CSS实现三栏布局中间一栏自适应且随文字大小变
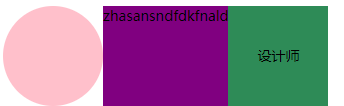
百度面试碰到的题,要实现如下布局效果

其中中间这紫色的一栏的大小随字体的多少而变宽/变窄,且多出的文字自动省略为[...],右边的绿色栏要紧紧连着紫色这一栏。 主要对紫色这一栏的操作为:
1.flex: 0 1 auto (自适应)
2.text-overflow:ellipsis;(自动省略文字)
overflow:hidden;
white-space: nowrap;
完整的代码如下
// CSS 部分
.container {
display: flex;
}
.pic {
width: 100px;
height: 100px;
border-radius: 50%;
background-color: pink;
}
.name {
flex:0 1 auto;
height: 100px;
background-color: purple;
tex【原URL http://www.yidunidc.com/kt.html 转载请说明出处】t-overflow:ellipsis;
overflow:hidden;
white-space: nowrap;
}
.tag {
width: 100px;
height: 100px;
text-align: center;
line-height: 100px;
background-color: seagreen;
}
// HTML 部分
<div class="container">
<div class="pic"></div>
<div class="name">
zhasansndfdkfnald
</div>
<div class="tag">设计师</div>
</div>
总结
到此这篇关于CSS实现三栏布局中间一栏自适应且随文字大小变化宽度的示例代码的文章就介绍到这了,更多相关css三栏布局内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
【文章原创作者:站群服务器 http://www.558idc.com/mggfzq.html 欢迎留下您的宝贵建议】