CSS完美解决前端图片变形问题的方法
在头条IT学堂看到CSS完美解决前端图片变形问题的文章,就记录分享下:
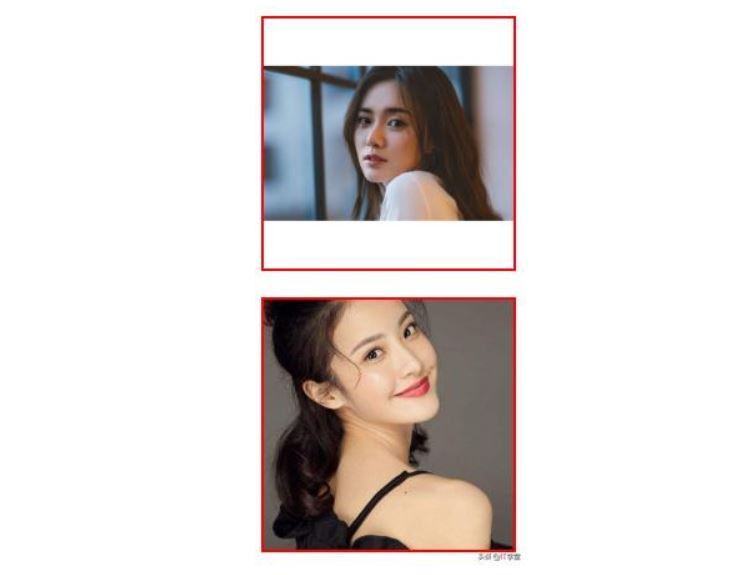
一、让图片的宽度或者高度等于容器的宽度或高度,多余的裁掉,然后让图片居中:
<style type="text/css">
div{
width: 200px;
height: 200px;
overflow: hidden;
border: 2px solid red;
position: relative;
}
img{
width: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<div>
<img src="1.png">
</div>
<br>
<div>
<img src="1.jpg">
</div>
效果图:

如果图片的宽度限制了,高度大于等于容器的高度,就会填满整个容器,但是如果图片高度小于容器高度,就会出现空白,固定高度同理。此方法是最简单也最实用,配合后台裁切,更加完美。
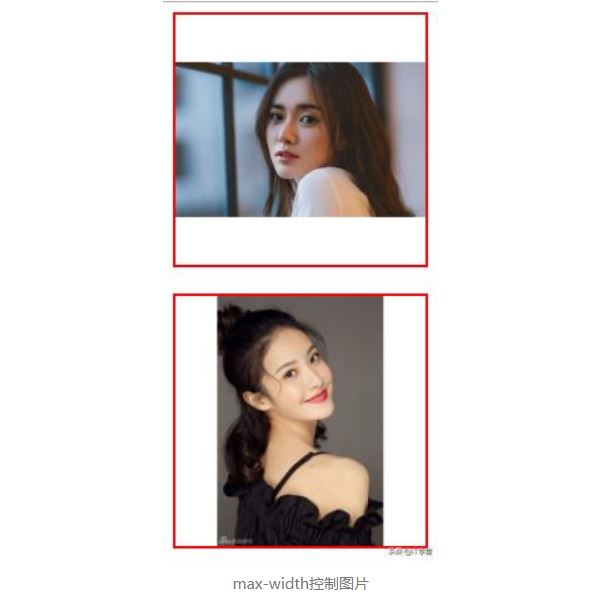
二、让图片始终显示在容器内,并且居中显示。这种方法不会【转自:荷兰服务器 】裁切图片,可以说是上面的升级版。
<style type="text/css">
div{
width: 200px;
height: 200px;
border: 2px solid red;
position: relative;
}
img{
max-width: 100%;
max-height: 100%;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
</style>
<div>
<img src="1.png">
</div>
<br>
<div>
<img src="1.jpg">
</div>
效果图如下:

可以看到,无论是宽度超过容器,还是高度超过容器,还是宽高都不超过容器,都能全部居中显示在容器内,不会裁切。
三、将图片变成背景,通过改变背景尺寸等可以任意改变图片在容器中显示的效果,操作是最方便的:
<style type="text/css">
div{
width: 200px;
height: 200px;
border: 2px solid red;
background-repeat: no-repeat;
background-position: center;
background-size: cover;
}
</style>
<div style="background-image: url(1.jpg);"></div>
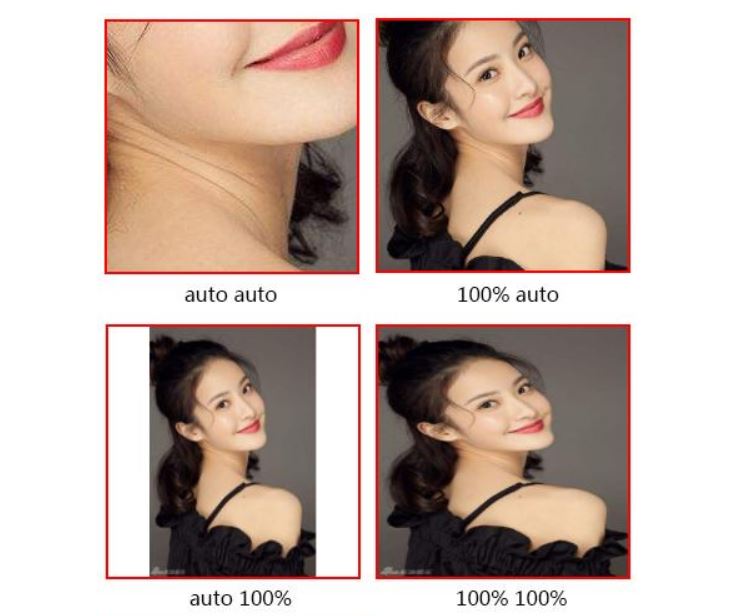
效果图如下:


通过上图更改background-size,我们可以看到方法一和方法二都能轻松实现。而且,最后一种cover效果是最理想的,即居中显示,占满整个容器并且不变形。这种方法如果不考虑seo的话,用起来还是很顺手的。但是,如果您是资讯站、图片展等等,千万不要用这种方法,否则你的图片将很难被搜索引擎收录。
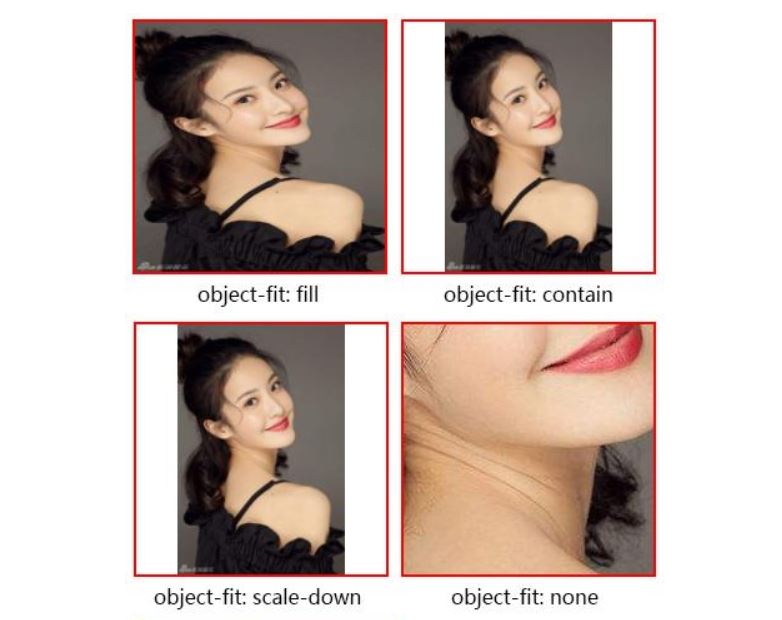
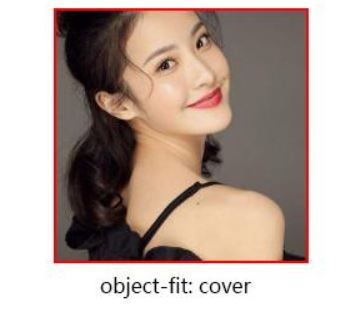
四、如果有什么方法,即能实现第三种方法的效果,又能兼顾SEO就好了。这里就要隆重推出:object-fit和object-position。你可以这么理解,object-position相当于background-position,它的默认值是50% 50%,也就是居中,所以一般不写,加了object-fit,默认就居中了。而object-fit,相当于background-size,即图片填充方式(这里不是图片大小)。
<style type="text/css">
div{
width: 200px;
height: 200px;
border: 2px solid red;
}
img{
width: 100%;
height: 100%;
object-fit: cover;
}
</style>
<div>
<img src="1.jpg">
</div>
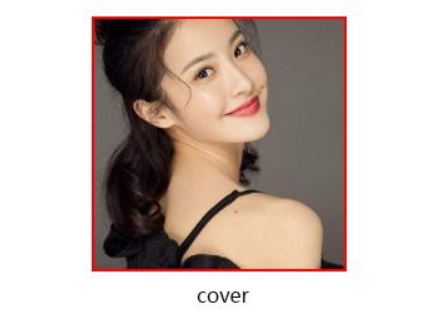
效果图如下:


通过上图,我们几乎看到了和用背景方法设置效果几乎一模一样的结果。可以这么说,这就是背景方法的翻版,并且还可以避免背景图不会被搜索引擎不收录缺点。如果不考虑兼容IE,为什么不用这种方法呢。妈妈再也不用担心编辑乱上传图片了!
注意:图片一定要设置宽高,否则设置object-fit无效。将图片设置为何容器一样的宽高就可以了。容器也不需要设置溢出隐藏,object-fit会自动隐藏超出图片的宽高部分。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
