CSS 如何影响首次加载时的白屏时间的解决方法
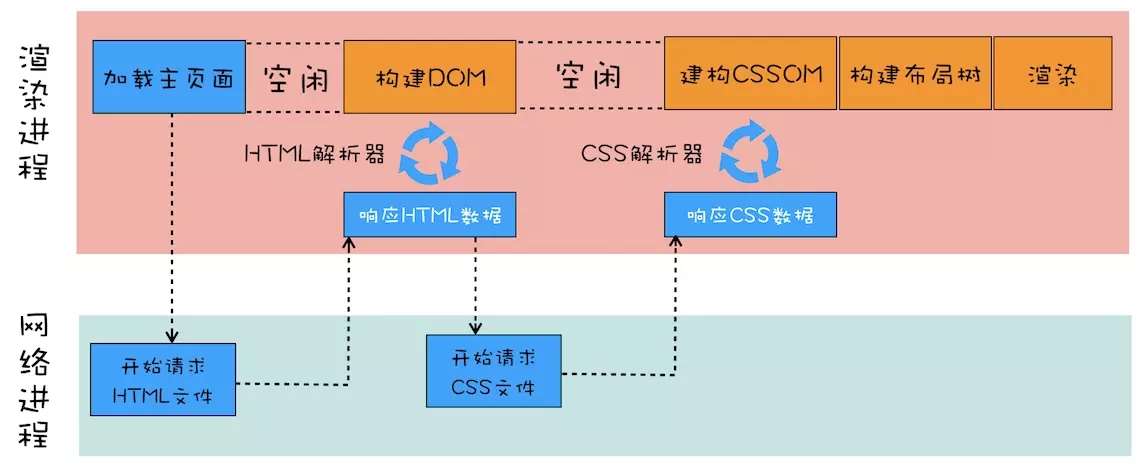
含有外部 css 文件的渲染流水线

上图中,请求 HTML 数据和构建 DOM 中间有一段空闲时间,这段时间可能成为页面渲染的瓶颈。DOM 构建结束后,css 文件还未下载完成这段时间内,渲染流水线一直在等待,因为下一步是合成布局树。合成布局树需要 CSSOM 和 DOM,所以需要等待 CSS 加载结束并解析为 CSSOM。这种情况下,CSS 没有阻塞 DOM 的生成。
CSSOM 的作用
- 提供给 JS 操作样式表的能力
- 为布局树合成提供基础的样式信息
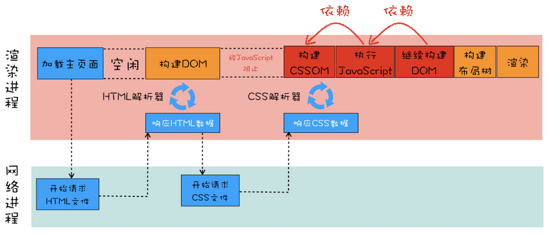
含有内联 JS 和 外部 CSS 页面的渲染流水线

从上图中可以看到,构建 DOM 过程中遇到 JS 会停止构建,去解析执行 JS,因为 JS 可能会修改当前 DOM。
在执行 JS 脚本之前,若页面中包含外部 css 或内联的 css,渲染引擎需要将他们提前转为 CSSOM,因为 JS 有修改 CSSOM 的能力,所以在 JS 执行前,还要依赖 CSSOM。 这意味着 CSS 在部分情况下也会阻塞 DOM 生成。
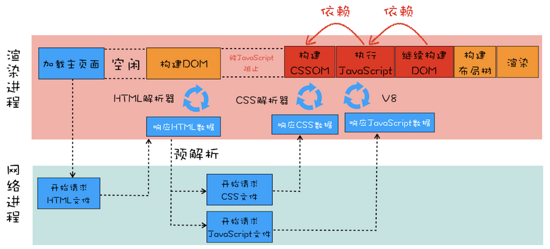
含有外部 JS 和 CSS 页面的渲染流水线

请求到的 HTML 数据在预解析过程中,检测到有外部 JS、CSS 文件需要下载,同时发起两个文件的下载请求,下载时间不是重叠的,是按照最久的那个来算。
不管 CSS,JS 谁先到达,都要先等到 CSS 文件下载并生成 CSSOM,然后执行 JS 脚本,最后构建 DOM、布局树、绘制页面。
影响页面展示因素及优化策略
从输入 URL 到页面首次展示的三阶段:
- 请求发出去后,到提交数据阶段,此时页面展示的还是之前页面的内容。
- 提交数据后,渲染进程会创建一个空白页面,这段时间称为 解析白屏 ,等待 CSS 和 JS 文件的加载完成,生成 CSSOM 和 DOM,然后合成布局树、XXX 等步骤准备首次渲染。
- 首次渲染完成后,就开始进入完整页面的生成阶段,页面会一点点被绘制出来。
最影响用户体验的就是第二阶段,包括解析 HTML、下载 CSS、下载 JavaScript、生成布局树、绘制页面等操作。
优化策略
- 内联 CSS、JS,等到 HTML 下载好后便可直接开始渲染。
- 尽量减少文件大小,webpack 移除注释、压缩文件。
- 将一些不需要在解析 HTML 阶段使用的 JS 标上 async 或 defer。
- 对于大的 CSS 文件,可以通过媒体查询,将其拆分为不同用途的 CSS 文件,只在特定场景下加载。
以上就是本文的全部内容,希【来源:美国站群服务器 请说明出处】望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【文章出处:抗攻击防御ddos http://www.558idc.com/krgf.html 复制请保留原URL】