CSS使用placeholder-shown伪类实现输入框浮动文字效果
在这篇文章中,我们将使用:placeholder-shown伪类创建一个浮动的问题标签效果,使用纯CSS实现。

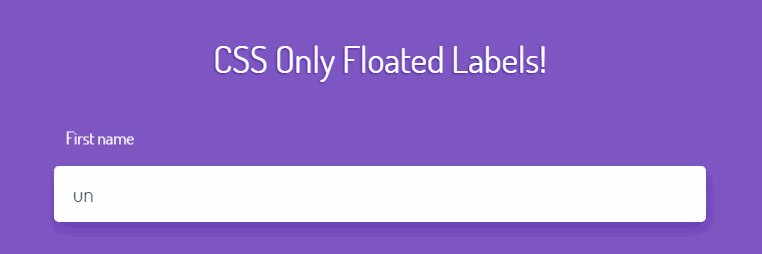
浮动的文字标签
【文章出处:国内服务器】当我们处理输入框时,会想方设法提供给用户更好的体验。有两个标签属性是我们经常会用到的:
label标签是关联表单元素,提供说明信息最适合的元素。
输入框的placeholder属性允许您指定没有输入内容时出现在<input>元素内的文本。它用于显示示例文字,而不是解释或提示。
这两个标签属性可以组合起来创建“浮动文字标签”的效果,这种效果具体指的是:
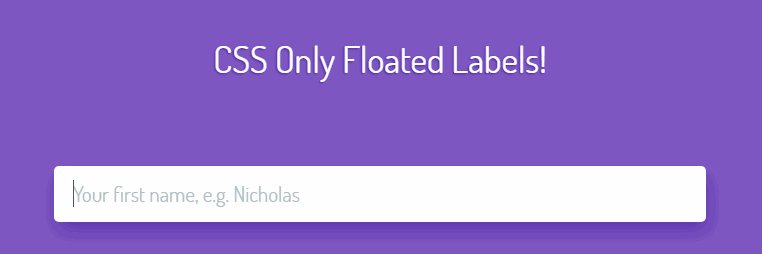
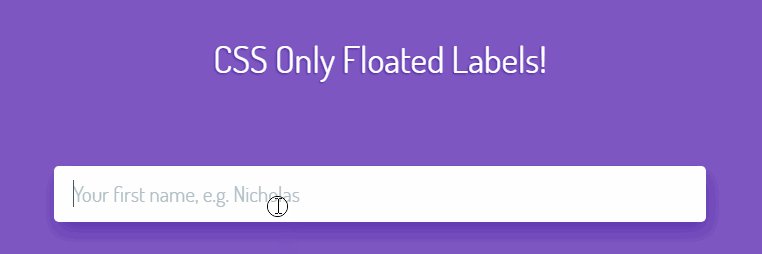
首先,用户看到一个带有placeholder属性的input标签,显示了一些示例性质的问题。label元素默认是隐藏的。
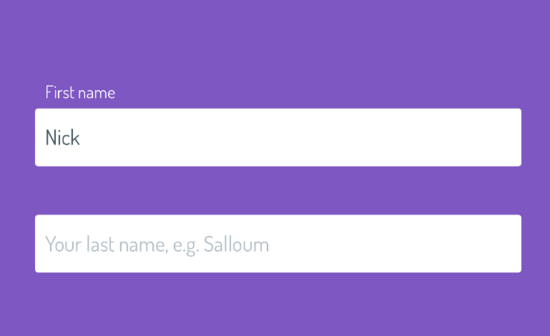
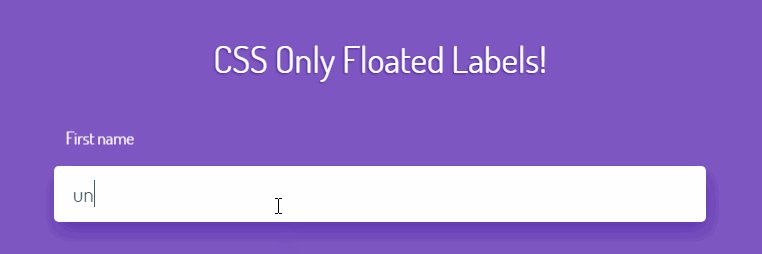
当input输入框被激活并开始输入内容时,label元素会浮动显示在输入框的上方。
当输入框内有文字内容时,label元素就一直保持显示在输入框的上方,用于标示用户输入的内容。
纯CSS实现浮动的标签文字
注册focus事件,判断是否输入有值,隐藏一个元素,并根据输入框是否有内容来决定是否显示这个元素。这听起来像是JavaScript的工作,对吗?并不是的!因为有一个CSS伪类:placeholder-shown可以实现上述的效果。MDN中是这样解释这个伪类的:
:placeholder-shown CSS 伪类 在 <input> 或 <textarea> 元素显示 placeholder text
换句话说,如果输入框中有任何值,我们都可以认为:placeholder-shown伪类不会被触发。
下面是我使用这个伪类来实现浮动标签的思路:
构建HTML代码,通过相邻兄弟选择器就可以选择input元素所对应的label标签,并将这两个元素包裹在一个div中。
设置input,label以及::placeholder伪元素的样式。
将label元素放置在起始位置,并在div中垂直居中,然后隐藏它。
通过:not, :focus和:placeholder-shown伪类的组合决定什么时候显示label标签:如果placeholder text消失了,则显示label — input:not(:placeholder-shown) + label;如果输入框获取到了焦点,并且没有显示placeholder text,则显示label — input:focus:not(:placeholder-shown) + label
下面就按照上面的思路来完成HTML与CSS。
HTML & CSS
HTML的结构实际上非常简单,就像这样:
<div class="Input"> <input type="text" id="input" class="Input-text" placeholder="Your first name, e.g. Nicholas"> <label for="input" class="Input-label">First name</label> </div>
CSS代码:
.Input {
/**
* 容器的相对定位很重要, 因为label元素的浮动位置是相对于它计算的
*/
position: relative;
}
.Input-text {
/**
* 设置输入框的样式。 字体大小和行高对于确定标签的精确定位非常重要
*/
display: block;
margin: 0;
width: 100%;
/**
* 这些属性在示例中会通过自定义属性的方式一次性设置:
*
* padding
* font-size
* line-height
*/
}
.Input-text:focus {
/**
* 输入框获取焦点时的样式
*/
}
.Input-label {
/**
* label元素设置为绝对定位,并根据父元素和输入框计算出它的位置与移动距离
*/
display: block;
position: absolute;
opacity: 0;
/**
* 这些属性在示例中会通过自定义属性的方式一次性设置:
*
* bottom
* left
* font-size
* line-height
* transform
* transform-origin
* transition
*/
}
.Input-text:placeholder-shown + .Input-label {
/**
* 当占位文字可见时,会隐藏label
*/
visibility: hidden;
z-index: -1;
}
.Input-text:not(:placeholder-shown) + .Input-label,
.Input-text:focus:not(:placeholder-shown) + .Input-label {
/**
* 当占位文字消失后,例如当输入内容时,label元素会显示并浮动在输入框的上面
*/
visibility: visible;
z-index: 1;
opacity: 1;
/**
* 这些属性在示例中会通过自定义属性的方式一次性设置
*
* transform
* transition
*/
}
完整的演示效果
完整的HTML和CSS代码你可以在下面的演示链接中看到:

效果链接
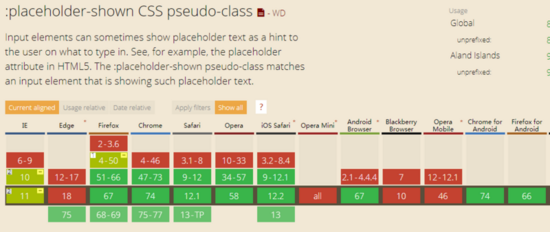
浏览器支持
到目前为止,浏览器支持度还不错,除了Edge。

总结
以上所述是小编给大家介绍的CSS使用placeholder-shown伪类实现输入框浮动文字效果,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
