CSS 类名的问题详解
以下以数字开头的 CSS 类名不会生效:
.1st{
color: red;
}
一个合法的 CSS 类名必需以下面其中之一作为开头:
• 下划线 _
•短横线 -
•字母 a - z
然后紧跟其他 _ , - 数字或字母。
用正则表示,一个合法的 CSS 类名为:
-?[_a-zA-Z]+[_a-zA-Z0-9-]*
另,根据CSS 标准 中的描述,如果类名开头是短横线 - ,第二个字符必需是下划线 _ 或字母,但实测发现,除了提及的两个,紧跟另一个短横线也是生效的。
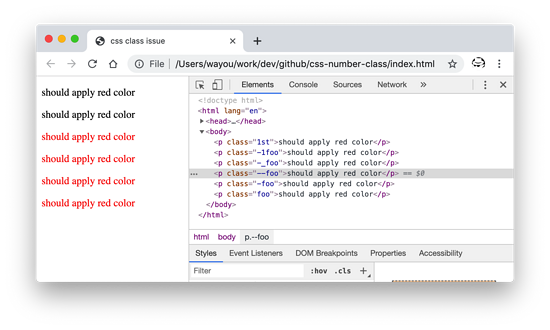
以下是测试代码及结果:
<p class="1st">should apply red color</p>
<p class="-1foo">should apply red color</p>
<p class="-_foo">should apply red color</p>
<p class="--foo">should apply red color</p>
<p class="-foo">should apply red color</p>
<p class="foo">should apply red color</p>
.1st {
color: red;
}
.-1foo {
color: red;
}
.-_foo {
color: red;
}
.--foo {
color: red;
}
.-foo {
color: red;
}
.foo {
color: red;
}

不同类名实际效果
总结
以上所述是小编给大家介绍的CSS 类名的问题详解,希望对大家有所帮助,如果大家【本文出处:国外高防服务器 复制请保留原URL】有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对海外IDC网网站的支持!
