浅谈CSS3 box-sizing 属性 有趣的盒模型
盒模型的组成大家肯定都懂,由里向外content,padding,border,margin.
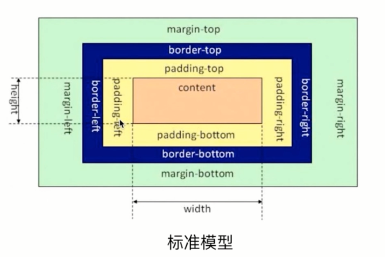
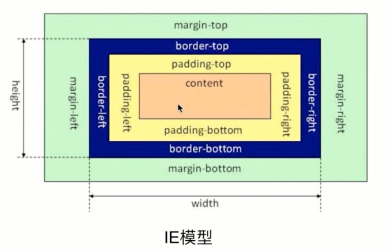
盒模型是有两种标准的,一个是标准模型,一个是IE模型。


从上面两图不难看出在标准模型中,盒模型的宽高只是内容(content)的宽高,
而在IE模型中盒模型的宽高是内容(content)+填充(padding)+边框(border)的总宽高。
css如何设置两种模型
这里用到了CSS3 的属性 box-sizing(默认值:content-box)
/* 标准模型 */ box-sizing:content-box; /*IE模型*/ box-sizing:border-box;
content-box: 这是CSS2.1指定的宽度和高度的行为。指定元素的宽度和高度(最小/最大属性)适用于box的宽度和高度。元素的填充和边框布局和绘制指定宽度和高度除外
border-box: 指定宽度和高度(最小/最大属性)确定元素边框box。也就是说,对元素指定宽度和高度包括padding和border的指定。内容的宽度和高度减去各自双方该边框和填充的宽度从指定的"宽度"和"高度"属性计算
测试参考案例
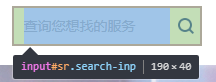
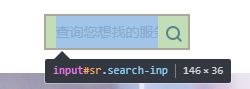
理想中的效果和代码如下图:

.input { width: 146px; height: 36px; line-height: 36px; background: transparent; border: 2px solid #0D349A; color: #bdbdbd; padding-left: 10px; padding-right: 30px; font-size: 14px;
box-sizing:content-box;(默认的可不写)}

应用在有用 bootstrap框架 的项目中发现bootstrap.min.css 样式里默认box-sizing: border-box; 会干扰搜索框的宽高
* { -webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;}
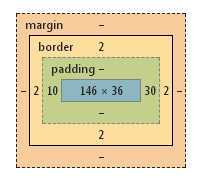
这个属性导致页面出现的样子:

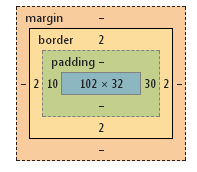
.input { width: 146px; height:
36px;
line-height: 36px;
background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd; padding-left: 10px;
padding-right: 30px;
font-size: 14px; box-sizing:border-box;}

这个时候想要实现理想中的效果必须把样式调整成:
.input { width: 190px;
height: 40px; line-height:
40px; background: transparent;
border: 2px solid #0D349A;
color: #bdbdbd; padding-left: 10px;
padding-right: 30px;
font-size: 14px;
box-sizing:border-box;}
PS技巧: 当一个容器宽度定义为 width:100%; 之后,如果再增加 padding 或者 border 则会溢出父容器,是向外扩张的
如果使用该样式,指定为box-sizing: border-box; 则 padding 和 border 就不会再溢出,而是向内收缩的,这个效果感觉非常实用的
总结
以上所述是小编给大家介绍的浅谈CSS3 box-sizing 属性 有趣的盒模型 ,希望对大家有所帮助,如果【来源:美国站群服务器 请说明出处】大家有任何iwen欢迎给我留言,小编会及时回复大家的!
