纯css实现元素下出现横线动画(background-image)
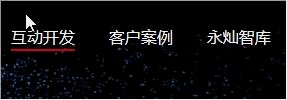
效果图:

html:
<div class='site_bar'>首页</div>
css:
.site_bar{
background-image : linear-gradient(red,red);
background-position : center bottom;
background-size : 0 2px;
background-repeat : no-repeat; //这个属性不能少。
transition : .3s;
}
.site_bar:hove【来源:http://www.nextecloud.cn/hk.html 转载请保留连接】r{
background-size : 100% 2px;
}
总结
以上所述是小编给大家介绍的纯css实现元素下出现横线动画(background-image),希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对海外IDC网网站的支持!
