纯css修改浏览器scrollbar滚动条样式示例
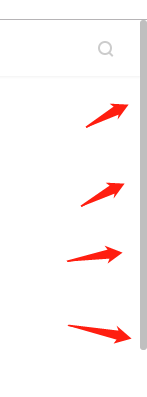
使用css修改浏览器滚动条样式

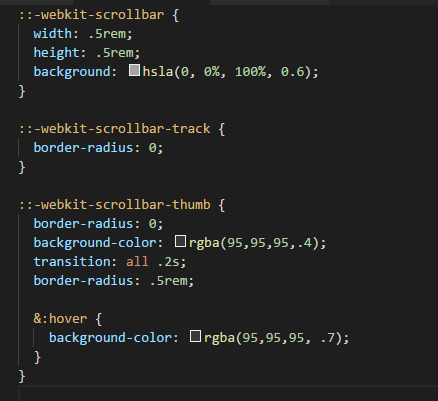
::-webkit-scrollbar {
width: .5rem;
height: .5rem;
background: hsla(0, 0%, 100%, 0.6);
}
::-webkit-scrollbar-track {
border-radius: 0;
}
::-webkit-scrollbar-thumb {
border-radius: 0;
back【文章来源:新加坡服务 欢迎留下您的宝贵建议】ground-color: rgba(95,95,95,.4);
transition: all .2s;
border-radius: .5rem;
&:hover {
background-color: rgba(95,95,95, .7);
}
}

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【本文来自:台湾服务器 http://www.558idc.com/tw.html 复制请保留原URL】