Flexbox 布局的最简单表单的实现
弹性布局(Flexbox)逐渐流行,越来越多人使用,因为它写 CSS 布局真是太方便了。
三年前,我写过 Flexbox 的介绍(上,下),但是有些地方写得不清楚。今天,我看到一篇 教程 ,才意识到一个最简单的表单,就可以解释 Flexbox,而且内容还很实用。
下面,你只需要10分钟,就可以学会简单的表单布局。
一、<form> 元素
表单使用 <form> 元素。
<form></form>
上面是一个空表单。根据 HTML 标准,它是一个块级元素,默认将占据全部宽度,但是高度为0,因为没有任何内容。
二、表单控件
现在,加入两个最常用的表单控件。
<form> <input type="email" name="email"> <button type="【文章出处:美国cn2站群服务器 欢迎转载】;submit">Send</button> </form>
上面代码中,表单包含一个输入框( <input> )和一个按钮( <button> )。
根据标准,这两个控件都是行内块级元素(inline-block),也就是说,它们默认并排在一行上。

上图是浏览器对这个表单的默认渲染(颜色除外),可以看到,这两个控件之间有3像素~4像素的间隔,这是浏览器的内置样式指定的。
三、指定 Flexbox 布局
接着,指定表单使用 Flexbox 布局。
form {
display: flex;
}

可以看到,两个控件之间的间隔消失了,因为弹性布局的项目(item)默认没有间隔。
四、flex-grow 属性
两个地方值得注意。
(1)两个控件元素的宽度没有发生变化,因为弹性布局默认不改变项目的宽度。
(2)弹性布局默认左对齐,所以两个控件会从行首开始排列。
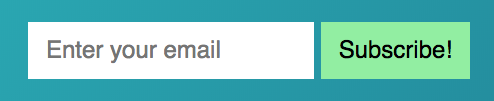
如果我们希望,输入框占据当前行的所有剩余宽度,只需要指定输入框的 flex-grow 属性为 1 。
input {
flex-grow: 1;
}

上图中,按钮的宽度没变,但是输入框变宽了,等于当前行的宽度减去按钮的宽度。
flex-grow 属性默认等于 0 ,即使用本来的宽度,不拉伸。等于 1 时,就表示该项目宽度拉伸,占据当前行的所有剩余宽度。
五、align-items 属性
我们做一点改变,在按钮里面插入一张图片。
<form action="#"> <input type="email" placeholder="Enter your email"> <button type="button"><svg> <!-- a smiley icon --> </svg></button> </form>
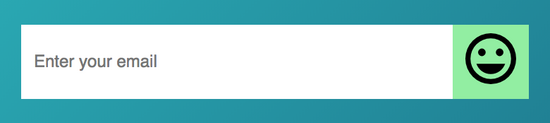
按钮插入图片后,它的高度变了,变得更高了。这时,就发生了一件很奇妙的事情。

上图中,按钮变高了,输入框也自动变得一样高了!
前面说过, 弹性布局默认不改变项目的宽度,但是它默认改变项目的高度。如果项目没有显式指定高度,就将占据容器的所有高度。 本例中,按钮变高了,导致表单元素也变高了,使得输入框的高度自动拉伸了。
align-items 属性可以改变这种行为。
input {
flex-grow: 1;
align-self: center;
}

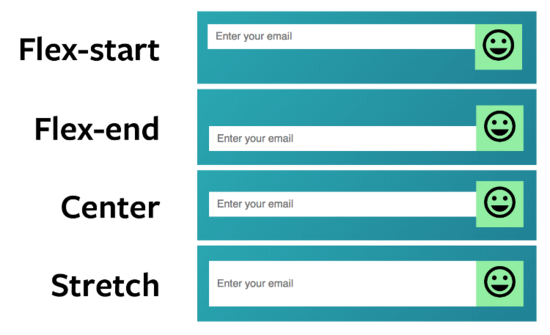
align-items 属性可以取四个值。
- flex-start:顶边对齐,高度不拉伸
- flex-end:底边对齐,高度不拉伸
- center:居中,高度不拉伸
- stretch:默认值,高度自动拉伸
如果项目很多,一个个地设置align-self属性就很麻烦。这时,可以在容器元素(本例为表单)设置align-items属性,它的值被所有子项目的align-self属性继承。
form {
display: flex;
align-items: center;
}
上面代码中, <form>元素设置了align-items以后,就不用在控件上设置align-self,除非希望两者的值不一样。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
【本文来源:武汉seo公司 http://www.5h5q.com复制请保留原URL】