CSS多种方式实现底部对齐的示例代码
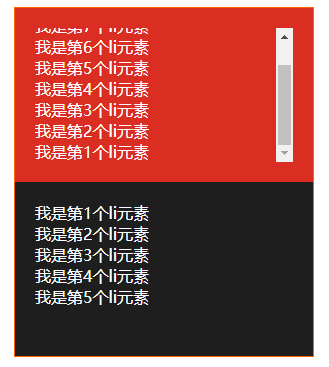
因公司业务要求需要实现如下图中红色区域的效果:


效果说明:
1、红色区域数据需要倒排(即从底部开始数,数字为1、2、3、4、5),并且显示在最底部
2、当数据过多时需要显示滚动条,**并且滚动条需要拉到最底部**
3、数据从websocket中推送过来,推送间隔为几十毫秒
4、需要兼容ie10及以上浏览器
使用flex布局实现
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
【原URL http://www.yidunidc.com/kt.html 转载请说明出处】 .bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style>
<div class="container">
<div class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</div>
<div class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</div>
</div>
使用flex布局是目前最好的解决办法,子元素布局还是按照1、2、3、4、5这样的顺序进行布局,浏览器器在渲染时会自动反转过来,并且滚动条也会反转过来,即自动定位到最底部。但是IE10目前为止还不支持~,所以在我做的这个项目中是用不了了,只能另辟蹊径。
使用padding-top实现
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
}
.top{
background-color: #da2e22;
}
.top>ul{
width: 100%;
height: 100%;
overflow: auto;
}
.bottom{
overflow: auto;
background-color: #1e1e1e;
}
</style>
<div class="container">
<div class="top">
<ul style="padding-top: 104px;">
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</div>
<div class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</div>
</div>
使用padding-top是最容易想到的一种实现方式,但它无法用纯css实现,它还必须使用js进行计算才可以。我在项目中刚开始就是padding-top+js计算来实现的,这种方式实现起来就是感觉不爽, websocket每推送一条数据过来就要进行计算。那么还有没有更好的办法呢?答案是肯定有的,在css世界中总有意想不到的惊喜,关键是内功要强。
使用table-cell来实现
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.container{
position: relative;
width: 300px;
height: 500px;
margin: 10px auto;
border: 1px solid #f60;
color: #fff;
}
.top,
.bottom{
height: 50%;
padding: 20px;
overflow: auto;
}
.top{
background-color: #da2e22;
}
.top-container{
display: table;
width: 100%;
height: 100%;
}
.top-container>ul{
display: table-cell;
vertical-align: bottom;
width: 100%;
height: 100%;
}
.bottom{
background-color: #1e1e1e;
}
</style>
<div class="container">
<div class="top">
<div class="top-container">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</div>
</div>
<div class="bottom">
<ul>
<li>我是第1个li元素</li>
<li>我是第2个li元素</li>
<li>我是第3个li元素</li>
<li>我是第4个li元素</li>
<li>我是第5个li元素</li>
</ul>
</div>
</div>
使用table-cell来实现底部对齐目前是最后的解决方案了,并且它还兼容ie8。底部对齐问题解决了,"滚动条需要拉到最底部"这个问题使用table-cell是无法实现的,没办法最后只有使用js去控制了,不知道有哪位大神有其他办法没~
css的table、table-cell布局可以实现很多特殊效果,具体的可以去看张鑫旭大神的我所知道的几种display:table-cell的应用
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
