margin-top塌陷问题的现象与解决的具体方法
什么是margin-top塌陷
margin-top塌陷是在CSS的盒子模型中出现的一种现象,描述的是当父元素包裹着一个子元素的时候,当给子元素设置margin-top属性时,此时只是想让子元素的边框距离父元素边框有一段距离,而却出现了父元素的顶端距离body这个边框出现了位移,这就是margin-top塌陷的现象。
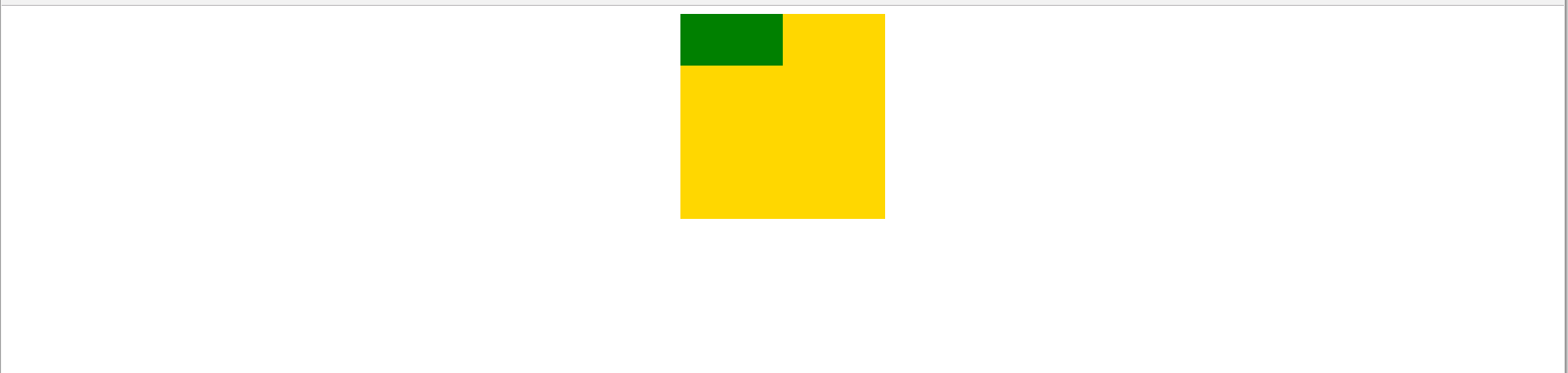
在未给子元素(绿色部分)添加margin-top属性的时候,网页如下图显示:

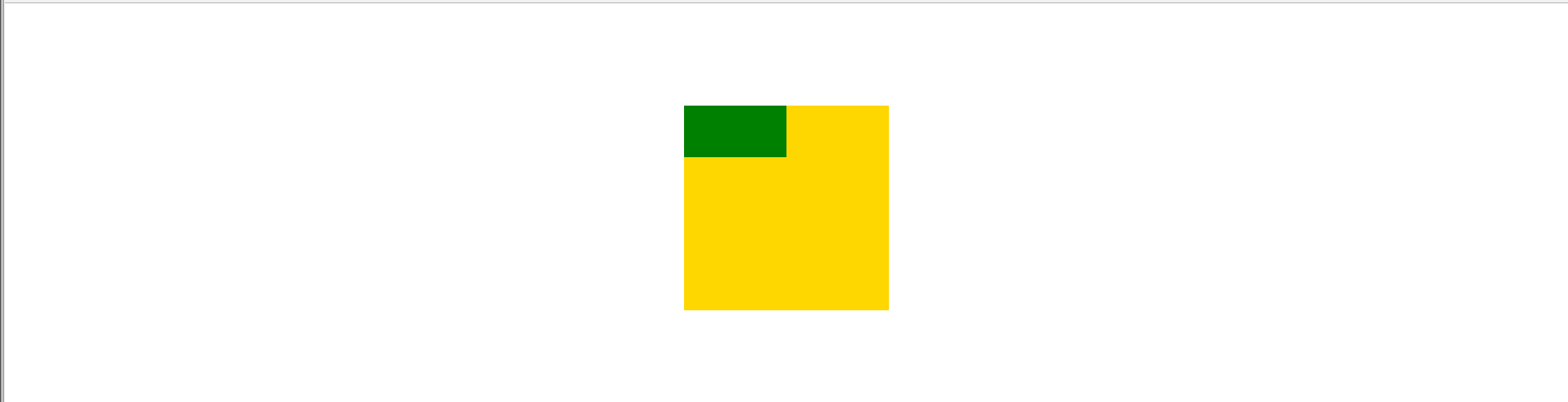
但是当给子元素加上margin-top属性的时候网页显示就变成了如下图所示:

你会发现,子元素的边界与父元素(黄色部分)的边界距离并没有增大,反而是父元素的上边界与浏览器上边界的距离增大了,也就是父元素带着子元素一起下移了一段距离,经过检查,这段距离也正好等于我们给子元素设置的margin-top的属性值,这就是margin-top塌陷的现象。
怎么解决margin-top塌陷
对于margin-top的塌陷问题,可以从以下几点去解决,亲测有效:
1.给父元素增加边框
为了不影响原先的图像效果,可以将边框颜色设置为白色(与浏览器背景颜色一致)
2.溢出隐藏
在父元素的style里面添加overflow:hidden;
3.利用浮动
给父元素的style添加浮动,但是这种方法不推荐使用。因为会带来未知的错误
4.给父元素添加position:fixed;
这里用到了定位的知识,将父元素显示在固定位置,就不会受margin-top塌陷的问题影响
5.给父元素设置display:table;
6.使用伪元素
伪元素之所以被称为伪元素,就是因为他们不是真正的页面元素,html没有与之对应的元素,但是其用法和表现行为和真正的元素一样,所以被成为伪元素。
.clearfix::before{
content: ”;
display: table;
}
.clearfix 是给父元素增加的另外一个类名,这【转自:http://www.nextecloud.cn/jap.html 欢迎转载】是我们推荐的解决办法,既能解决margin-top塌陷问题,又不会出现其他附加的未知错误。
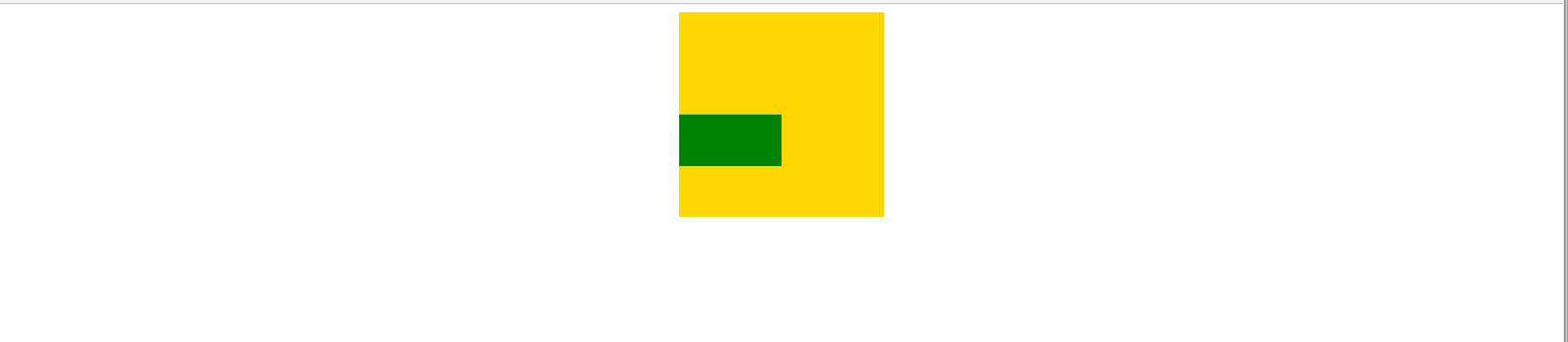
确定了解决方案以后,现在来看看最终的结果,如下图:

可以看见,现在的位置是子元素相对于父元素在移动,而不会对父元素的位置造成什么影响了。
下面附上调试代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>10-margin-top塌陷</title>
<style>
.clearfix::before{
content: '';
display: table;
}
.box{
width: 200px;
height: 200px;
background-color: gold;
margin:0px auto;
}
.con{
width: 100px;
height: 50px;
background-color: green;
margin-top: 100px;
}
</style>
</head>
<body>
<div class="box clearfix">
<div class="con"></div>
</div>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
