CSS实现优惠券边沿打孔效果
项目中用到了这个边沿打孔的效果,尝试下来使用纯css写的这个样式,在这里分享一下:
效果大致如图

分步实现思路:
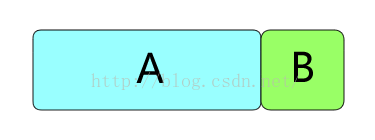
1,先画两个带圆角的框,A和B(A、B分别需要加投影效果,图上没有做)

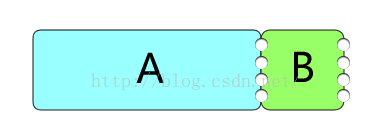
2,在B的左右两条缝隙的地方分别画一排圆(其实是正方形用了50%的圆角),圆填充色和背景色相同(此处背景色是白色,所以圆的填充是白色)

3,给圆孔加上内阴影,达到真实的打孔效果,这里用到的是这样的css:
box-shadow:0 1px 1px rgba(0,0,0,0.2) inset;

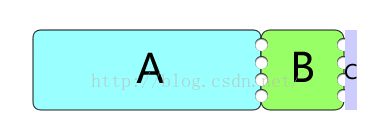
4,此时B右边的一排圆孔由于加上了内阴影的关系,显得多了右半边,这里需要再对多余部分进行处理
再使用一块和背景色(此处为白色)一致的区块挡住右边多余的一半孔即可(即区域C,为了看清这里用了不一样的颜色,调成和背景色一致后就是开头的效果图)

注意:A和B的宽度可以是自适应的(比如分别是外层的百分之多少),由于打孔的个数和位置的关系,A和B的高度必须是写死的
具体实现的代码如下:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html" charset="utf-8" />
<meta name="viewport" content="initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<title>Stamp Demo</title>
<style>
html,body,div,p,i,span,ul,li{
margin:0;
padding:0;
}
body{
background-color:#eee;
}
ul{
list-style:none;
}
.stamp_list{
margin:20px auto;
width:90%;
}
.stamp{
height: 125px;
margin-bottom: 20px;
position: relative;
box-sizing:border-box;
border-radius:5px;
}
.stamp_inner{
height: 125px;
display:inline-block;
vertical-align:top;
box-sizing:border-box;
position:relative;
border-radius:5px;
box-shadow:0 1px 1px rgba(0, 0, 0, 0.2);
}
.stamp_left{
width: 70%;
background: #ffffff;
}
.stamp_left .box{
position:absolute;
right:0;
bottom:0;
width:78px;
height:81px;
}
.stamp_right{
width:30%;
background: #F8【本文转自:韩国站群服务器 欢迎转载】E71C;
}
.circle_list{
position:absolute;
top:5px;
}
.circle_list1{
left:-5px;
}
.circle_list2{
right:-5px;
}
.circle_list2:after{
content: '';
position: absolute;
top: 0;
bottom: 0;
left: 6px;
right: -5px;
z-index: 1;
background-color: #eee;
}
.circle_list>li{
background-color:#eee;
width:10px;
height:10px;
border-radius:50%;
margin-bottom:5px;
box-shadow:0 1px 1px rgba(0,0,0,0.2) inset;
}
</style>
</head>
<body>
<ul class="stamp_list">
<li class="stamp">
<div class="stamp_inner stamp_left">
</div
><div class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</li>
<li class="stamp">
<div class="stamp_inner stamp_left">
</div
><div class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</li>
<li class="stamp">
<div class="stamp_inner stamp_left">
</div
><div class="stamp_inner stamp_right">
<span>123</span>
<ul class="circle_list circle_list1">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
<ul class="circle_list circle_list2">
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
</li>
</ul>
</body>
</html>
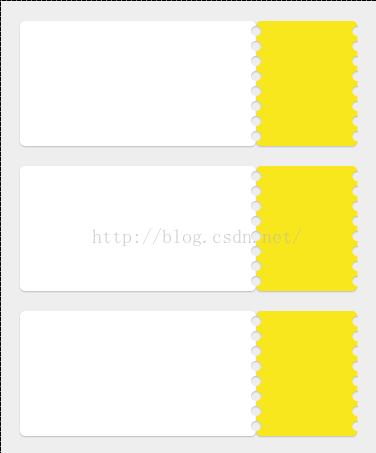
具体代码实现的真实效果:

总结
以上所述是小编给大家介绍的CSS实现优惠券边沿打孔效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对海外IDC网网站的支持!
【文章转自台湾大带宽服务器 http://www.558idc.com/tw.html提供,感恩】