更多阅读
- 纯 CSS 自定义多行省略的问题(从原理到实现)
- CSS作用域(样式分割)的使用汇总
- CSS实现切角+边框+投影+内容背景色渐变效果
- 纯CSS如何禁止用户复制网页的内容
- CSS 一行代码实现头像与国旗的融合
- css 边框添加四个角的实现代码
- 能用CSS实现的就不要麻烦JavaScript了
- CSS动画如何中途停止并维持姿态
- CSS布局之浮动(float)和定位(position)属性的区别
- 使用CSS3实现按钮悬停闪烁动态特效代码
- CSS+HTML 实现顶部导航栏功能
- CSS3 Tab动画实例之背景切换动态效果
- 如何使用 resize 实现图片切换预览功能
- css中z-index: 0和z-index: auto的区别
- CSS Transition通过改变Height实现展开收起元素
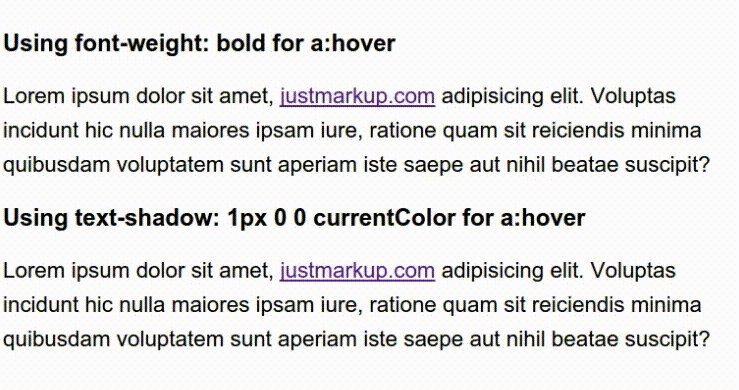
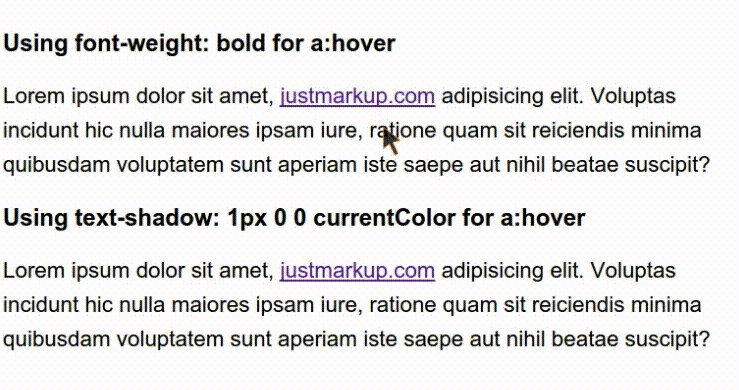
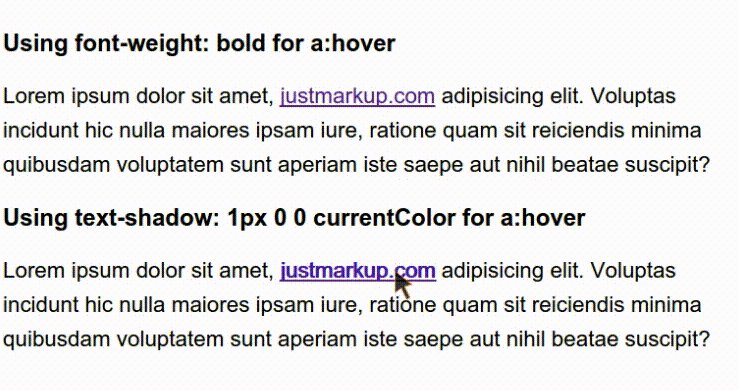
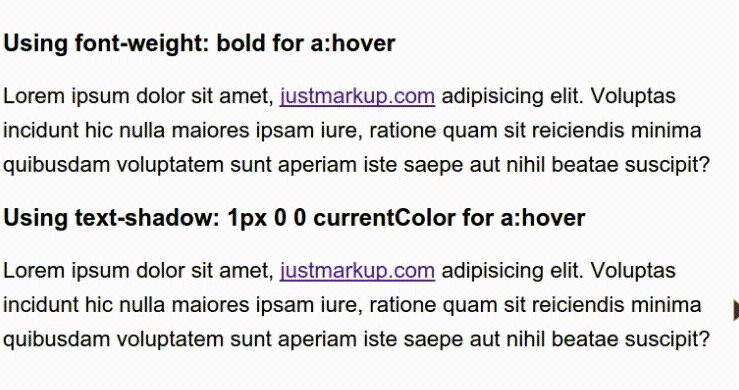
- css解决font-weight:blod跳动问题的解决
- 浅谈CSS以图换字的9种方法
- 浅谈CSS潜藏着的BFC
- 利用纯css实现缩略图悬停效果实例代码
- css3实现多个元素依次显示效果
- 如何利用css隐藏input的光标示例代码
- CSS 利用table实现五种常用布局的方法示例
- 浅谈CSS3中的变形功能-transform功能
- 用纯CSS实现手风琴效果的示例代码
- 详解CSS选择符之子代选择符
- 使用html和css实现康奈尔笔记(5R笔记)模板
- 浅谈css网页的几种布局
- css3如何绘制一个圆圆的loading转圈动画
- css 进度条的文字根据进度渐变的示例代码
- 纯CSS实现下拉菜单的示例代码