Laravel8 使用图形验证码做登录功能的实现
一、 安装扩展包
composer require gregwar/captcha

二、定义路由
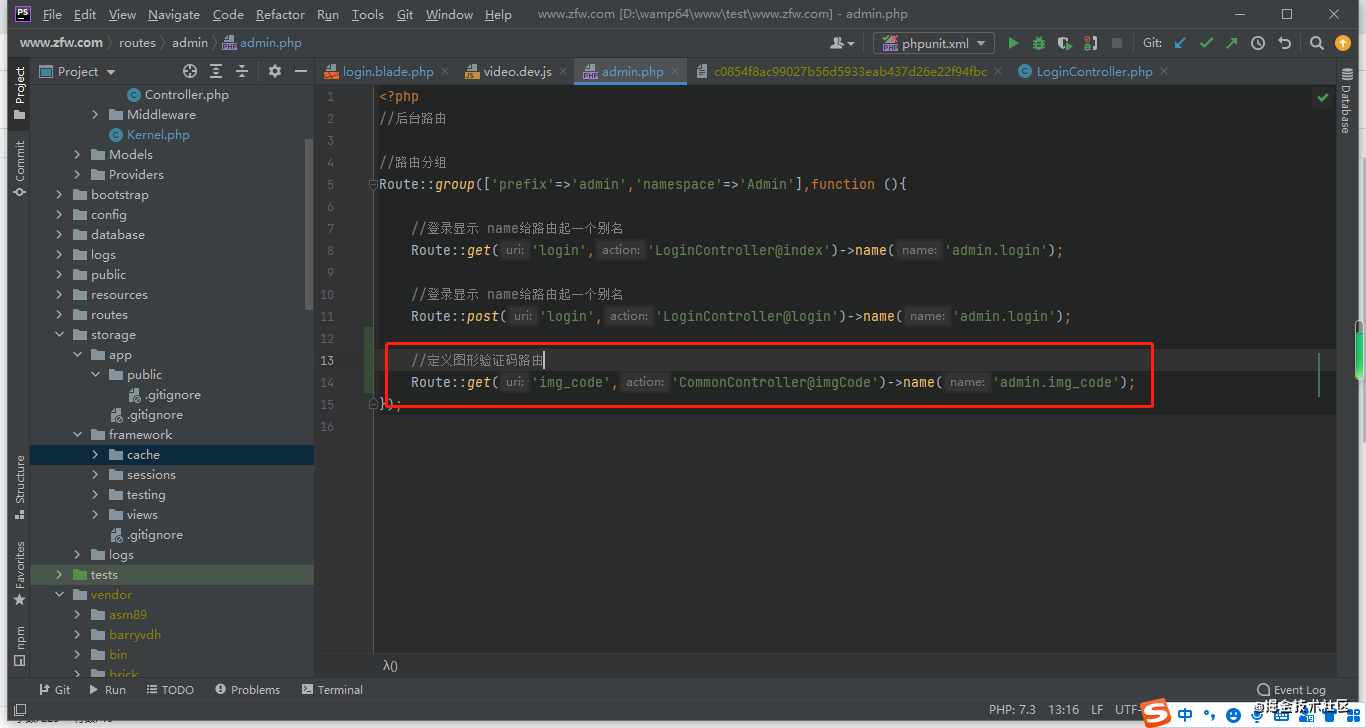
//路由分组
Route::group(['prefix'=>'admin','namespace'=>'Admin'],function (){
//登录显示 name给路由起一个别名
Route::get('login','LoginController@index')->name('admin.login');
//登录方法 name给路由起一个别名
Route::post('login','LoginController@login')->name('admin.login');
//定义图形验证码路由
Route::get('img_code','CommonController@imgCode')->name('admin.img_code');
});

三、 生成图形验证码类
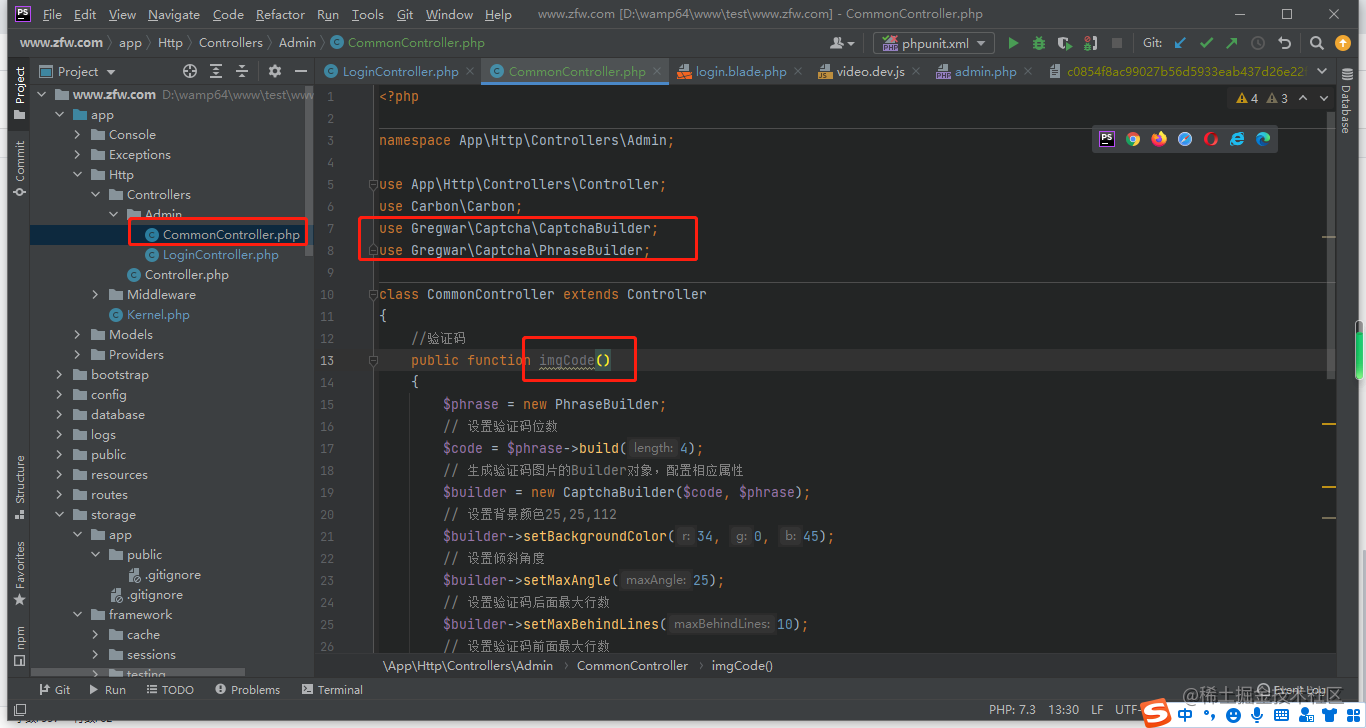
<?php
namespace App\Http\Controllers\Admin;
use App\Http\Controllers\Controller;
use Carbon\Carbon;
use Gregwar\Captcha\CaptchaBuilder;
use Gregwar\Captcha\PhraseBuilder;
class CommonController extends Controller
{
//验证码
public function imgCode()
{
$phrase = new PhraseBuilder;
// 设置验证码位数
$code = $phrase->build(4);
// 生成验证码图片的Build【文章出处:防ddos攻击】er对象,配置相应属性
$builder = new CaptchaBuilder($code, $phrase);
// 设置背景颜色25,25,112
$builder->setBackgroundColor(34, 0, 45);
// 设置倾斜角度
$builder->setMaxAngle(25);
// 设置验证码后面最大行数
$builder->setMaxBehindLines(10);
// 设置验证码前面最大行数
$builder->setMaxFrontLines(10);
// 设置验证码颜色
$builder->setTextColor(230, 81, 175);
// 可以设置图片宽高及字体
$builder->build($width = 150, $height = 40, $font = null);
// 获取验证码的内容
$phrase = $builder->getPhrase();
// 把内容存入 cache,10分钟后过期
$client_id = md5( rand(1,1000).time());
\Cache::put($client_id, $phrase, Carbon::now()->addMinutes(10));
// 组装接口数据
$data = [
'client' => $client_id,
'captcha' => $builder->inline(),
];
return $data;
}
}

四、接口调用
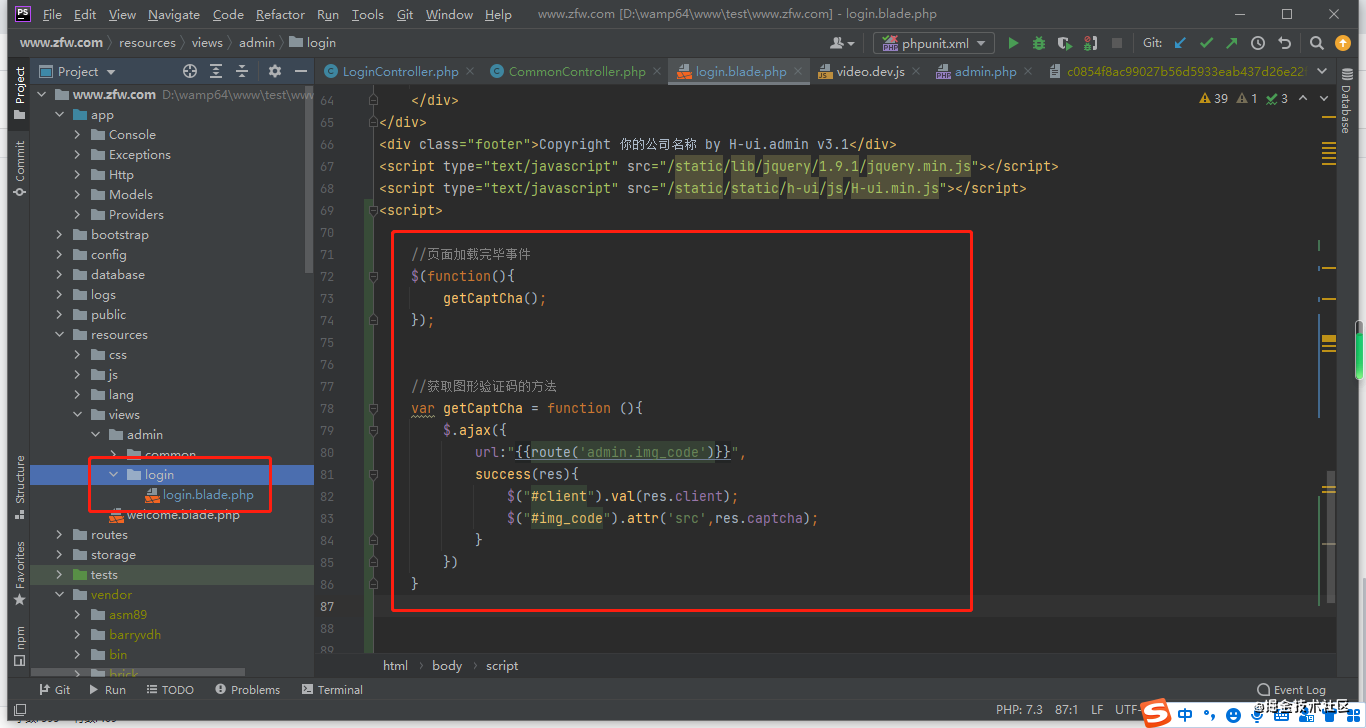
<script>
//页面加载完毕事件
$(function(){
getCaptCha();
});
//获取图形验证码的方法
var getCaptCha = function (){
$.ajax({
url:"{{route('admin.img_code')}}",
success(res){
$("#client").val(res.client);
$("#img_code").attr('src',res.captcha);
}
})
}
</script>

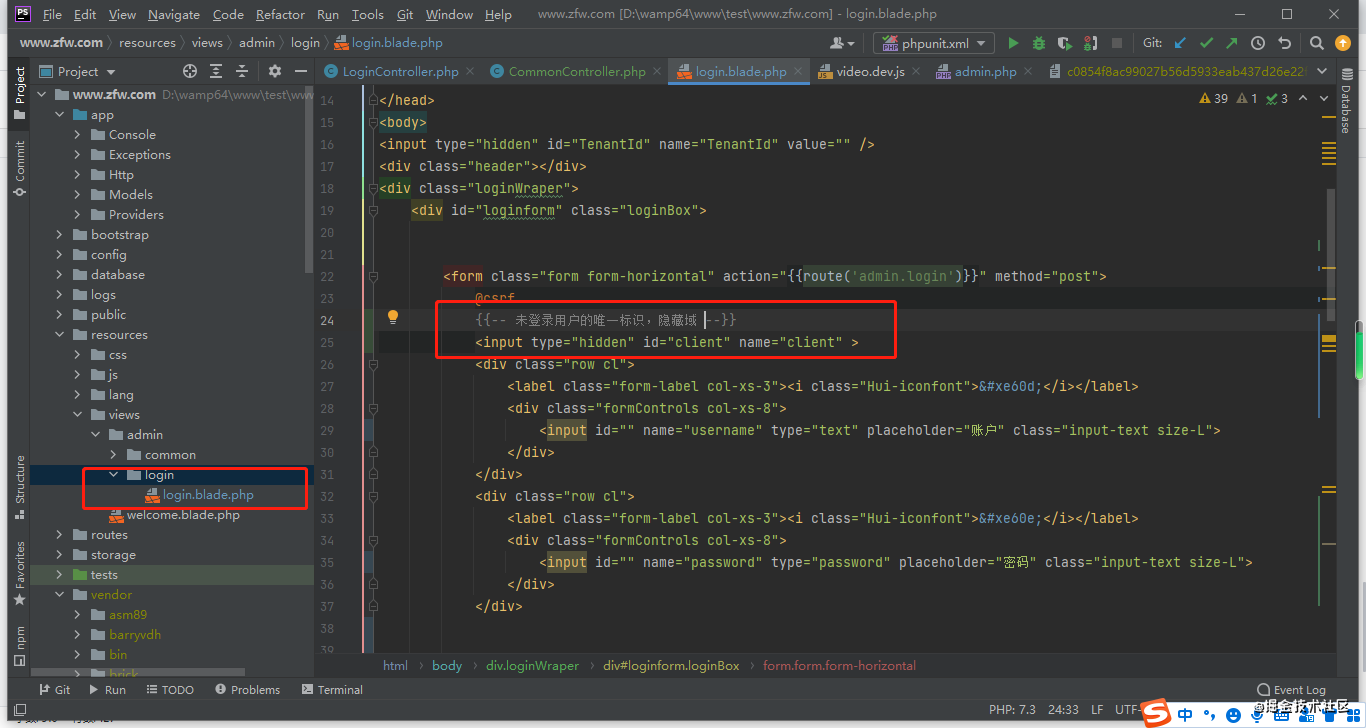
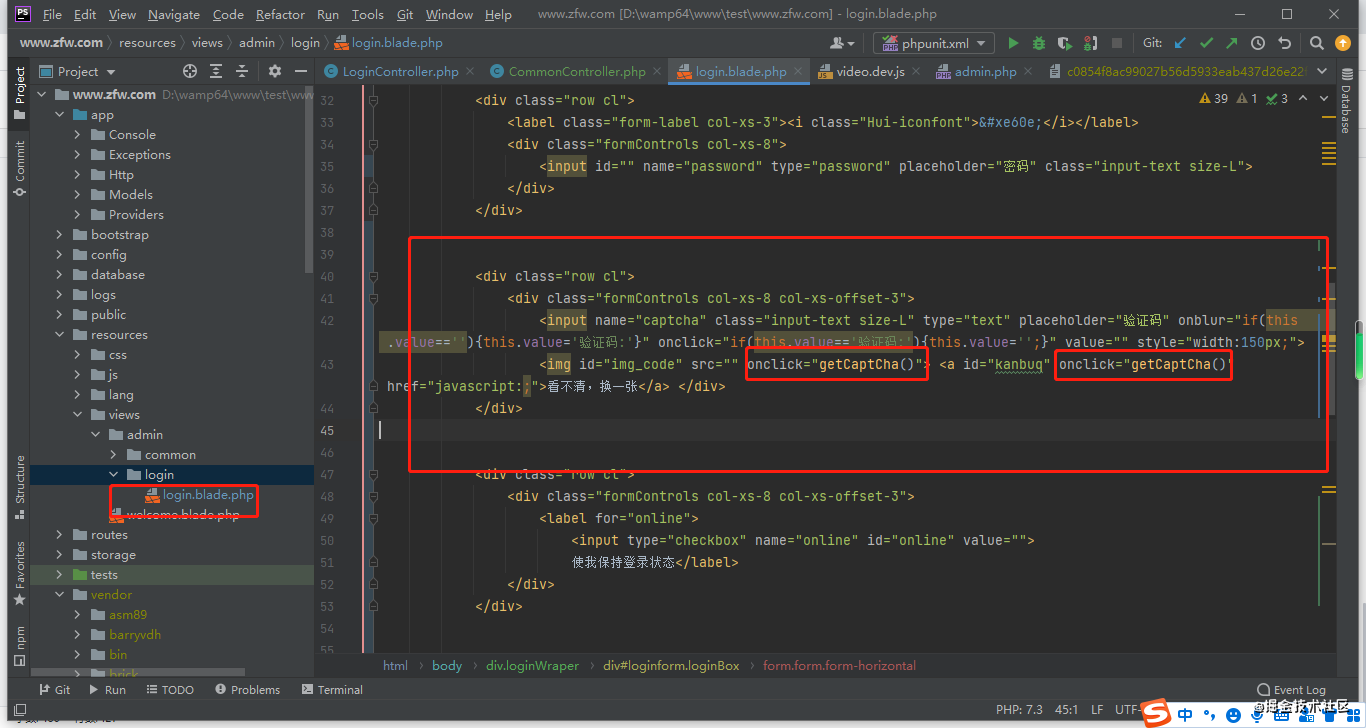
五、页面展现
<input type="hidden" id="client" name="client" >

<div class="row cl">
<div class="formControls col-xs-8 col-xs-offset-3">
<input name="captcha" class="input-text size-L" type="text" placeholder="验证码" onblur="if(this.value==''){this.value='验证码:'}" onclick="if(this.value=='验证码:'){this.value='';}" value="" style="width:150px;">
<img id="img_code" src="" onclick="getCaptCha()"> <a id="kanbuq" onclick="getCaptCha()" href="javascript:;" rel="external nofollow" >看不清,换一张</a> </div>
</div>

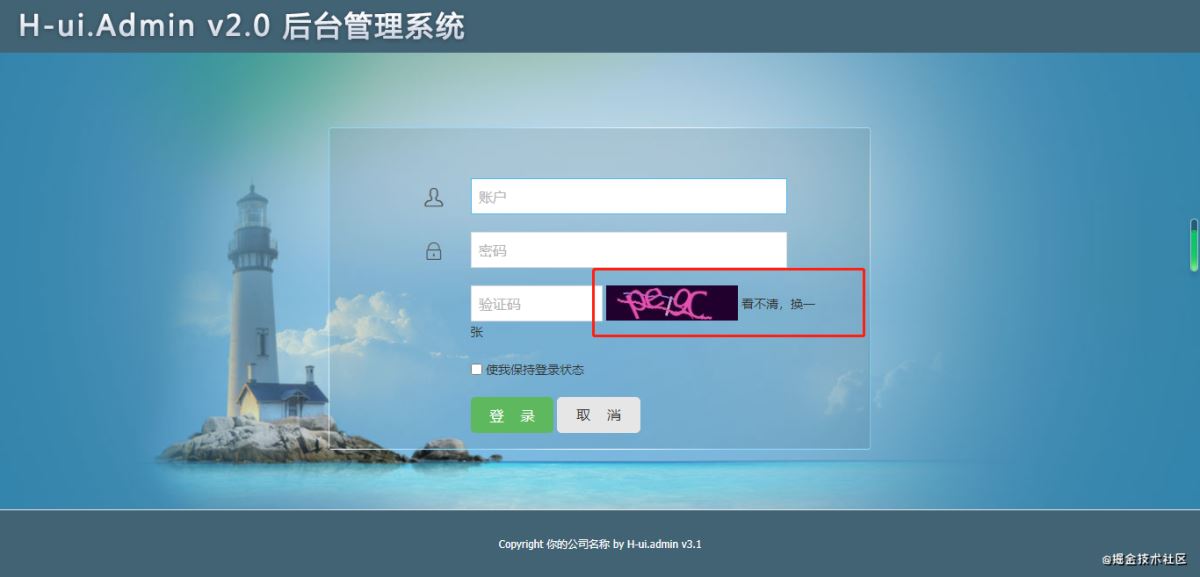
前台页面实现效果:

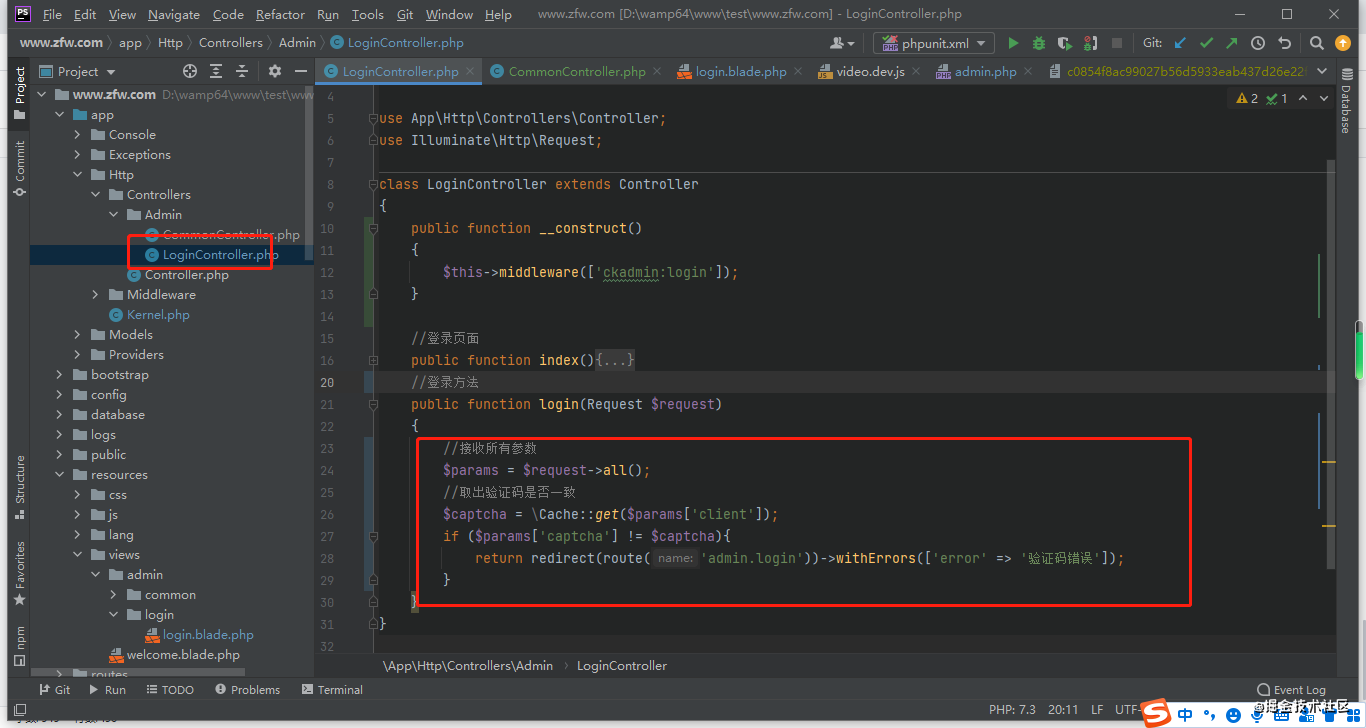
六、后台登录接口进行校验验证码是否正确
//登录方法
public function login(Request $request)
{
//接收所有参数
$params = $request->all();
//取出验证码是否一致
$captcha = \Cache::get($params['client']);
if ($params['captcha'] != $captcha){
return redirect(route('admin.login'))->withErrors(['error' => '验证码错误']);
}
}

到此这篇关于Laravel8 使用图形验证码做登录的文章就介绍到这了,更多相关Laravel图形验证码内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
