Vue3 页面,菜单,路由的使用
目录
- 一、实现点击菜单跳转
- 1、统一页面命名方式
- 2、新增管理页面
- 3、添加路由
- 4、在菜单中绑定路由
- 二、实际效果
一、实现点击菜单跳转
1、统一页面命名方式
我们先将页面命名统一,都用小写形式,将Home、About页面都改为小写,接着再将router中index.ts修改。
示例代码如下:
import { createRouter, createWebHistory, RouteRecordRaw } from 'vue-router'
import Home from '../views/home.vue'
import About from '../views/about.vue'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: About
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
//懒加载让我删掉了
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
2、新增管理页面
在views/admin下创建页面为admin-ebook.vue,
示例代码如下:
<template>
<div class="about">
<h1>电子书管理页面</h1>
</div>
</template>
3、添加路由
再次修改router中index.ts内容,
示例代码如下:
import {createRouter, createWebHistory, RouteRecordRaw} from 'vue-router'
import Home from '../views/home.vue'
import About from '../views/about.vue'
import AdminEbook from '../views/admin/admin-ebook.vue'
const routes: Array<RouteRecordRaw> = [
{
path: '/',
name: 'Home',
component: Home
},
{
path: '/about',
name: 'About',
component: About
},
{
path: '/admin/admin-ebook',
name: 'AdminEbook',
component: AdminEbook
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
4、在菜单中绑定路由
我们在header中修改,示例代码如下:
<template>
<a-layout-header class="header">
<div class="logo" />
<a-menu
theme="dark"
mode="horizontal"
:style="{ lineHeight: '64px' }"
>
<a-menu-item key="/">
<router-link to="/">首页</router-link>
</a-menu-item>
<a-menu-item key="/admin/admin-ebook">
<router-link to="/admin/admin-ebook">电子书管理页面</router-link>
</a-menu-item>
<a-menu-item key="3">
<router-link to="/about">关于我们</router-link>
</a-menu-item>
</a-menu>
</a-layout-header>
</template>
<script lang="ts">
import {defineComponent} from 'vue';
export default defineComponent({
name: 'TheHeader',
});
</script>
知识点:
使用router-link跳转,示例如下: <router-link to="/">首页</router-link>
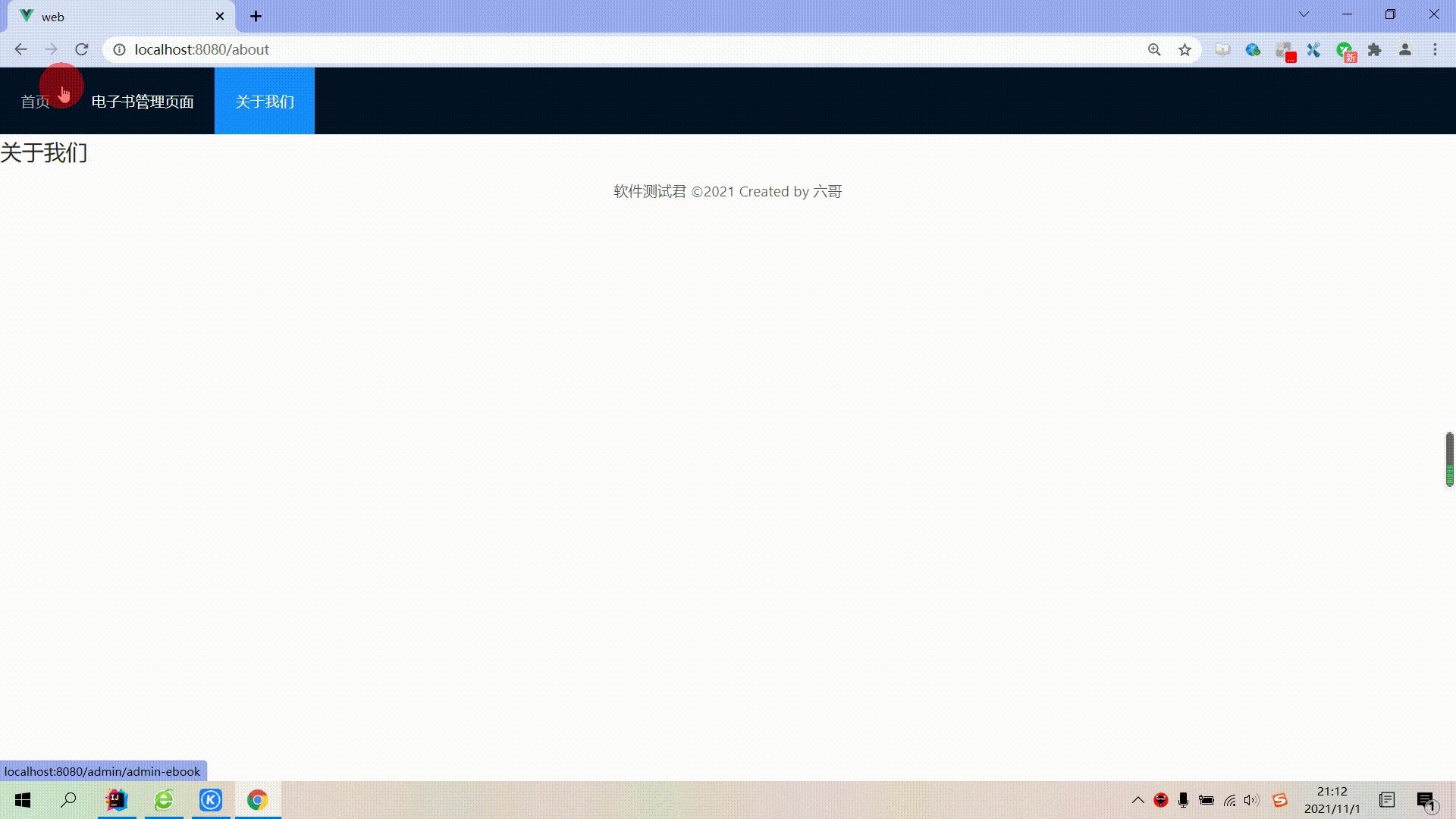
二、实际效果
重新编译启动,如下图:

到此这篇关于Vue3之 页面,菜单,路由的使用的文章就介绍到这了,更多相关Vue3之 页面,菜单,路由的使用内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【文章出处:香港多ip站群服务器 http://www.558idc.com/hkzq.html提供,感恩】