Vue3 使用axios拦截器打印前端日志
目录
- 一、前言
- 二、使用axios拦截器打印前端日志
一、前言
很多时候我们需要对前端进行调试,也就是前后端接口之间交互的调试,常用的方式肯定是打日志了,如console.log ('日志内容')。
就单个方法其实用这种方法是可以的,多个接口和方法,这样的调试方法就差了一些,再有就是方法有执行顺序,有时候反倒影响调试了。
二、使用axios拦截器打印前端日志
这是一种比较值得推荐的方式,也就是写一次,就不用总写console.log了。
突然想到,做测试时候,常看到的一句话:
一切都是为了测试
套用下这个句式,就是一切都是为了调试。
1、修改main.ts
修改main.ts,增加如下内容如下:
html
/**
* axios拦截器
*/
axios.interceptors.request.use(function (config) {
console.log('请求参数:', config);
return config;
}, error => {
return Promise.reject(error);
});
axios.interceptors.response.use(function (response) {
console.log('返回结果:', response);
return response;
}, error => {
console.log('返回错误:', error);
return Promise.reject(error);
});
2、删除home中所有console.log
3、再次重新编译、启动
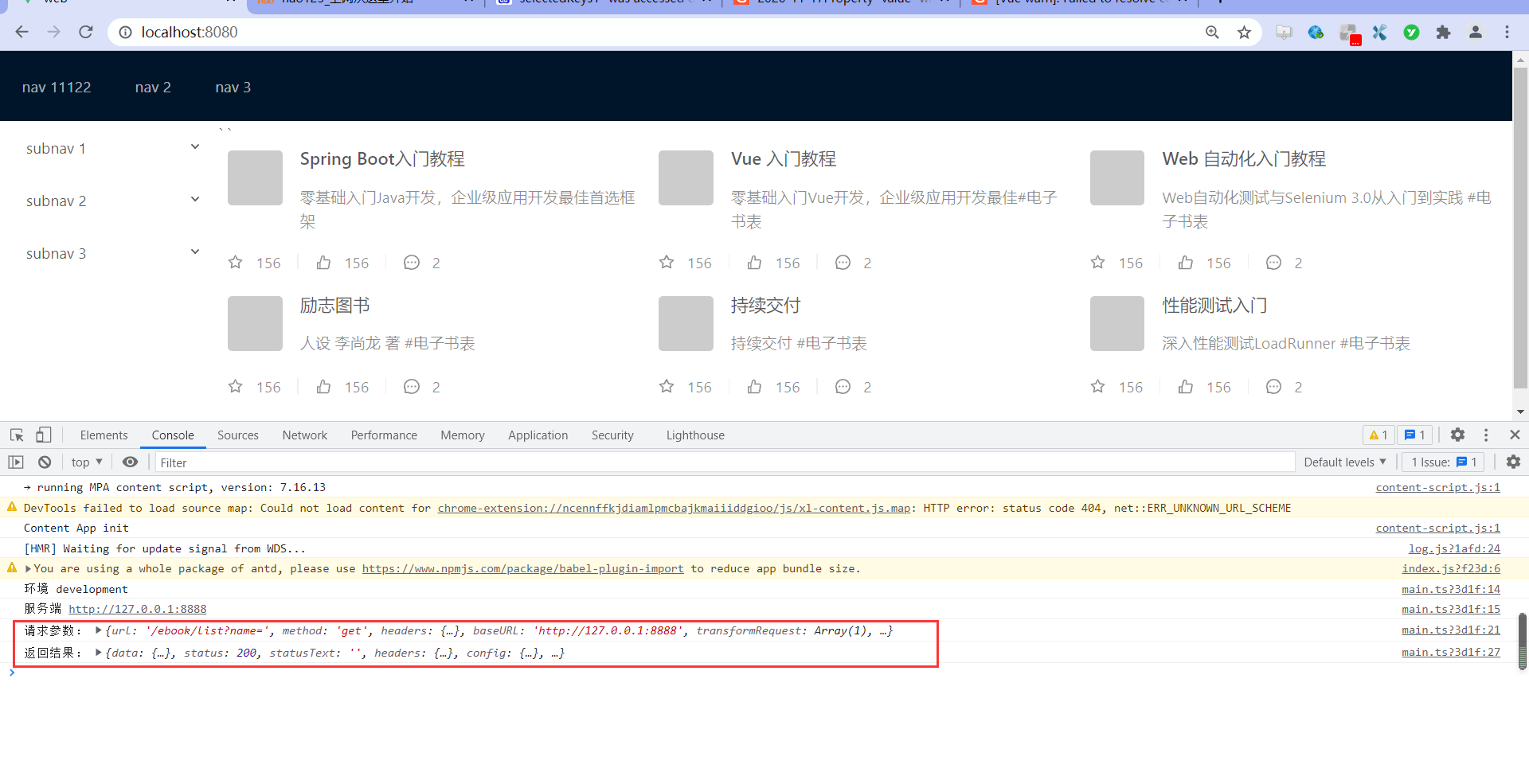
查看结果如下图:

到此这篇关于Vue3 使用axios拦截器打印前端日志 的文章就介绍到这了,更多相关Vue3 使用axios拦截器打印前端日志 内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【本文来源:美国服务器 https://www.68idc.cn 复制请保留原URL】