JavaScript基础之作用域
目录
- 作用域
- 全局作用域
- 函数作用域
- if,switch,for ,while
- 块作用域
- 作用域链
- 总结
再聊AO和BO之前还需要了解作用域的概念,这样方便后面了解很多东西,比如this指向等。
作用域
作用域(Scope)简单的说就是变量,函数和对象定义后其可用的范围。
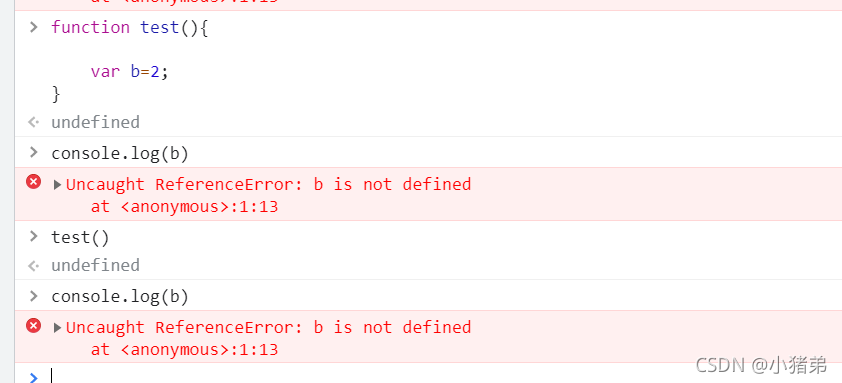
console.log(a)
{
var a=1;
}
function test(){
var b=2;
}

可以看出在外面无法使用变量b。可以看出作用域可以保护数据不会被外部随意访问,以及修改。简单可以看出作用域可以相互隔离彼此的变量,也就是说在不同的作用域下的同名变量不会冲突。
而作用域最重要常用的是全局作用域和函数作用域。不过ES6之后因为let 和const关键字的出现又引如了一个块级作用域。
全局作用域
全局作用域简单说就是所有域都可以访问器域下变量以及方法对象。
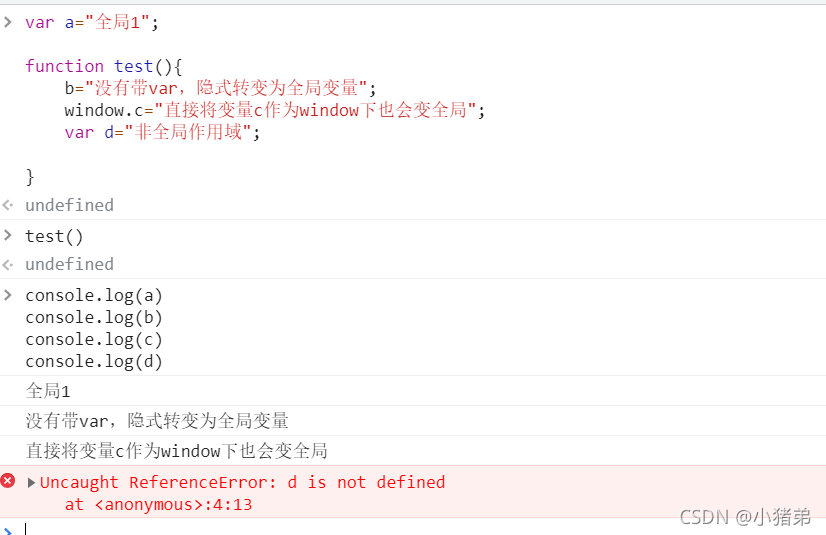
var a="全局1";
function test(){
b="没有带var,隐式转变为全局变量";
window.c="直接将变量c作为window下也会变全局";
var d="非全局作用域";
}
#第一步 执行test()
test() #这样才会将方法内的变量进行定义以及赋值
#第二步
console.log(a)
console.log(b)
console.log(c)
console.log(d)

一般来说window的属性都是全局变量,而window.c 其实式将c作为一个window的属性来对待。注意一点在声明变量的时候不要带var ,最好是带着var,这样不会将其提升成全局变量,导致数据会被相互污染。
补充说一句,test这个方法也是全局域下的方法。
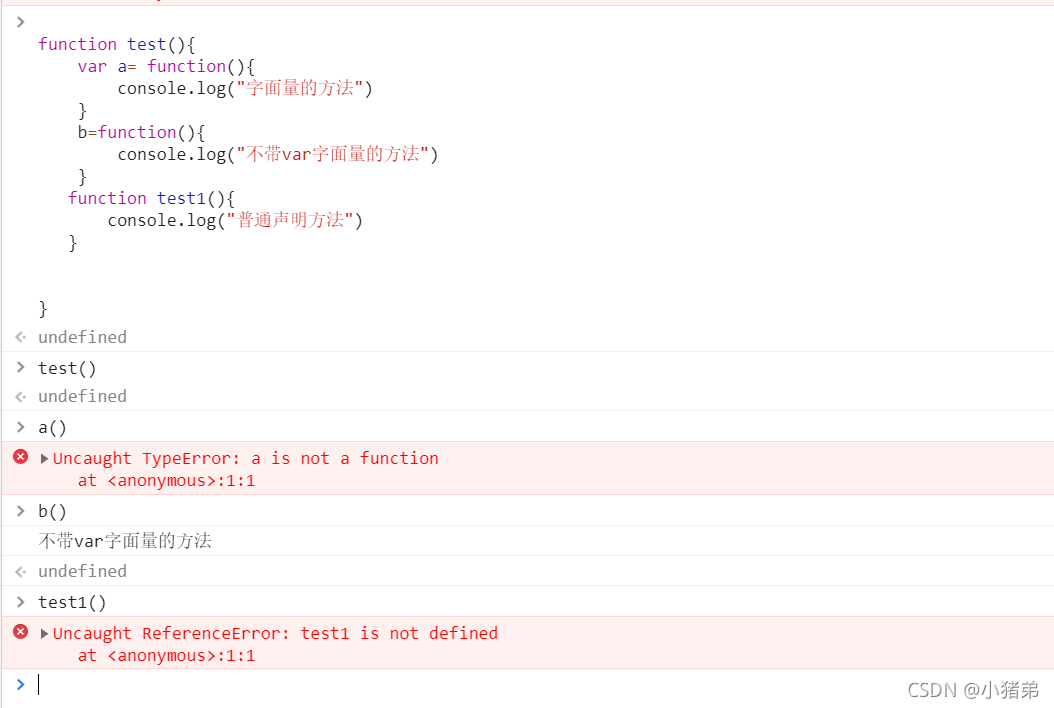
function test(){
var a= function(){
console.log("字面量的方法")
}
b=function(){
console.log("不带var字面量的方法")
}
function test1(){
console.log("普通声明方法")
}
}

这个可以看出字面量声明的方法,类似一个可以看成一个将函数赋值给一个变量,将其作为一个变量来对待。前面预编译的时候也演示过了。
函数作用域
函数作用域与全局作用域相反,其不是为所有的地方用,而是在一定的范围用,一般声明的变量,只在函数内部使用。
function test(){
var a="非全局作用域";
console.log(a)
}
现在又有了一个问题,全局方法里面可以用函数作用域内部的变量。那么函数是内部是否可以有其下面的函数生成的函数作用域呢?以及其变量是否可以相互用?
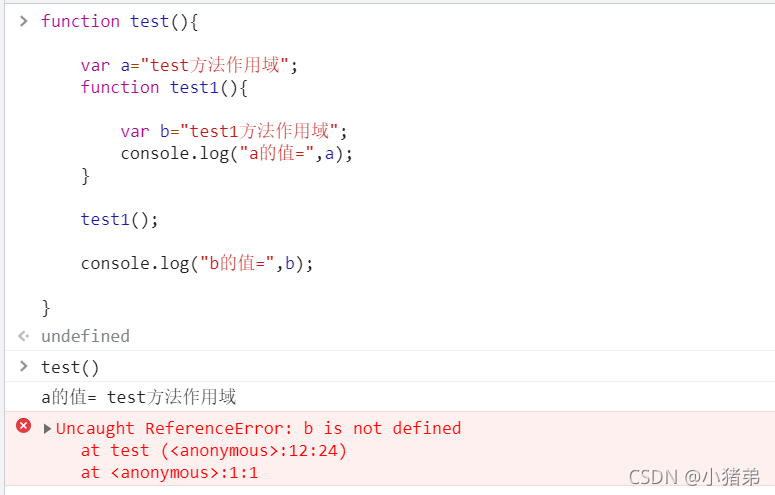
function test(){
var a="test方法作用域";
function test1(){
var b="test1方法作用域";
console.log("a的值=",a);
}
# 调用函数内部函数
test1();
console.log("b的值=",b);
}

这个地方可以看出作用域是分层的,内层作用域可以访问外层作用域的变量,外部访问不了内部的变量。
if,switch,for ,while
条件语句和逻辑循环,**它们不是函数同样也不像函数,也不会创建一个新的作用域。**其块定义的变量将保留在它们存在的作用域中。
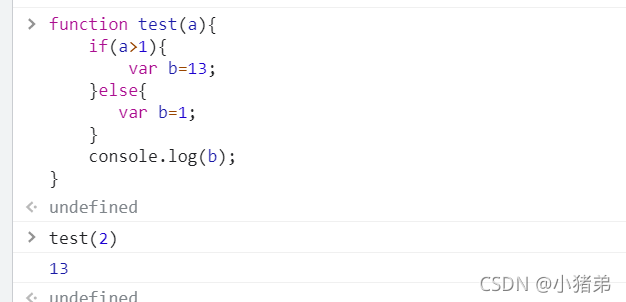
function test(a){
if(a>1){
var b=13;
}else{
var b=1;
}
console.log(b);
}

所以在使用条件语句和逻辑循环的时候,尽可能不要再全局作用域下使用。因为其方法体中的变量会影响其他的数据。
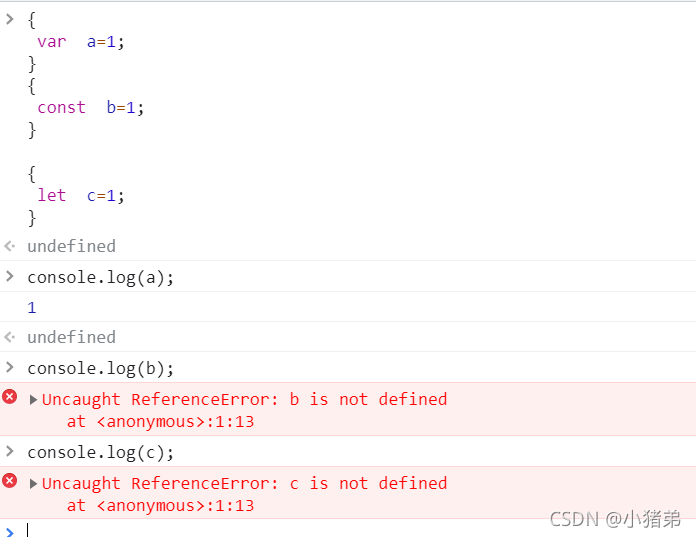
块作用域
块作用域的出现,一般需要依赖两个关键字let或const之一,不然就不会存在这个块作用域。

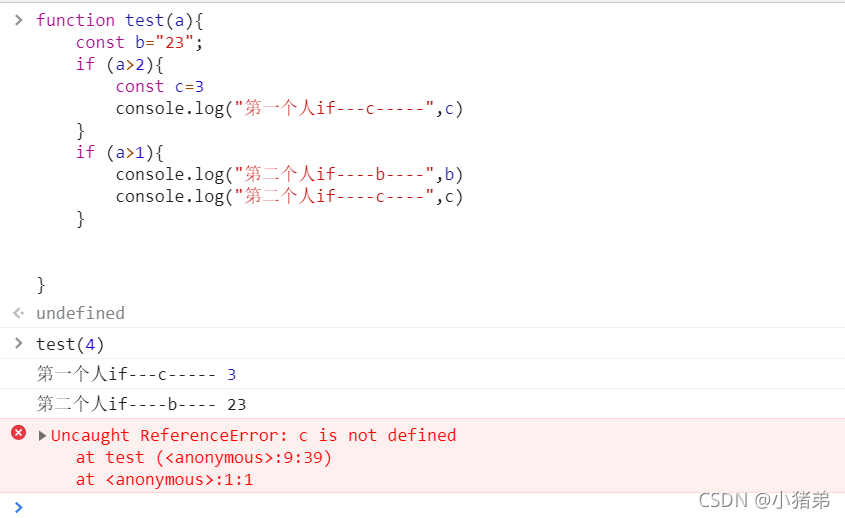
function test(a){
const b="23";
if (a>2){
const c=3
console.log("第一个人if---c-----",c)
}
if (a>1){
console.log("第二个人if----b----",b)
console.log("第二个人if----c----",c)
}
}

可以看出如果有关键字let和const后,其变量的范围就是在其声明的那一对花括号内。所以第一个if中的c变量再第二个if的里面无法取得。当然还是遵守:内层作用域可以访问外层作用域的变量。
了解let和const看前一篇:地址
作用域链
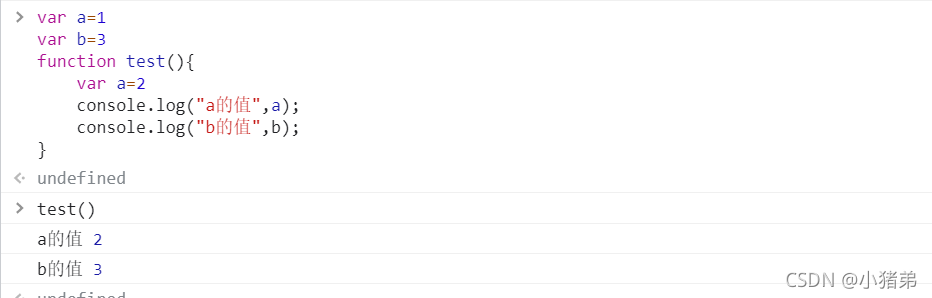
这个看似很神奇的概念,简单的说就是作用域内有就直接用,没有找上一层,如果都没有,找到全局就结束。
var a=1
var b=3
function test(){
var a=2
console.log("a的值",a);
console.log("b的值",b);
}

多嘴说一下,作用域链其实和原型链的寻找逻辑一样,后面继续聊。
总结
本篇文章就到这里了,希望能够给你带来帮助,也希望您能够多多关注海外IDC网的更多内容!
【转自:香港高防 http://www.558idc.com/stgf.html转载请说明出处】