详解Hbuilder中PHP环境配置
目录
- 一、开启环境
- 二、XAMPP的安装路径
- 三、Hbuilder软件
- 四、在HBuilder上安装支持PHP的插件
- 五、配置HBuilder外置服务器
- 六、新建php文件进行测试
HBuilder是非常高效、快速的网站开发编辑器,我们用Hbuilder做网站后台php开发时,如果想要点击工具栏上的浏览器按钮进行快速预览,本文将详细介绍在前端开发神器Hbuilder中集成运行PHP的环境。
因为HBuider没有集成php运行环境,所以要依赖于一个环境,比如XAMPP、AppServ、WAMP等等,配置过程都是大同小异的,关键看个人的喜好,喜欢用哪种环境。本文用的是XAMPP环境集成HBuilder的PHP运行环境。
下面就正式开始我们本篇文章的主题了
一、开启环境
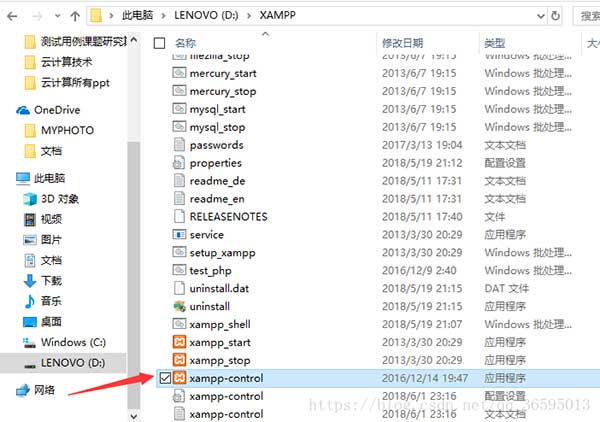
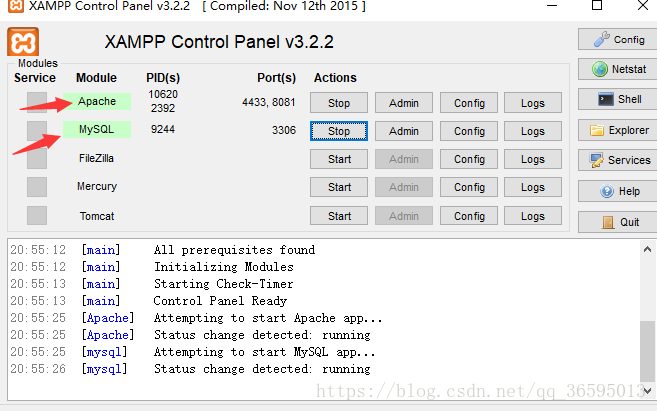
首先找到安装XAMPP的文件夹,点击打开“xampp-control” 文件,点击start““开启”Apache”和“MySQL”


二、XAMPP的安装路径
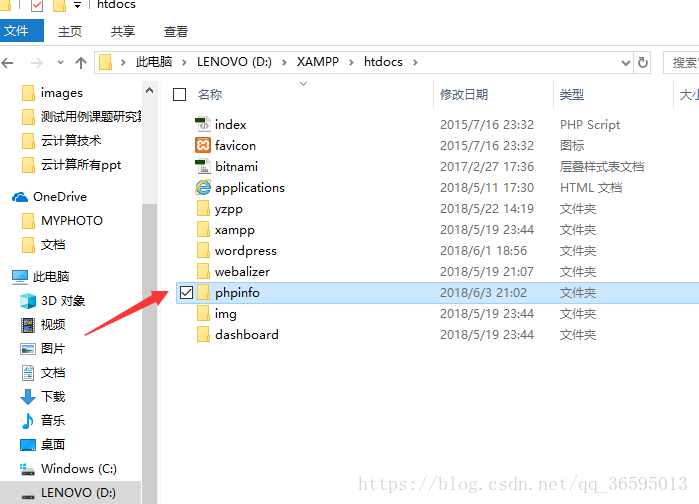
在htdocs文件夹下新建项目phpinf【原URL http://www.yidunidc.com/sin.html 转载请说明出处】o(即为一个文件夹)

三、Hbuilder软件
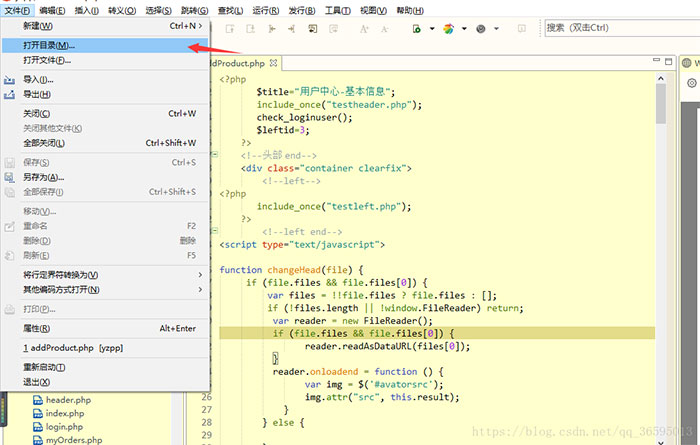
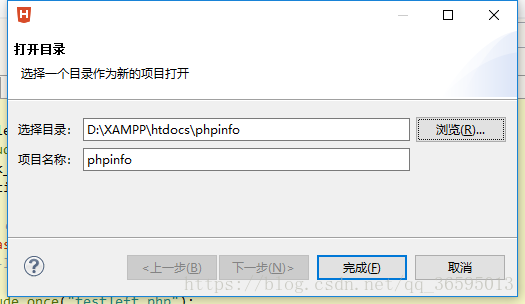
选择“文件”–“打开目录”

选择刚刚创建的phpinfo文件

四、在HBuilder上安装支持PHP的插件
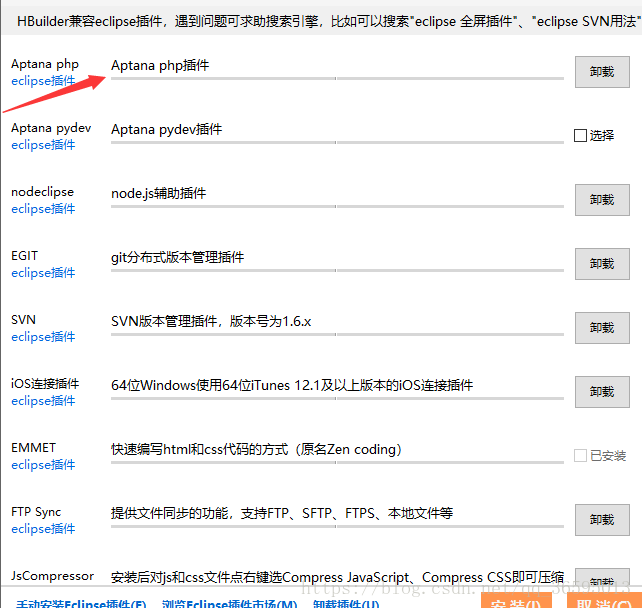
点击“工具”–“插件安装”–选择安装“Aptana php”插件(此处我已安装)

完成后按照提示重启HBuilder软件
五、配置HBuilder外置服务器
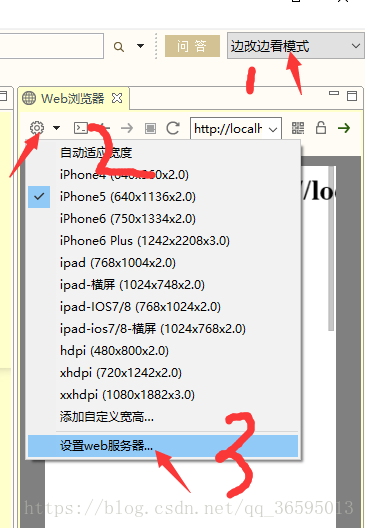
首先右上角切换到“边改边看模式”,然后点击小三角形,选择“设置web服务器”

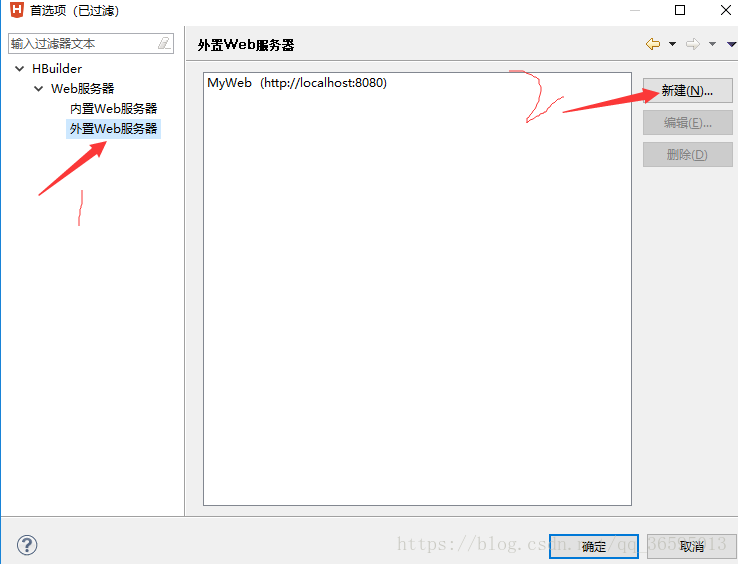
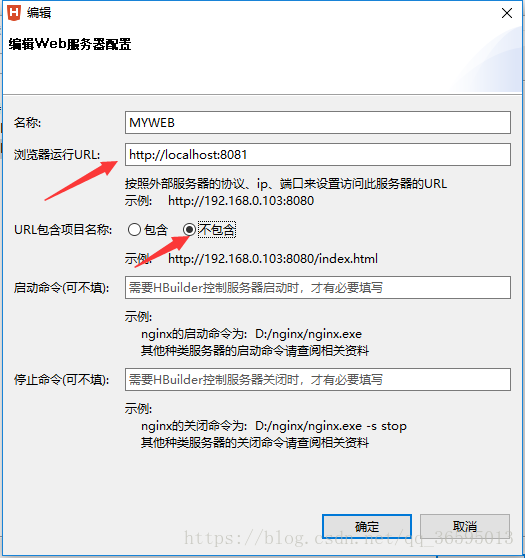
选择“外置服务器”–“新建”

填写名称和URL地址(http://localhost:8081),此处8081是我安装XAMPP时修改后的端口,可根据你的实际情况填写。

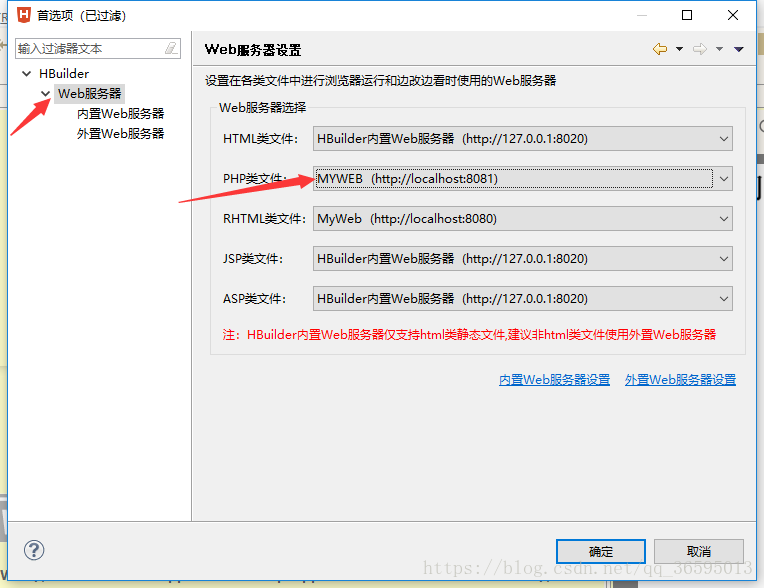
回到“web服务器”–把PHP类文件选为你刚刚新建的外置服务器

这样,外置服务器就基本配置好了
六、新建php文件进行测试
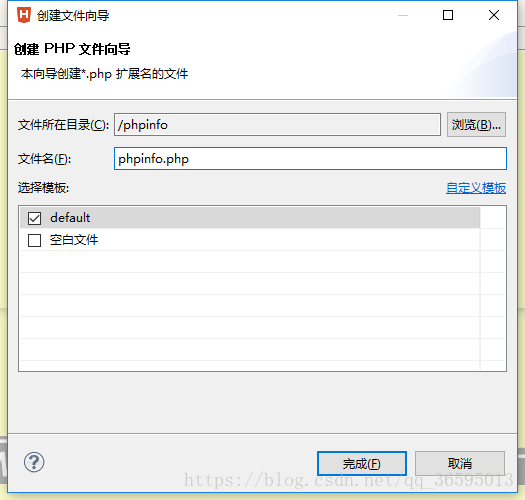
在刚刚的phpinfo里新建PHP文件,

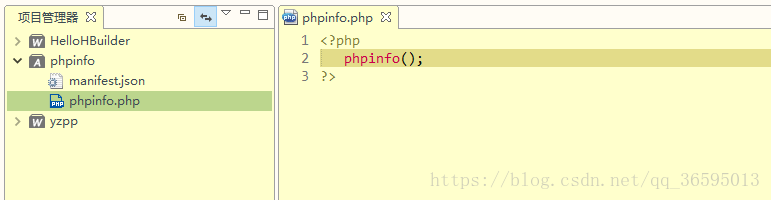
写入代码

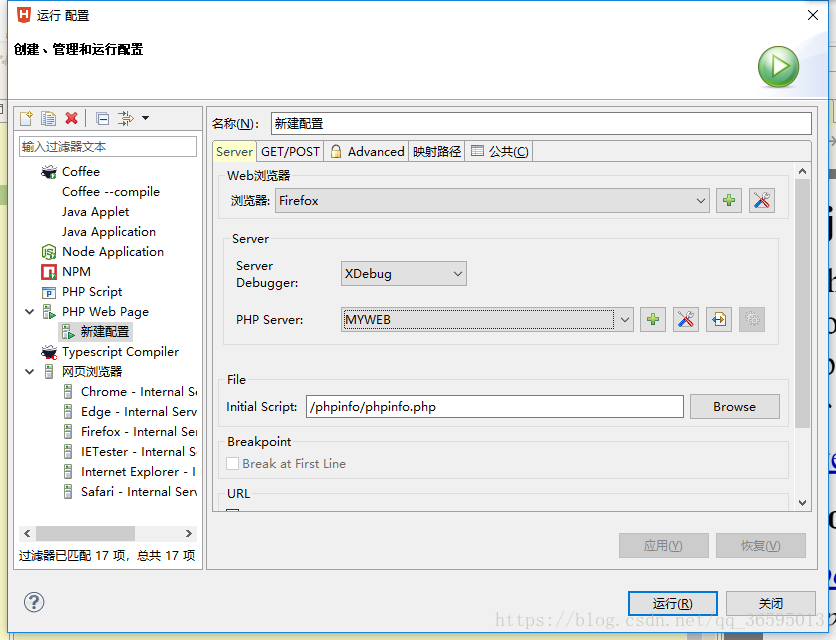
打开“运行”–“运行配置”


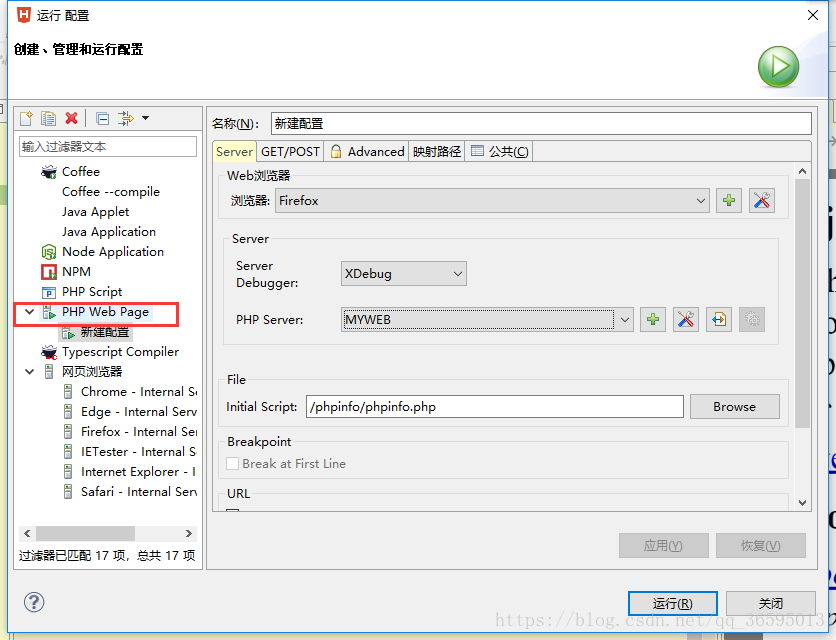
找到左侧“PHP Page Web”右键单击选择“新建”


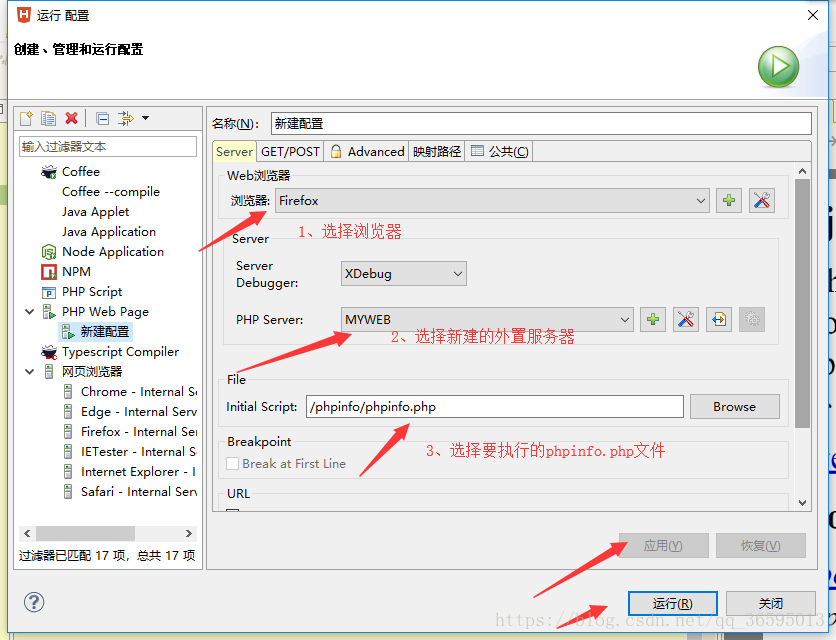
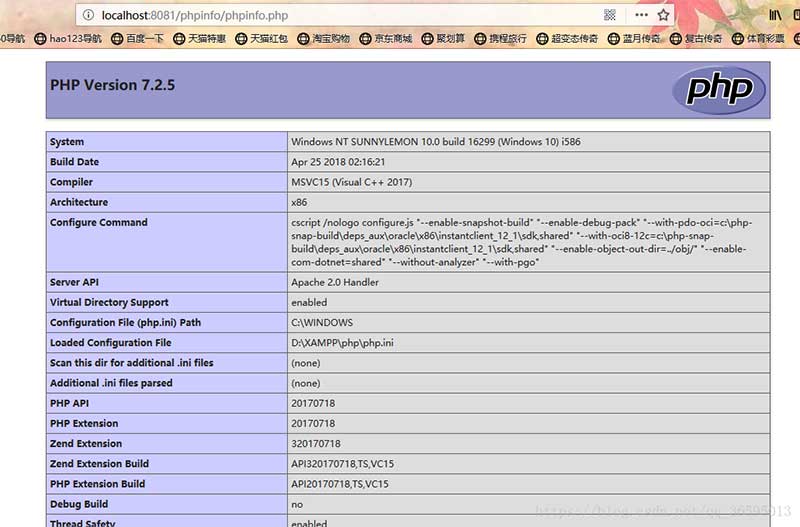
点击“应用”–点击“运行”,如果在浏览器上出现如下界面,则整个过程就成功了

以上就是详解Hbuilder中PHP环境配置的详细内容,更多关于Hbuilder中PHP环境配置的资料请关注海外IDC网其它相关文章!
