基于Day.js更优雅的处理JavaScript中的日期
目录
- 为什么使用day.js
- Moment.js
- Day.js
- 没有day.js我们怎么办
- Day.js 例子
- 1. 获取两个日期相差的天数
- 2. 检查日期是否合法
- 3. 获取输入日期月份的天数
- 4. 添加日、月、年、时、分、秒
- 5. 减去日、月、年、时、分、秒
- 使用插件来扩展功能
- 1. RelativeTime
- 2. WeekOfYear
- 3. IsSameOrAfter
- 4. MinMax
- 5. IsBetween
今天我推荐给大家一个库 Day.js,它能够帮助我们处理JavaScript中的日期,因为JavaScript中的日期实在是太难用了。在做业务开发时完全无法使用,需要自己去封装各种函数。
为什么使用day.js
首先,使用day.js能够帮助我们更简单的处理JavaScript中的日期和时间。
在JavaScript中处理时间的库你可能听说很多,比如Moment,但都2021年了,其实是非常不推荐使用moment.js的,因为作为日期处理工具,它过于的笨重,day.js是更现代并且更轻量化,更加容易扩展的一个库。
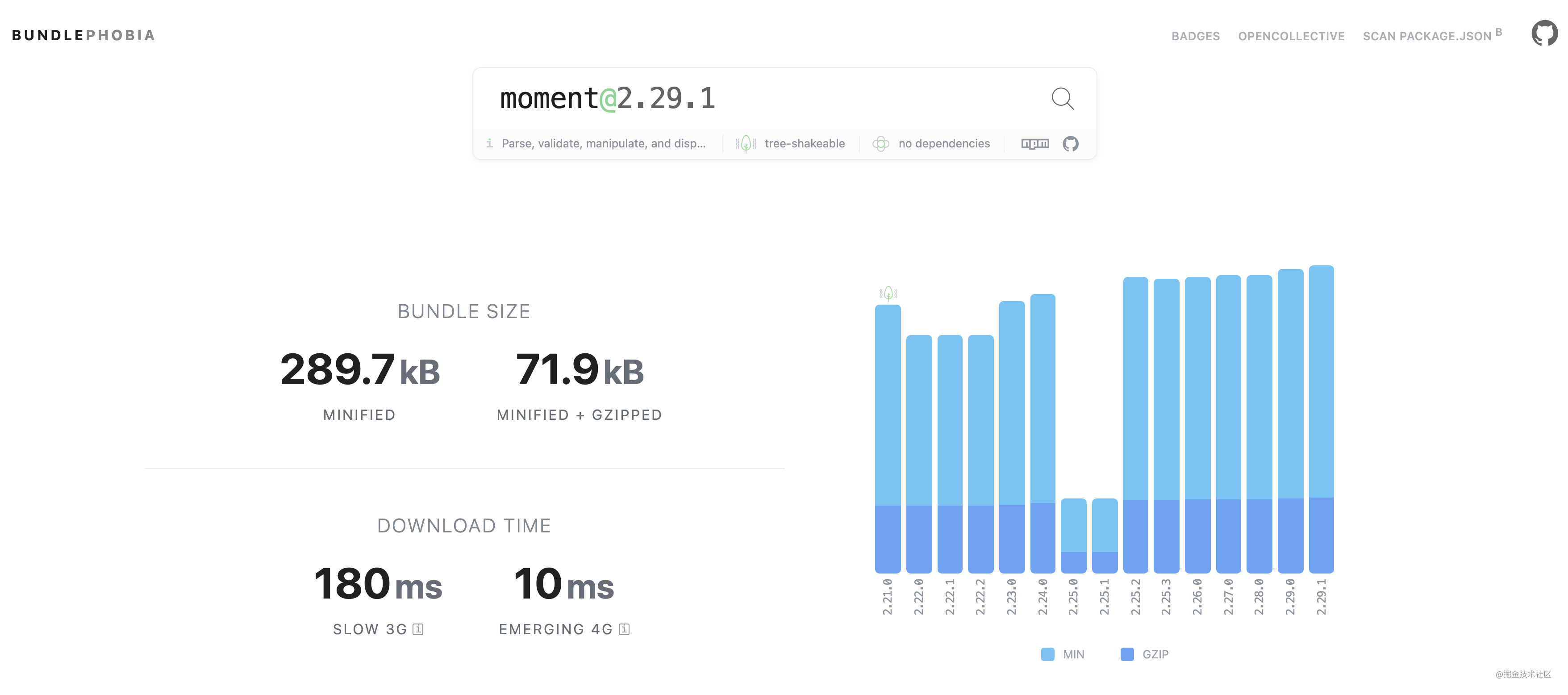
Moment.js
点击这里查看体积大小

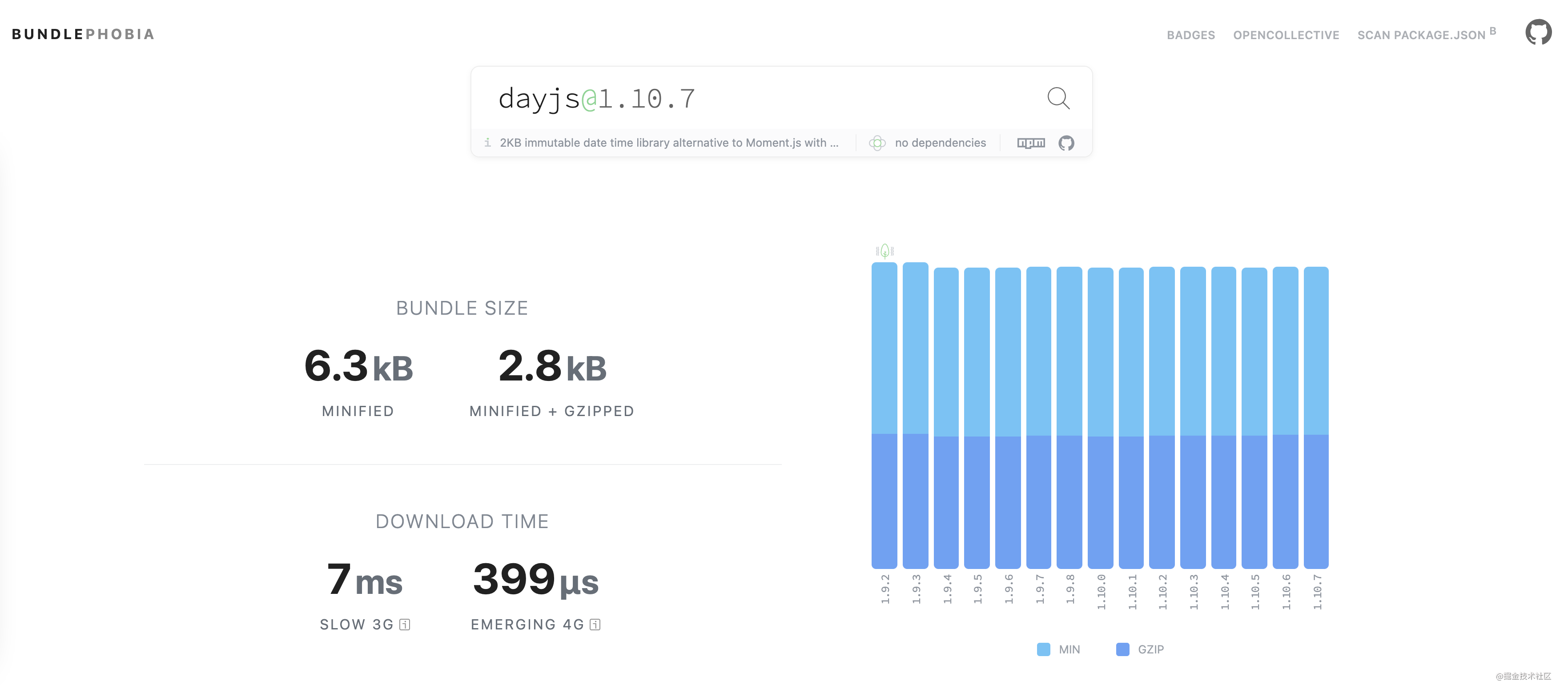
Day.js
点击这里查看体积大小

它非常轻量化,因为它可以利用TreeShaking,并且通过插件的方式来进行扩展,我们可以根据自己的需求去引入插件,所以我们最后只会引入我们需要的东西。
没有day.js我们怎么办
在原生的JavaScript中,我们要获取当前的日期要这样
const today = new Date();
const dd = String(today.getDate()).padStart(2, '0'); // 日
const mm = String(today.getMonth() + 1).padStart(2, '0'); // 月
const yyyy = today.getFullYear(); // 年
const curDate = `${yyyy}-${mm}-${dd}`
console.log(curDate)
// 输出: 2021-09-17
在day.js中我们只需这样,当然不止这样,还支持很多功能。
import dayjs from "dayjs";
const curDate = dayjs().format('YYYY-MM-DD');
console.log(curDate)
// 输出: 2021-09-17
Day.js 例子
现在我们来看一些实用、有趣的例子,与原生API相比,它更加简单,而且可读性更强。
1. 获取两个日期相差的天数
查看文档
import dayjs from "dayjs"; // 第二个参数指定为'day'代表以日为颗粒度 dayjs(new Date(2021, 10, 1)).diff(new Date(2021, 9, 17), "day"); // 输出: 15
2. 检查日期是否合法
查看文档
import dayjs from "dayjs";
dayjs("20").isValid();
// 输出: false
dayjs("2021-09-17").isValid();
// 输出: true
3. 获取输入日期月份的天数
查看文档
import dayjs from "dayjs";
dayjs("2021-09-13").daysInMonth()
// 输出: 30
4. 添加日、月、年、时、分、秒
查看文档
import dayjs from "dayjs";
dayjs("2021-09-17 08:10:00").add(20, "minute").format('YYYY-MM-DD HH:mm:ss')
// 输出: 2021-09-17 08:30:00
5. 减去日、月、年、时、分、秒
查看文档
import dayjs from "dayjs";
dayjs("2021-09-17 08:10:00").subtract(20, "minute").format('YYYY-MM-DD HH:mm:ss')
// 输出: 2021-09-17 07:50:00
使用插件来扩展功能
1. RelativeTime
查看文档
获取指定时间到现在的时间差。
import dayjs from "dayjs";
import relativeTime from "dayjs/plugin/relativeTime";
dayjs.extend(relativeTime);
dayjs("2021-09-16 13:28:55").fromNow();
// 输出: 9 hours ago
下面是所有的输出表
Range
Key
Sample Output
2. WeekOfYear
查看文档
获取指定日期是当年的第几周
import dayjs from "dayjs";
import weekOfYear from "dayjs/plugin/weekOfYear";
dayjs.extend(weekOfYear);
dayjs("2021-09-13 14:00:00").week();
// 输出: 38
3. IsSameOrAfter
查看文档
检查一个日期是否等于或者大于一个日期
import dayjs from "dayjs";
import isSameOrAfter from "dayjs/plugin/isSameOrAfter";
dayjs.extend(isSameOrAfter);
dayjs("2021-09-17").isSameOrAfter("2021-09-16");
// 输出: true
4. MinMax
查看文档
获取数组中最大的日期,或者最小的日期
import dayjs from "dayjs";
import minMax from "dayjs/plugin/minMax";
dayjs.extend(minMax)
const maxDate = dayjs.max([
dayjs("2021-09-13"),
dayjs("2021-09-16"),
dayjs("2021-09-20")
])
const minDate = dayjs.min([
dayjs("2021-09-13"),
dayjs("2021-09-16"),
dayjs("2021-09-20")
])
maxDate.format('YYYY-MM-DD HH:mm:ss')
// 输出: 2021-09-20 00:00:00
minDate.format('YYYY-MM-DD HH:mm:ss')
// 输出: 2021-09-13 00:00:00
5. IsBetween
查看文档
检查指定日期是否在指定的日期范围内
import dayjs from "dayjs";
import isBetween from "dayjs/plugin/isBetween";
dayjs.extend(isBetween);
// 使用日为颗粒度进行比较
dayjs("2010-10-21").isBetween(dayjs("2010-10-20"), dayjs("2010-10-25"), "day");
// 输出: true
// 使用年为颗粒度进行比较
dayjs("2010-10-21").isBetween(dayjs("2010-10-20"), dayjs("2010-10-25"), "year");
// 输出: false
到此这篇关于基于Day.js更优雅的处理JavaScript中的日期的文章就介绍到这了,更多相关Day.js处理日期内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
【文章转自:韩国cn2服务器 转载请保留连接】