用js实现猜数字小游戏
【转自:http://www.1234xp.com/lg.html转载】
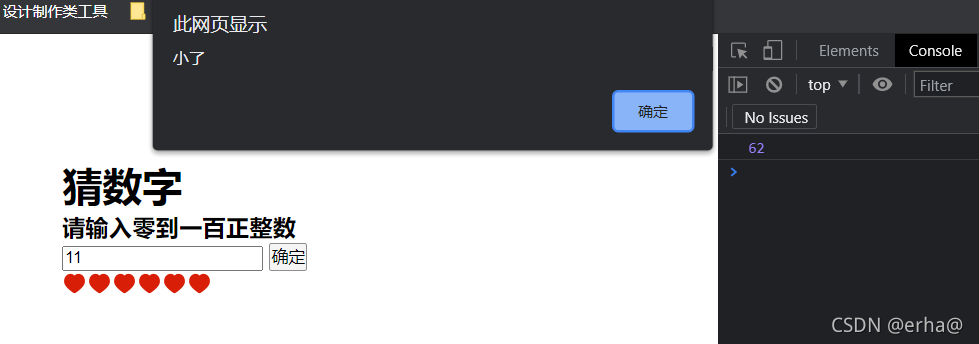
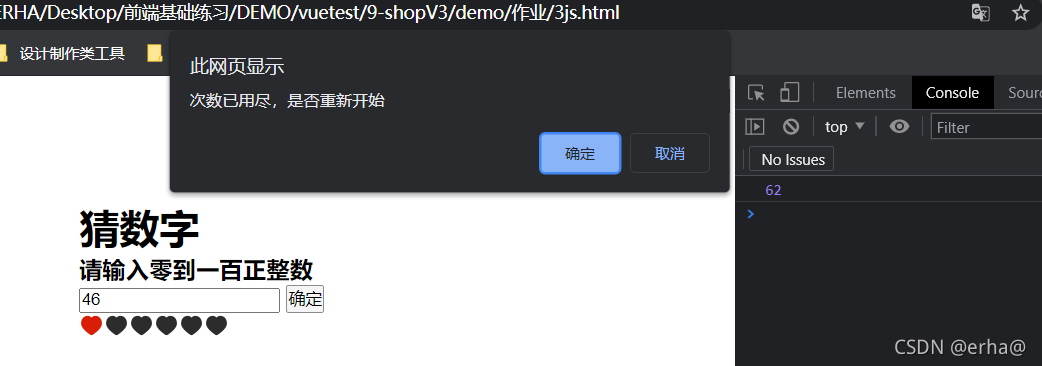
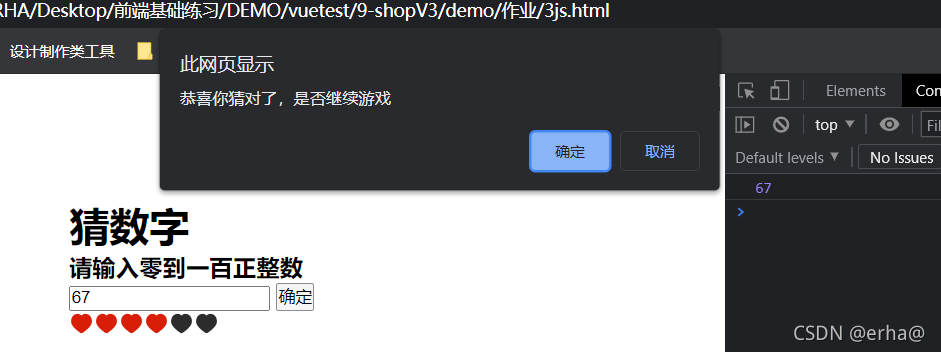
上周老师留的小作业,做一个猜数字的小游戏,个人感觉挺有意思的,就随便写了写,有些地方逻辑并不是很合理(学生小白勿喷)。主要内容是随机生成0-100的正整数,猜六次每次提示猜的大了还是小了,错误一次小心心就会变黑,完成后弹出提示框是否继续,继续则刷新页面(原理和内容很简单,仅纪念一下)
示例图和代码附上(提前在控制台打印出正确答案)



原理和内容很简单就不再赘述了(图片是iconfont下载,可自行下载)


代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
.ran {
margin: 100px auto;
padding-left: 40%;
}
ul {
list-style: none;
}
ul img {
width: 20px;
height: 20px;
float: left;
}
</style>
<body>
<div class="ran">
<h1>猜数字</h1>
<h3>请输入零到一百正整数</h3>
<input type="text" οnchange="handlenum()">
<button class="but" οnclick="li()">确定</button>
<ul>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
<li><img src="./x1.png" alt=""></li>
</ul>
</div>
<script>
// let but = document.querySelector('but')
let inp = document.querySelector('input')
let img = document.querySelectorAll('img')
let num = Math.round(Math.random()*100)
let i = 0
console.log(num);
function handlenum() {}
function li () {
i++
if (i<6) {
let guess = parseInt(inp.value)
0<guess<100? guess :alert('请输入零到一百正整数')
if (guess === num) {
if (confirm('恭喜你猜对了,是否继续游戏')) {
window.location.reload();
}
} else {
guess>num? alert("大了"):alert('小了')
img[6-i].src = './x2.png'
}
} else {
if (confirm('次数已用尽,是否重新开始')) {
window.location.reload();
}
}
}
</script>
</body>
</html>
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
