webpack -v报错解决方案
背景
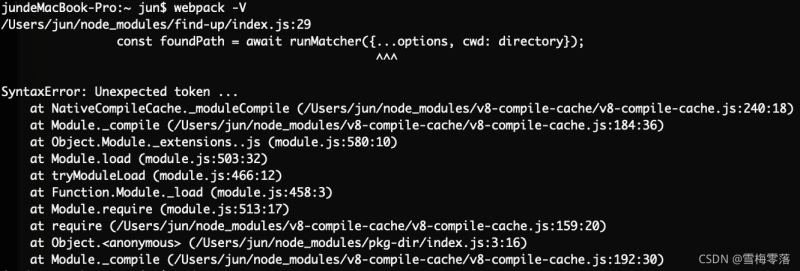
想查看下webpack版本,但执行webpack -v报错

解决方案
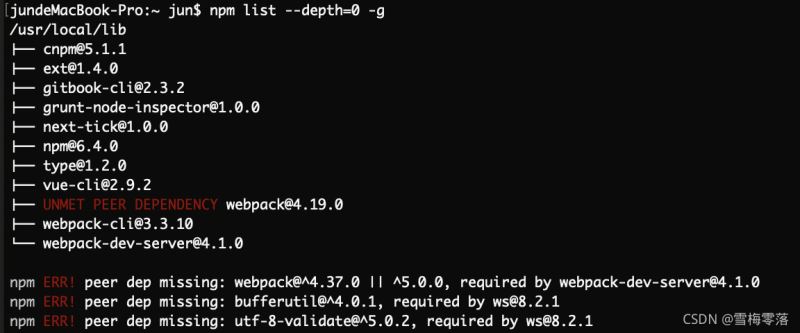
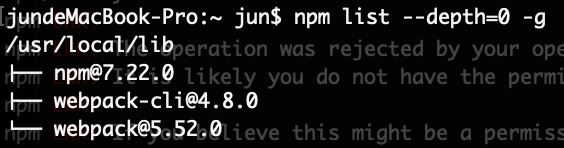
步骤一:运行命令npm list --depth=0 -g 检测下webpack、webpack-cli等版本兼容情况

例如以上提示,你安装了webpack-dev-server@4.1.0版本,但你的webpack版本不匹配(提示版本过低),需安装v4.37.0以上的版本,或者直接安装v5.0.0版本(例如直接安装v4.37.0版本:npm install -g webpack@4.37.0)
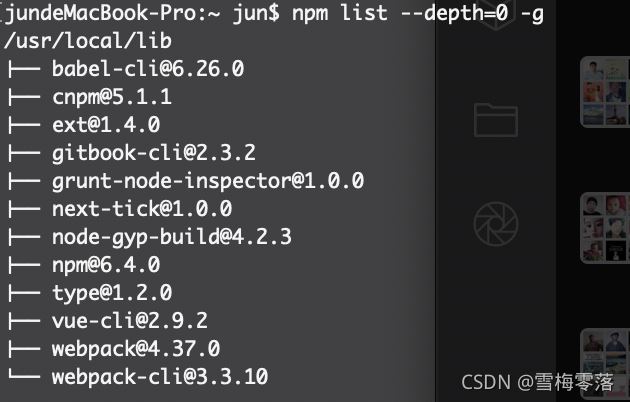
步骤二:再次运行命令npm list --depth=0 -g 检测

此时,检测无报错,说明webpack、webpack-cli版本已匹配
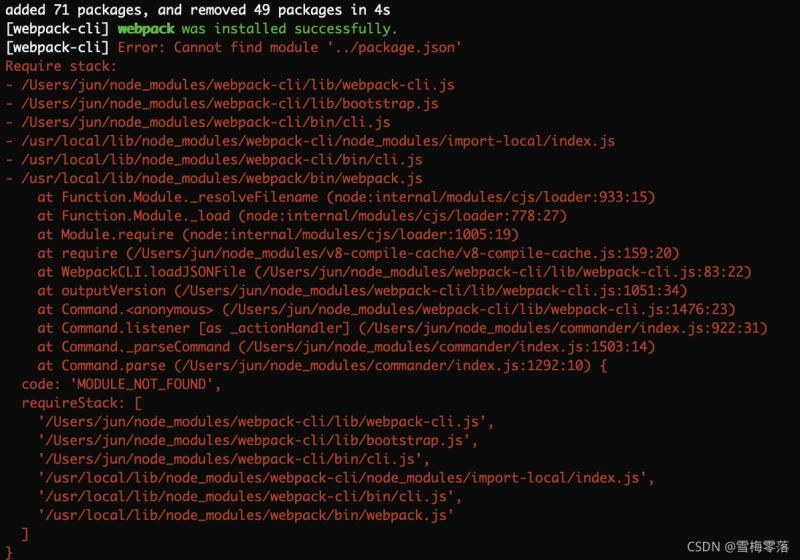
步骤三:执行webpack -v依旧报错

运行npm init -y, 自动配置package.json,之后执行webpack -v,可正常查看版本

相关链接
【本文由:专业的印度服务器 提供,感谢支持】webpack -v报错
webpack搭建vue环境报错
Mac node 删除 重新安装
Webpack & Webpack-cli 安装成功后查看 webpack -v报错
到此这篇关于webpack -v报错解决方案的文章就介绍到这了,更多相关webpack -v报错解决内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
