js实现网页图片轮换播放
本文实例为大家分享了js实现网页图片轮换播放的具体代码,供大家参考,具体内容如下
1、实现效果如下:

2、实现功能:
(1)点击左右箭头之后,下面显示的图片会换成对应的上一张或下一张图片
(2)点击导航的某一张图片时,下面的就会显示对应的图片,而且再次点击上一张或者下一张时会显示对应的图片
(3)图片的地址可以来自网络上,也可以是自己的服务器发送过来的字符串数组。
3、实现代码:
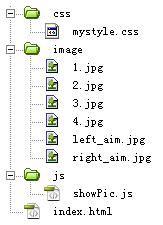
(1)目录结构:

(2)index.html的代码内容如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>图片轮换</title>
<script type="text/javascript" src="js/showPic.js"></script>
<link rel="stylesheet" type="text/css" href="css/mystyle.css"/>
</head>
<body>
<img id="picture" src="image/1.jpg"alt="my image"/>
<div id="navigate">
<ul id="image">
<li>
<a href="#" title="左箭头" οnclick="clickTurnLeft();">
<img src="image/left_aim.jpg" id="leftAim">
</a>
</li>
<li>
<a href="image/1.jpg" title="鲜花" οnclick="showPic(this);return false;">
<img src="image/1.jpg" id="smallPic" alt="花缩略图">
</a>
</li>
<li>
<a href="image/2.jpg" title="白雪" οnclick="showPic(this);return false;">
<img src="image/2.jpg" id="smallPic"alt="雪缩略图">
</a>
</li>
<li>
<a href="image/3.jpg" title="飞鸟" οnclick="showPic(this);return false;">
<img src="image/3.jpg" id="smallPic"alt="鸟缩略图">
</a>
</li>
<li>
<a href="image/4.jpg" title="岩石" οnclick="showPic(this);return false;">
<img src="image/4.jpg" id="smallPic"alt="石头缩略图">
</a>
</li>
<li>
<a href="#" title="右箭头" οnclick="clickTurnRight();">
<img src="image/right_aim.jpg" id="rightAim"alt="向右轮换">
</a>
</li>
</ul>
</div>
</body>
</html>
(3)mystyle.css的代码内容如下:
/* mystyle.css 代码*/
body {
text-align:center
}
#navigate{
margin:0 auto;
width:1100px;
height:100px;
}
ul{
margin-right:auto;margin-left:auto;
}
li{
float:left;
padding:10px;
list-style:none;
}
#leftAim{
width:100px;
height:100px;
}
#smallPic{
width:180px;
height:120px;
border:2px solid black;
}
#rightAim{
width:100px;
height:100px;
}
#picture{
display:block;
width:800px;
height:600px;
margin:0 auto;
}
(4)showPic.js的代码内容如下:
//showPic.js
var href = new Array("image/1.jpg","image/2.jpg","image/3.jpg","image/4.jpg") ;
【来源:美国站群服务器 请说明出处】var index = 0 ;
function clickTurnLeft() {
if (index == 0) {
index = href.length - 1 ;
} else {
index = --index % href.length ;
}
var picture = document.getElementById("picture");
picture.setAttribute("src",href[index]);
}
function clickTurnRight(){
index = ++index % href.length ;
var picture = document.getElementById("picture");
picture.setAttribute("src",href[index]);
}
function showPic(whichPic){
var source = whichPic.getAttribute("href");
index = href.indexOf(source);
var picture = document.getElementById("picture");
picture.setAttribute("src",source);
}
4、总结:
在JS文件里面定义了一个图片名称的数组,这个数组可以是服务器返回来的图片地址数据,也可以是网络上的图片地址。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持海外IDC网。
