css中z-index: 0和z-index: auto的区别
最近在学习层叠上下文,学习的过程中对z-index为0和为auto有什么区别产生了疑问,于是去百度查了一下资料。发现了一些问题,结合自己的实践(实验?)整理出了这篇笔记。
勘误
查资料时发现有一种说法是z-index为0是会创建新的层叠上下文,0会在auto上面。后半句话是错误的,z-index: 0与z-index不设置,也就是z-index: auto在同一层级内没有高低之分,文档流中后出现的会覆盖先出现的。
设置z-index: 0或z-index: auto,文档流中后出现的会覆盖先出现的。
来做一些小实验
<!DOCTYPE html>
<html>
<head>
<title>z-index为0或auto</title>
<style>
.red,
.blue{
width: 200px;
height: 200px;
}
.red {
position: absolute;
z-index: 0;
top: 100px;
left: 100px;
background: #FF0000;
}
.blue {
position: absolute;
z-index: auto;
top: 40px;
left: 40px;
background: #0000FF;
}
</style>
</head>
<body>
<div class="red">
index-0
</div>
<div class="blue">index-auto</div>
</body>
</html>
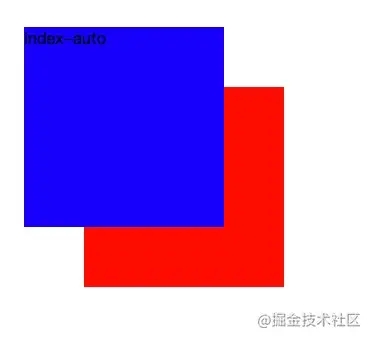
这段代码的结果是:

可以看到蓝色元素覆盖在了红色元素上方,交换红蓝元素块在文档中的顺序为
<div class="blue">index-auto</div> <div class="red"> index-0 </div>
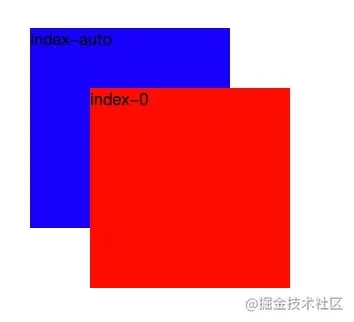
可以得到

这时红色元素又覆盖在蓝色元素之上。可以得出z-index取值0或auto对元素在层叠上下文中的排列顺序并没有影响。
除次之外,我还在MDN文档中看到了这样一句话:
当没有指定z-index的时候, 所有元素都在会被渲染在默认层(0层)。
也就是auto和0是同一层。
再来给上面的代码在蓝色块后面新增一个绿色的块。
<div class="green">不设置z-index</div>
.green {
position: absolute;
top: 160px;
left: 160px;
background: greenyellow;
}
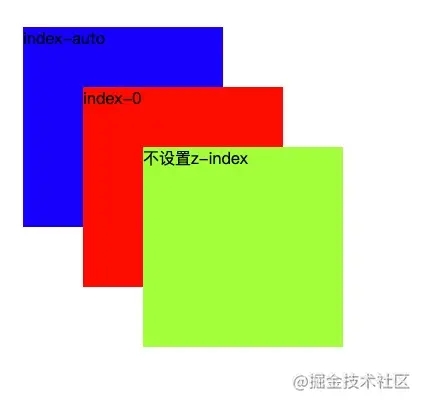
这时页面长这样。

绿色没有设置z-index值。一般浏览器position不为static,且不设置z-index时,z-index为auto,IE6/7下z-index为0。
绿色作为最后出现的元素,覆盖了蓝色和红色两个元素。
z-index: 0创建了层叠上下文
现在我们来验证红色元素因为z-index:0产生了层叠上下文。在红色元素里添加测试元素
<div class="test"></div>
.test {
width: 140px;
height: 140px;
position: absolute;
right: 0px;
top: 0px;
background: grey;
z-index: 10;
}
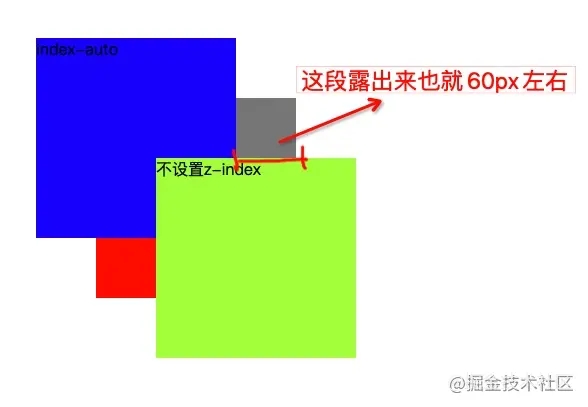
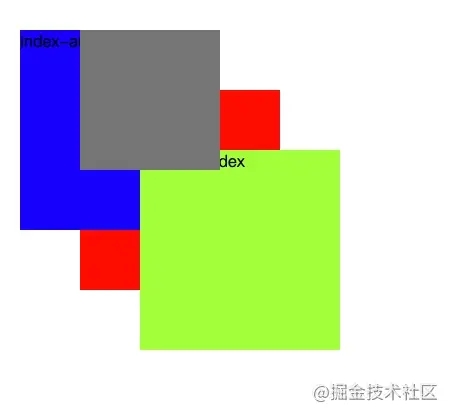
这时候页面长这样

灰色测试块被蓝色和绿色块所覆盖。
显然易见,即使test元素的z-index为10,也无法展示在层叠上下文的最上层。因为test隶属于它的父元素red创建的层叠上下文。当一个元素产生了层叠上下文,其子级层叠上下文的z-index值只在父级中才有意义。所有灰色块的z-index只在红色块里生效。
z-index: auto不创建层叠上下文
那么现在将这个测试元素放在蓝色块里试一试呢?(蓝色元素的z-index值为auto)

可看到灰色元素展示在所有元素的最上层,z-index值生效了!这个时候test元素隶属于根元素创建的层叠上下文(在层叠上下文的层次结构中,没有创建层叠上下文的元素同其父级处于一个层叠上下文。蓝色块没有创建层叠上下文,与其父元素也就是根元素是同一个层叠上下文)。红色元素也属于根元素创建的层叠上下文,但是红色元素z-index为0,0小于10,因此灰色块在上。
总结
- 不设置z-index值时,默认是【本文由:http://www.1234xp.com/st.html提供,感谢】auto。默认层也就是0层。
- z-index: 0 与没有定义 z-index 也就是z-index: auto在同一层级内没有高低之分,文档流中后出现的会覆盖先出现的。
- z-index: 0 会创建层叠上下文z-index: auto不会创建层叠上下文。
到此这篇关于css中z-index: 0和z-index: auto的区别 的文章就介绍到这了,更多相关z-index: 0和z-index: auto 区别 内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
/r/n【本文转自:游戏服务器 转载请保留连接】