C# wpf简单颜色板的实现
目录
- 前言
- 一、如何实现?
- 1、使用ObjectDataProvider
- 2、定义转换器
- 3、绑定容器
- 二、使用示例
- 1.代码
- 2.显示效果
前言
wpf本身没有提供颜色板之类的控件,有些业务使用场景需要使用颜色板之类的控件,比如设置弹幕的颜色或设置文本的颜色等。这里提供一种颜色板的简单实现方法。
一、如何实现?
1、使用ObjectDataProvider
ObjectDataProvider是wpf中xaml绑定.net任意t类型的媒介,通过ObjectDataProvider可以直接获取到System.Windows.Media.Brushes类的属性列表。System.Windows.Media.Brushes中定义了常见的颜色刷子。
2、定义转换器
由于ObjectDataProvider获取的Brushes属性集合是反射集合,并不是直接的Brush对象,所以需要进行数据的转换,定义一个转换器,将属性(PropertyInfo)转换成Brush对象。
3、绑定容器
绑定容器的ItemsSource属性并使用上述的转换器,通过定义ItemTemplate自定义颜色的显示控件。
二、使用示例
本示例使用的是ComboBox作为容器显示颜色板。
1.代码
xaml代码如下(示例):
<Window x:Class="WpfApp1.MainWindow"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sys="clr-namespace:System;assembly=mscorlib"
xmlns:local="clr-namespace:WpfApp1"
mc:Ignorable="d"
Title="MainWindow" Height="720" Width="1280">
<Window.Resources>
<ResourceDictionary>
<ObjectDataProvider ObjectInstance="{x:Type Brushes}" MethodName="GetProperties" x:Key="Brushes" />
<local:BrushTypeConverter x:Key="BrushTypeConverter"></local:BrushTypeConverter>
</ResourceDictionary>
</Window.Resources>
<Grid>
<ComboBox Margin="0,-200,0,0" Width="240" Height="60" ItemsSource="{Binding Source={StaticResource Brushes}}" SelectedItem="{Binding ForeColor}">
<ComboBox.ItemContainerStyle>
<Style TargetType="ComboBoxItem">
<Setter Property="Template" >
<Setter.Value>
<ControlTemplate TargetType="ComboBoxItem">
<Rectangle Width="210" Height="46" Margin="2,2,2,2" Stroke="#cccccc" StrokeThickness="1" RadiusX="5" RadiusY="5" Fill="{Binding RelativeSource={x:Static RelativeSource.Self},Path=DataContext,Converter={StaticResource BrushTypeConverter}}"></Rectangle>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ComboBox.ItemContainerStyle>
<ComboBox.Template>
<ControlTemplate TargetType="ComboBox">
<Grid>
<ToggleButton Cursor="Hand" BorderThickness="0" BorderBrush="Transparent" Panel.ZIndex="1" IsChecked="{Binding Path=IsDropDownOpen, Mode=TwoWay, RelativeSource={RelativeSource TemplatedParent}}" ClickMode="Press">
<ToggleButton.Template>
<ControlTemplate>
<StackPanel Orientation="Horizontal" Background="Transparent">
<Rectangle Width="210" Height="46" Margin="7,0,5,0" Stroke="#cccccc" StrokeThickness="1" RadiusX="5" RadiusY="5" Fill="{Binding SelectedItem, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type ComboBox}},Converter={StaticResource BrushTypeConverter}}"></Rectangle>
<Polylin【本文转自:游戏服务器 转载请保留连接】e Grid.Column="1" Points="0,0 5,6 10,0" Margin="0,0,10,0" Width="10" Height="6" Stretch="Fill" Stroke="Black" StrokeThickness="1" />
</StackPanel>
</ControlTemplate>
</ToggleButton.Template>
</ToggleButton>
<Popup IsOpen="{TemplateBinding IsDropDownOpen}" Placement="Bottom" x:Name="Popup" Focusable="False" AllowsTransparency="True" PopupAnimation="Slide">
<Border CornerRadius="1" MaxHeight="{TemplateBinding MaxDropDownHeight}" MinWidth="{TemplateBinding ActualWidth}" x:Name="DropDown" SnapsToDevicePixels="True">
<ScrollViewer Margin="4,6,4,6" MaxHeight="{TemplateBinding MaxDropDownHeight}" SnapsToDevicePixels="True" HorizontalScrollBarVisibility="Auto" VerticalScrollBarVisibility="Auto" CanContentScroll="True">
<!--StackPanel 用于显示子级,方法是将 IsItemsHost 设置为 True-->
<StackPanel IsItemsHost="True" KeyboardNavigation.DirectionalNavigation="Contained" Background="White"/>
</ScrollViewer>
</Border>
</Popup>
</Grid>
</ControlTemplate>
</ComboBox.Template>
</ComboBox>
</Grid>
</Window>
转换器代码如下(示例):
public class BrushTypeConverter : IValueConverter
{
public object Convert(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
if (value == null)
return null;
PropertyInfo propertyInfo = value as PropertyInfo;
return propertyInfo.GetValue(value) as SolidColorBrush;
}
public object ConvertBack(object value, Type targetType, object parameter, System.Globalization.CultureInfo culture)
{
return null;
}
}
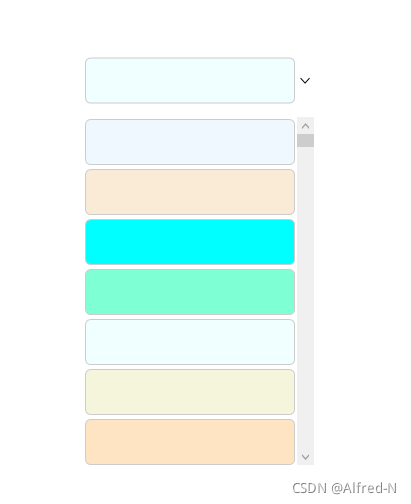
2.显示效果
效果如下(示例):

到此这篇关于C# wpf简单颜色板的实现的文章就介绍到这了,更多相关C# wpf 颜色板内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章希望大家以后多多支持海外IDC网!
/r/n【来源:自由互联:http://www.1234xp.com/meiguo.html