XML的快速入门教程
第一章 XML是什么?XML的快速入门
1.什么是XML? 首先让我们来看一段代码
XML(可扩展标记语言)
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE class [
<!ELEMENT class ANY>
<!ELEMENT person (name,time,msg,data)>
<!ELEMENT name (#PCDATA)>
<!ELEMENT time (#PCDATA)>
<!ELEMENT msg (#PCDATA)>
<!ELEMENT data (#PCDATA)>
]>
<class>
<person>
<name>0x584A</name>
<time>2015年9月25日 10:24:41</time>
<msg>holle,world!</msg>
<!--这里是CDATA区间-->
<data><![CDATA[<XML的那些事...> -> 跟随0x584A、学习XML.. ]]></data>
</person>
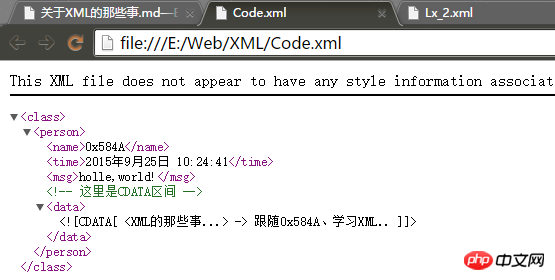
</class>让我们来看看在浏览器运行后的具体展现效果:

1.png
2.XML主要运用做什么的?
相信网龄久的同学都见过有文件后缀是.xml的,这便是我们所说的XML文件。
最早在HTML流行起来之后,W3C组织嫌HTML语言的局限性,所以推出来XML,其目的是用于替换HTML语言。
当然,现在看来W3C的计划并没有成功。(然并卵⊙﹏⊙)
虽然XML并没有取代HTML,但它其独特的特性,让其延续至今。
优点: 1. 高度自定义[标签] 2. 不同语言中的数据流通规范 3. XML是用来描述数据的。而在HTML中,数据是写在HTML标签中的。 4. XML设计是用来描述数据的:重点是什么是数据,怎么存放数据。而HTML则是用来显示数据:重点是怎么显示数据,及怎么更好的显示数据。
一句话说明XML:XML是跨平台,与软、硬件无关的,处理信息的工具(数据操作和数据传输的工具)
额.. 来和大家分享一个笑话:
问:我该什么时候使用XML?
答:你可以在你的简历里写上你会XML..
3. 快速入门XML
根据上面最开始的那段代码,让我们来逐步分析下。
<?xml version="1.0" encoding="UTF-8"?>
第一条则是先进行声明,声明这个XML版本为1.0,使用UTF-8字符集对其识别。
随后的代码则是用于DTD约束的。
<!-- 内部 DOCTYPE 声明 定义文档是class类型文件 -->
<!DOCTYPE class [
<!-- 元素class 通过类别关键字ANY声明元素,可包含任何可解析的数据组合 -->
<!ELEMENT class ANY>
<!-- 定义person元素内有四个元素 注意:约束顺序也是节点顺序 -->
<!ELEMENT person (name,time,msg,data)>
<!-- 定义name元素 为#PCDATA类型 -->
<!ELEMENT name (#PCDATA)>
<!ELEMENT time (#PCDATA)>
<!ELEMENT msg (#PCDATA)>
<!ELEMENT data (#PCDATA)>
]>那么这时就有人问了:
DTD是什么呢?
我们看看W3C上的解释:
文档类型定义(DTD)可定义合法的XML文档构建模块。它使用一系列合法的元素来定义文档的结构。
额.. (其实就是句屁话,说了和没说一样...)
好吧,不吐槽了。其实就是给我们所写的XML元素、属性等做了规定限制,所写的结构必须遵循DTD约束。
让我们来继续看如下代码:
<class>
<person>
<name>0x584A</name>
<time>2015年9月25日 10:24:41</time>
<msg>holle,world!</msg>
<!--这里是CDATA区间-->
<data><![CDATA[<XML的那些事...> -> 跟随0x584A、学习XML.. ]]></data>
</person>
</class>有没有发现什么?
是的,没错它就是个树结构。让我们看看DTD约束中,首先定义了根节点class,随后又定义了person元素并在
person元素内部存在四个元素name、time、msg、data。
其中呢有一个奇怪的东西,我们称之为CDATA 区段,只有在区间中的文本会被解析器忽略掉,所以它原样输出了特殊的符号<、>等...
好了、至此关于XML的快速入门结束了,你学会了多少呢? 下一章让我们来学习XML的语法、元素及属性吧 o(∩_∩)o
以上就是XML的快速入门教程的详细内容,更多请关注海外IDC网其它相关文章!
【本文来自:台湾服务器 http://www.558idc.com/tw.html 复制请保留原URL】