CSS3 制作的悬停缩放特效
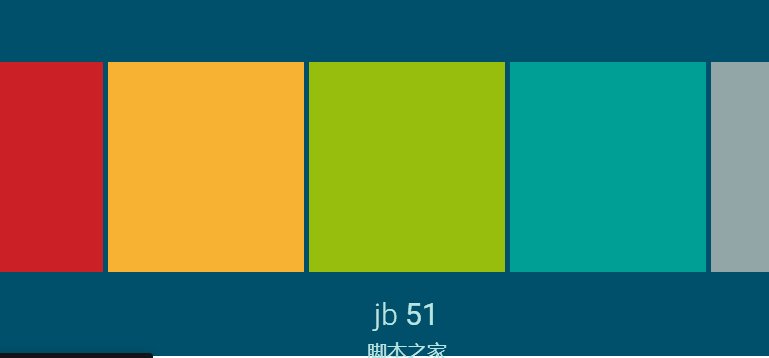
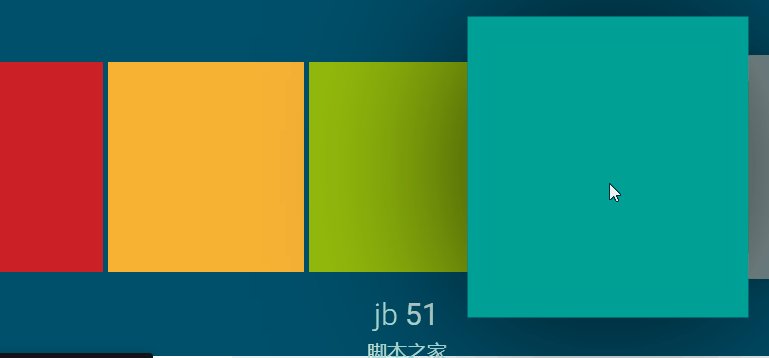
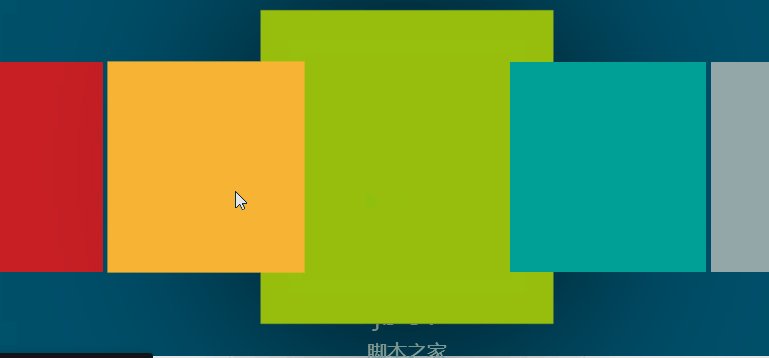
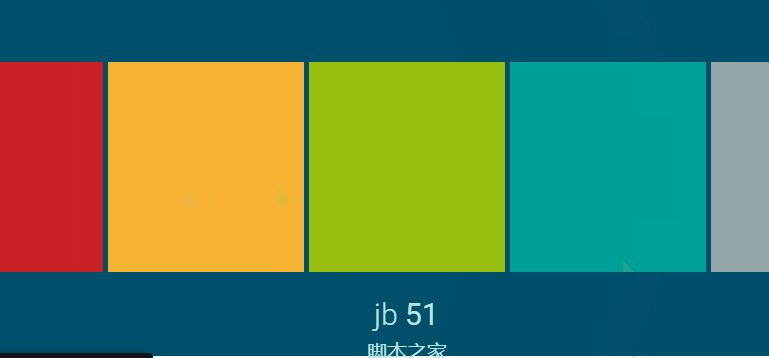
实现效果:

实现代码:
html
<link href='https://fonts.googleapis.com/css?family=Roboto:100,400,300,500,700' rel='stylesheet' type='text/css'> <div align="center" class="fond"> <div style="width:1000px;"> <div class="style_prevu_kit" style="background-color:#cb2025;"></div> <div class="style_prevu_kit" style="background-color:#f8b334;"></div> <div class="style_prevu_kit" style="background-color:#97bf0d;"></div> <div class="style_prevu_kit" style="background-color:#00a096;"></div> <div class="s【文章出处:美国多ip服务器】tyle_prevu_kit" style="background-color:#93a6a8;"></div> <div style=" padding:5px; color:#b5e6e3; font-weight:300; font-size:30px; font-family:'Roboto';padding-top:20px;">jb <font style="font-weight:400;">51</font></div> <a href="http://www.wifeo.com/code" style="text-decoration:none;" target="_blank"><div style=" color:#b5e6e3; font-weight:300; font-size:20px; font-family:'Roboto';">海外IDC网</div></a> </div> </div>
css3
.fond{position:absolute;padding-top:85px;top:0;left:0; right:0;bottom:0;
background-color:#00506b;}
.style_prevu_kit
{
display:inline-block;
border:0;
width:196px;
height:210px;
position: relative;
-webkit-transition: all 200ms ease-in;
-webkit-transform: scale(1);
-ms-transition: all 200ms ease-in;
-ms-transform: scale(1);
-moz-transition: all 200ms ease-in;
-moz-transform: scale(1);
transition: all 200ms ease-in;
transform: scale(1);
}
.style_prevu_kit:hover
{
box-shadow: 0px 0px 150px #000000;
z-index: 2;
-webkit-transition: all 200ms ease-in;
-webkit-transform: scale(1.5);
-ms-transition: all 200ms ease-in;
-ms-transform: scale(1.5);
-moz-transition: all 200ms ease-in;
-moz-transform: scale(1.5);
transition: all 200ms ease-in;
transform: scale(1.5);
}
以上就是CSS3 制作的悬停缩放特效的详细内容,更多关于CSS3 悬停缩放的资料请关注海外IDC网其它相关文章!
/r/n【文章出处:防御服务器 】