整理总结JavaScript常见的BOM操作

【相关推荐:javascript视频教程、web前端】
window对象的常见事件
窗口加载事件:
- window.onload:页面加载事件,当文档内容完全加载完成会触发该事件(包括图像、脚本文件、CSS文件等)就调用的处理函数。
- document.addEventListener(‘DOMContentLoaded’, function(){}):仅当DOM加载完成,不包括样式表、图片,flash的的,兼容性
调整窗口大小的事件:
- window.onresize:调整窗口大小加载事件
window.open()方法可以用于导航到指定 URL,也可以用于打开新浏览器窗口
- 这个方法接收 4 个参数:要加载的 URL、目标窗口、特性字符串和表示新窗口在浏览器历史记录中是否代当前加载页面的布尔值
window.open("http://www.wrox.com/", "wroxWindow","height=400,width=400,top=10,left=10,resizable=yes");
计时器:
- setInterval(handler: any, timeout?: long, arguments…: any):循环调用
- clearInterval(handle?: long):取消setInterval
- setTimeout(handler: any, timeout?: long, arguments…: any):一次性
- clearTimeout(handle?: long):取消setTimeout
window.scroll(x, y)
window.scrollTo(x, y):两者是一样的用法 改变横向和垂直的滚动条的位置,前提是必须有滚动条在页面中
window.scrollBy(x, y):滚动条的累加滚动,正数向下 ,负数向上 window.scrollBy(0, 10):每100毫秒调用一次的时候,滚动条运动10个像素
window.getComputedStyle(elem, 伪类)
对话框
- alert
- alert(“提示字符串”)
- 弹出一个警告框,在警告框内显示提示字符串文本
- confirm
- confirm(“提示字符串”)
- 显示一个确认框,在确认框内显示提示字符串
- 当用户单击"确认"按钮返回true,单击"取消"返回false
- prompt
- prompt(“提示字符串”,“默认值”)
- 显示一个输入框,在输入框内显示提示字符串,等待用户输入
- 当用户单击"确认"按钮返回用户输入,单击"取消"返回null值
- alert
JavaScript执行机制
运行js脚本,将js代码以同步执行方式放入执行栈,运行执行栈过程中遇见JS异步代码(事件、计时器、ajax、资源加载load、error)放入web APIs(任务队列),当执行栈里的代码运行完成以后,去任务队列里拿第一个进行执行,执行外以后在去任务队列拿一个过来执行,反复执行(事件循环)直到任务队列里的执行完成
location对象
window.history 用于获取当前页面的地址URL,并把浏览器重定向到新的页面

http://www.itcast.cn:80/index.html?name=andy&age=1#link http:通信协议 www.itcast.cn:域名80:端口 index.html:路径?name=andy&age=1:参数 #link 片段:锚点、链接
对象属性:
- href*:获取或者设置整个URL
- host:返回主机名(域名)
- hostname:设置或返回当前URL的主机名
- post:返回端口号
- pathname:返回路径
- search*:返回参数
- hash:返回片段(#后面的内容)
- protocol:设置或返回当前URL的协议
对象方法:
- assign:和href一样,可以跳转页面(也称为重定向页面)
- replace:替换当前页面,因为不记录历史,所以不能后退页面
- reload:重新加载页面,相当于刷新功能
navigator对象


navigator:封装浏览器配置信息的对象
- cookieEnabled 当前浏览器是否开启了cookie
- cookie:在客户端的存储空间,且容量较小根据不同的浏览器有不同的大小,可以做到永久保存 密匙
- 缺点:特别容易泄露个人信息
- plugins 封装了浏览器安装的所有插件信息
- userAgent 浏览器的名称,内核 版本号 等一些列的字符
- onLine 电脑是否处于脱机状态 电脑联网了吗?
- platform 返回运行浏览器的操作系统平台
- appCodeName 返回浏览器的代码名
- appName 返回浏览器的名称
- appVersion 返回浏览器的平台和版本信息
history对象
window.history 对象包括浏览器的历史(url)集合
- 浏览器的后退功能:history.back()
- 浏览器的向前功能:history.forward()
- 进入历史中的某一个页面:history.go()
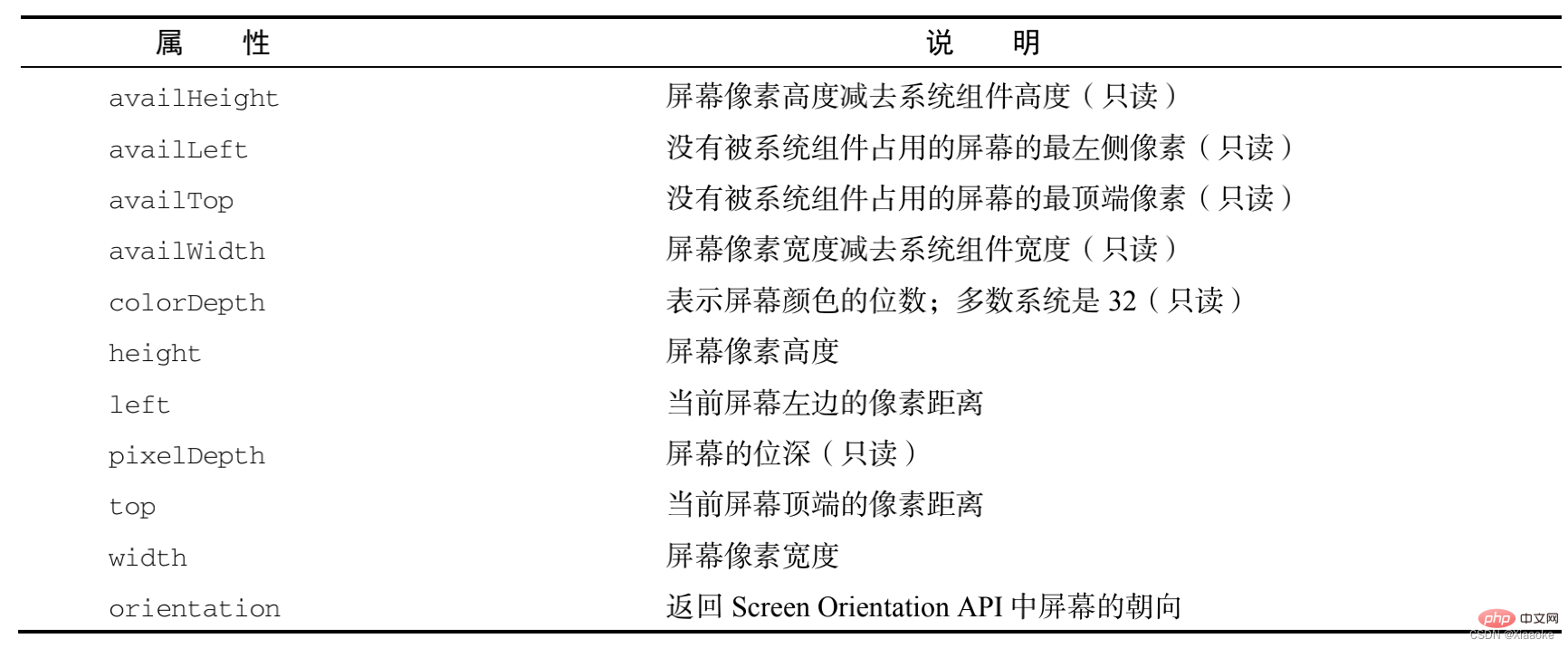
screen对象
window.screen 对象包含有关用户的信息
// screen:获得显示设备的分辨率大小 // 完整的分辨率:screen.widht/height // 如何鉴别客户端的种类 兼容所有的客户端 宽度 // 大屏 中屏 小屏 超小屏 // lg md sm xs // TV pc pad phone //宽 >= 1200 >=992 >= 768 < 768 // 全掉任务栏之后剩余的分辨率 // screen.availHeight/availWidth
- 可用屏幕宽度:screen.availWidth
- 可用屏幕高度:screen.availHeight
- 屏幕高度:screen.Height
- 屏幕宽度:screen.Width
- 屏幕的颜色的位数:colorDepth
元素偏移量offset系列
可以动态得到该元素的位置(偏移)、大小等
- 获取元素距离定位父元素的位置
- 获取元素自身大大小
- ps:返回的数值不带单位
offset系列常用属性:
- element.offseParent:返回作为该元素带有定位的父级元素,如果父级元素都没有定位则返回body
- element.offsetTop*:返回元素相对带有定位父元素上方的偏移
- element.offsetLeft*:返回元素相对带有定位父元素左方的偏移
- element.offsetWidth:返回自身包括padding、边框、内容的宽度,不带单位
- element.offsetHeight:返回自身包括padding、边框、内容的高度,不带单位
元素可视区client系列
动态获取元素的边框大小、元素大小等
常用属性:
- element.clientTop:元素上边框的大小
- element.clientLeft:元素左边框的大小
- element.clientWidth*:返回自身包括padding、内容区的宽度,不含边框,不带单位
- element.clientHeight*:返回自身包括padding、内容区的高度,不含边框,不带单位
元素滚动scroll系列
动态获取元素的大小、滚动距离
常用属性
- element.srcollTop*:返回被卷去的上侧距离,不带单位
- element.srcollLeft*:返回被卷去的左侧距离,不带单位
- element.srcollWidth:返回自身实际的宽度,不含边框,不带单位
- element.srcollHeight:返回自身实际的高度,不含边框,不带单位
滚动条在滚动的时候会触发onscroll事件
查看滚动条的滚动距离
window.pageXOffset/pageYOffset IE8 及IE8以下不兼容 document.body/documentElement.scrollLeft/scrollTop兼容性比较混乱,用时取两个值相加,因为不可能存在两个值同时有值 封装兼容性方法,求滚动条滚轮滚动距离getScrollOffet()
/*
封装一个获取滚动条的滚动距离
返回:x:水平滚动条滚动的距离 y:垂直滚动条滚动的距离
*/function getScrollOffet(){
if(window.pageXOffset){
return {//对象的{}一定要在关键字后,否则系统会自动加上; 则返回值会是undefined
x : window.pageXOffset,
y : window.pageYOffset }
}else{//兼容IE8以及以下
return {
x : document.body.scrollLeft + document.documentElement.scrollLeft,
y : document.body.scrollTop + document.documentElement.scrollTop }
}}查看视口的尺寸
window.innerWidth/innerHeightIE8及IE8以下不兼容(注意:这里的宽度和高度不包括菜单栏、工具栏以及滚动条等的高度) document.documentElement.clientWidth/clientHeight标准模式下,任意浏览器都兼容 document.body.clientWidth/clientHeight适用于怪异某事下的浏览器 封装兼容性方法,返回浏览器视口尺寸getViewportOffset()
/*封装返回浏览器视口尺寸
返回值:
w :视口的宽度
h : 视口的高度
*/function getViewportOffset(){
if(window.innerWidth){
return {
w : window.innerWidth,
h : window.innerHeight }
}else{ //兼容IE8以及以下的浏览器
if(document.compatMode == 'BackCompat'){
//怪异渲染模式下
return {
w : document.body.clientWidth,
h : document.body.clientHeight }
}else{
// 标准模式
return {
w : document.documentElement.clientWidth,
h : document.documentElement.clientHeight }
}
}}console.log(document.compatMode);// BackCompat 怪异模式// CSS1Compat 标准模式查看元素的几何尺寸 ES5新增了解
domElement.getBoundingClientRect() 兼容性很好;返回一个对象,该对象中有left、top、right、bottom等属性,left、top代表元素左上角的X和Y坐标, right和bottom表示元素右下角的X和Y坐标height 和 width属性老版本IE未实现 返回的结果并不是’实时的’
// 获取元素在文档中的位置function getElementPosition(target){
// 支持 BoundingClientRect()方法
if(0 && target.getBoundingClientRect){
var pos = target.getBoundingClientRect();
return { // 涉及到滚动条有移动的情况下 加上滚动条的位置
x : pos.left + Math.max(document.body.scrollLeft, document.documentElement.scrollLeft),
y : pos.top + Math.max(document.body.scrollTop, document.documentElement.scrollTop)
}
} else {
var pos = {
left : 0,
top : 0
}
var _elm = target;
while(target.offsetParent){
if(_elm == target){//首次累加left 和 top
pos.left += target.offsetLeft;
pos.top += target.offsetTop;
}else{
pos.left += target.offsetLeft + target.clientLeft;
pos.top += target.offsetTop + target.clientTop;
}
// target 重新赋值
target = target.offsetParent;
}
return { x : pos.left, y : pos.top}
}}属性
状态栏
- defaultStatus 改变浏览器状态栏的默认显示
- status 临时改变浏览器状态的显示
窗口位置
- IE
- screenLeft 声明窗口的左上角的x坐标
- screenTop 声明窗口的左上角的y坐标
- document.body.screenLeft
- document.documentElement.screenLeft 声明当前文档向右滚动过的像素数
- document.body.screenTop
- document.documentElement.screenTop 声明当前文档向右滚动过的像素数
- !IE
- screenX 声明窗口的左上角的x坐标
- screenY 声明窗口的左上角的y坐标
- pageXOffset 声明当前文档向右滚动过的像素数
- pageYOffset 声明当前文档向右滚动过的像素数
- FF
- innerHeight 返回窗口的文档显示区的高度
- innerWidth 返回窗口的文档显示区的宽度
- outerWidth 返回窗口外部宽度
- outerHeight 返回窗口外部高度
其他属性
- opener 可以实现同域名下跨窗体之间的通讯 一个窗体要包含另一个窗体的opener
- closed 当前窗口关闭时返回true
- name 设置或返回窗口的名称
- self 返回对当前窗口的引用
【相关推荐:javascript视频教程、web前端】
以上就是整理总结JavaScript常见的BOM操作的详细内容,更多请关注自由互联其它相关文章!
【文章转自日本站群多IP服务器 http://www.558idc.com/japzq.html提供,感恩】