使用Html+Css实现简易导航栏功能(导航栏遇到鼠标
Ⅰ、问题描述:
使用html+css实现简易导航栏;
**要求:**将导航栏分成八个小部分,并在鼠标放上并不点击,导航栏背景颜色显示为黄绿色;
Ⅱ实现过程如下:
1、运行软件VScode,亲测可实现;
2、运行代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
/*
上语句意思:将div盒子外边距和内边距清零,防止系统会默认值;
有没有此语句不太影响结果;
*/
ul {
list-style: none;
}
/*
上语句意思:将ul列表的默认样式取消;
如果没有此语句,则结果在导航栏中很可能有小黑点;
*/
.box {
width: 960px;
height: 40px;
margin: 100px auto;
}
/*
上语句意思:给div盒子定义
宽度为960px;
高度为40px;
在屏幕居中,外边距为100px的居中;
*/
.box ul {
overflow: hidden;
}
/*
上语句意思:给div盒子下的ul盒子来设置隐藏属性;
隐藏属性作用:清除子盒子可能产生的浮动,以便按照要求设置导航栏为8个部分;
*/
.box ul li {
width: 120px;
height: 40px;
float: left;
font-size: 18px;
text-align: center;
font-family: "Microsoft Yahei";
line-height: 40px;
}
/*
上语句意思:设置div盒子的ul盒子的子盒子li的属性值;
宽度为120px;
高度为40px;
浮动值为靠左浮动;
子号为18px;
文字对齐为居中;
文字类型为“微软雅黑”
行高为40px;
*/
.box ul li a {
display: block;
background-color: #ccc;
color: #666;
text-decoration: none;
}
/*
上语句意思:设置div盒子的ul盒子的li盒子的子盒子li的属性值;
" display: block;":将行内元素变成块级元素;
设置背景颜色为"#ccc";
字体颜色为"#666";
文本修饰为无;
*/
.box ul li a:hover {
background-color: yellowgreen;
color: #fff;
font-weight: bold;
}
/*
上语句意思:设置div盒子的ul盒子的li盒子的子盒子li的属性值;(设定当鼠标放在导航栏背景颜色变化值)
变化后的背景颜色为"yellowgreen"【黄绿色】;
变化后的字体颜色为"#fff"【白色】;
变化后的字体粗细为"bold"【加粗】;
*/
</style>
</head>
<body>
<div class="box">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><【本文由:http://www.1234xp.com/rbzq.html 复制请保留原URL】a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
<li><a href="#">首页</a></li>
</ul>
</div>
</body>
</html>
3、结果展示:
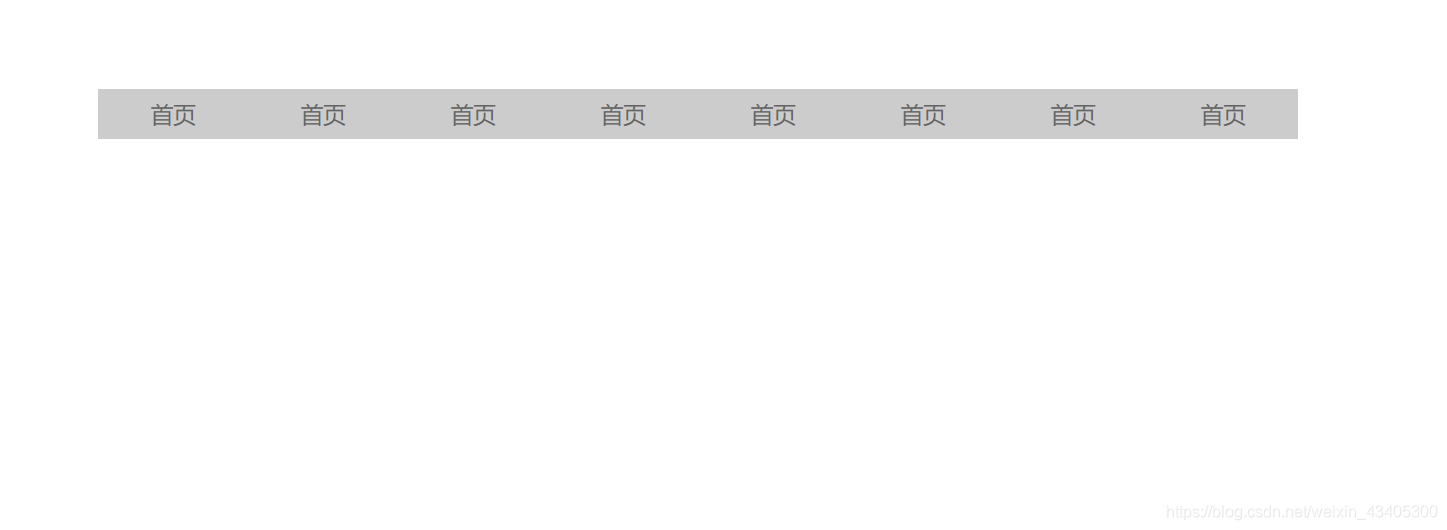
放鼠标之前:

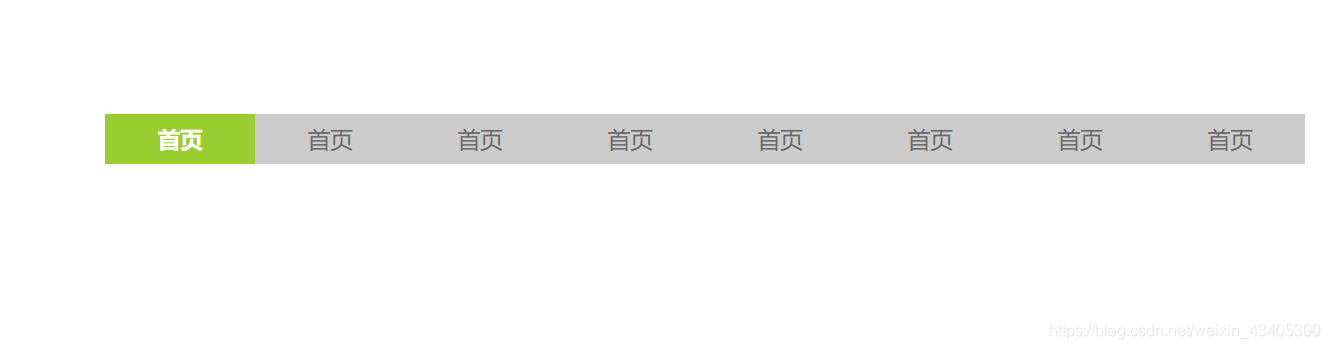
当鼠标放在导航栏第一个“首页”之后:

到此这篇关于使用Html+Css实现简易导航栏功能(导航栏遇到鼠标切换背景颜色)的文章就介绍到这了,更多相关html 导航栏内容请搜索海外IDC网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持海外IDC网!
/r/n【出处:美国高防服务器 网络转载请说明出处】