在html中,可以利用type属性来设置input只能输入数字,只需要设置type属性的值为“number”即可,语法“<input type="number">”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html中,可以利用type属性来设置input只能输入数字。
type 属性规定要显示的 <input> 元素的类型。
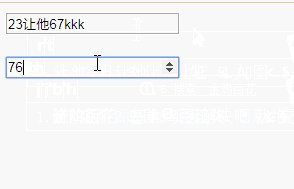
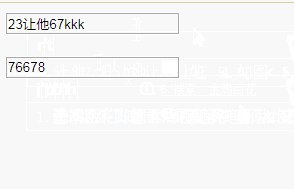
当type属性的值为“number”时,可定义用于专门输入数字的字段(只能输入数字)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
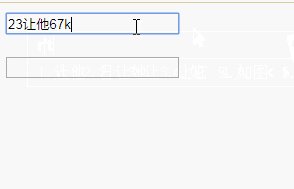
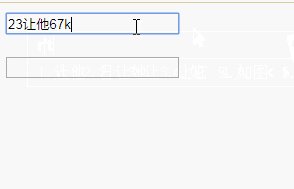
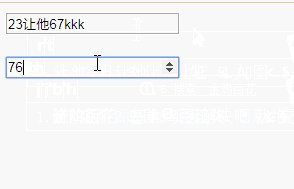
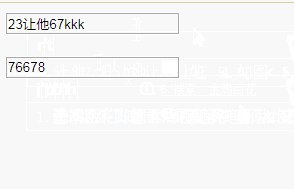
<input /><br><br>
<input type="number" />
</body>
</html>

扩展知识:type 属性的值
值 | 描述 | button定义可点击的按钮(通常与 JavaScript 一起使用来启动脚本)。checkbox定义复选框。color定义拾色器。date定义 date 控件(包括年、月、日,不包括时间)。datetime定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,基于 UTC 时区)。datetime-local定义 date 和 time 控件(包括年、月、日、时、分、秒、几分之一秒,不带时区)。email定义用于 e-mail 地址的字段。file定义文件选择字段和 "浏览..." 按钮,供文件上传。hidden定义隐藏输入字段。image定义图像作为提交按钮。month定义 month 和 year 控件(不带时区)。number定义用于输入数字的字段。password定义密码字段(字段中的字符会被遮蔽)。radio定义单选按钮。range定义用于精确值不重要的输入数字的控件(比如 slider 控件)。reset定义重置按钮(重置所有的表单值为默认值)。search定义用于输入搜索字符串的文本字段。submit定义提交按钮。tel定义用于输入电话号码的字段。text默认。定义一个单行的文本字段(默认宽度为 20 个字符)。time定义用于输入时间的控件(不带时区)。url定义用于输入 URL 的字段。week定义 week 和 year 控件(不带时区)。推荐教程:《html视频教程》
以上就是html怎么设置input只能输入数字的详细内容,更多请关注自由互联其它相关文章!
【文章原创作者:
阿里云代理商 http://www.558idc.com/aliyun.html 网络转载请说明出处】