html怎么添加字体删除线
html添加字体删除线的方法:1、用“<s>”标签,语法“<s>删除线文本</s>”;2、用“<del>”标签,语法“<del>删除线文本</del>”;3、给文本元素添加“text-decoration:line-through;”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html添加字体删除线
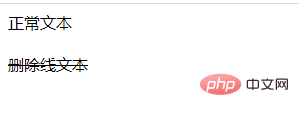
1、用“<s>”标签
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 正常文本<br /><br /> <s>删除线文本</s> </body> </html>

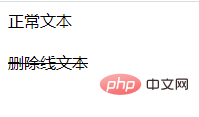
2、用“<del>”标签
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 正常文本<br /><br /> <del>删除线文本</del> </body> </html>

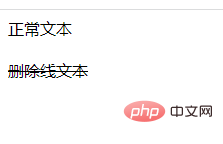
3、给文本元素添加“text-decoration:line-through;”样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> 正常文本<br /><br /> <span style="text-decoration: line-through;">删除线文本</span> </body> </html>

text-decoration 属性规定添加到文本的修饰(下划线、上划线、删除线等);当属性值设置为“line-through”时即可定义穿过文本下的一条线。
推荐教程:《html视频教程》
以上就是html怎么添加字体删除线的详细内容,更多请关注自由互联其它相关文章!
【本文转自:韩国cn2服务器 http://www.558idc.com/kt.html欢迎留下您的宝贵建议】