html怎么隐藏option
方法:1、给option标签设置hidden属性,语法“<option hidden="hidden">”;2、给option标签添加“display:none”样式;3、给option标签添加“visibility:hidden”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html隐藏option的方法
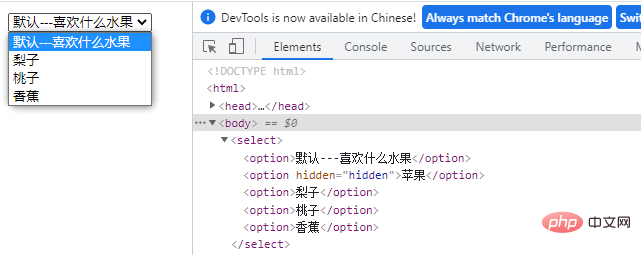
方法1:给option标签设置hidden属性
浏览器不应显示已规定 hidden 属性的元素。
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option>梨子</option> <option>桃子</option> <option>香蕉</option> </select>

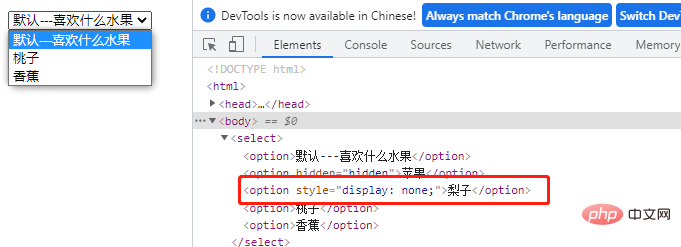
方法2:给option标签添加“display:none”样式
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option style="display: none;">梨子</option> <option>桃子</option> <option>香蕉</option> </select>

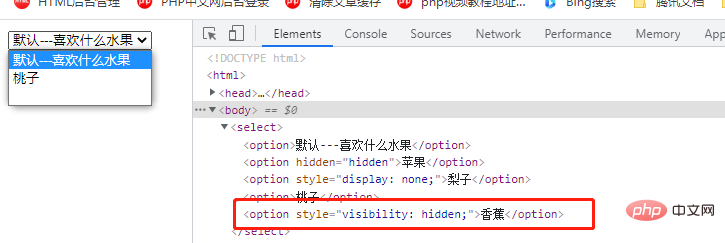
方法3:给option标签添加“visibility:hidden”样式
<select> <option>默认---喜欢什么水果</option> <option hidden="hidden">苹果</option> <option style="display: none;">梨子</option> <option>桃子</option> <option style="visibility: hidden;">香蕉</option> </select>

推荐教程:《html视频教程》
以上就是html怎么隐藏option的详细内容,更多请关注自由互联其它相关文章!
【本文来源:香港将军澳机房 http://www.558idc.com/hk.html 欢迎留下您的宝贵建议】