归纳整理JavaScript匿名函数知识点

【相关推荐:javascript视频教程】
一、变量的作用域
思考:声明变量后就可以在任意位置使用该变量嘛?
回答:不是。
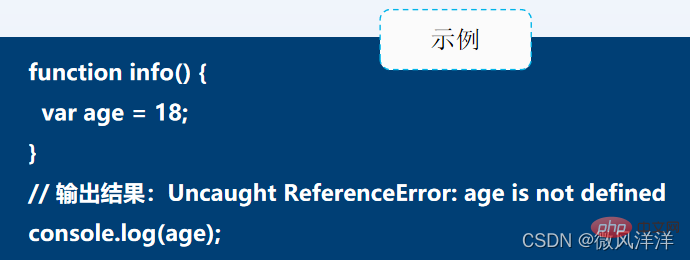
举例:函数内var关键字声明的变量,不能在函数外访问。

总结:变量的使用是有作用域范围的。
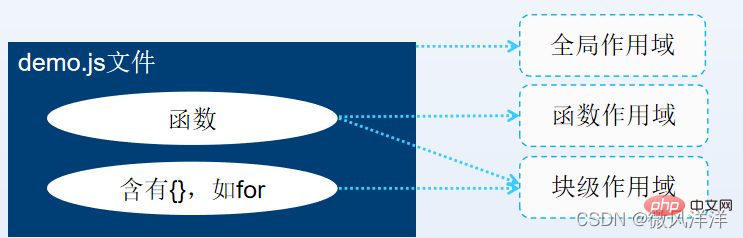
作用域划分:全局作用域、函数作用域和块级作用域(ES6提供的)。
不同作用域对应的变量:全局变量、局部变量、块级变量(ES6提供的)。

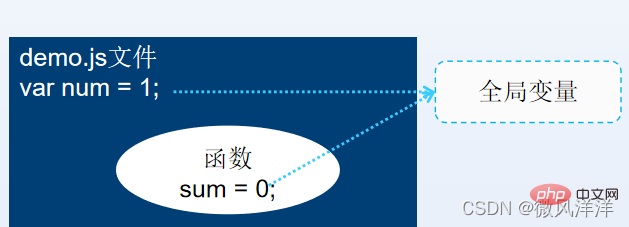
全局变量:不在任何函数内声明的变量(显示定义)或在函数内省略var声明变量(隐式定义)都称为全局变量。
作用范围:它在同一个页面文件中的所有脚本内都可以使用。
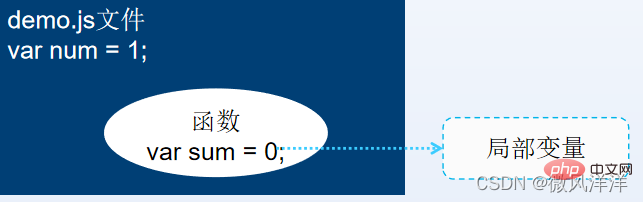
局部变量:在函数体内利用var关键字定义的变量称为局部变量,它仅在该函数体内有效。
块级变量:ES6提供的let关键字声明的变量称为块级变量,仅在“{}”中间有效,如if、for或while语句等。
垃圾回收机制
在JavaScript中,局部变量只有在函数的执行过程中存在,而在这个过程中会为局部变量在(栈或堆)内存上分配相应的空间,以存储它们的值,然后在函数中使用这些变量,直到函数结束。而一旦函数执行结束,局部变量就没有存在必要了,此时JavaScript就会通过垃圾回收机制自动释放它们所占用的内存空间。
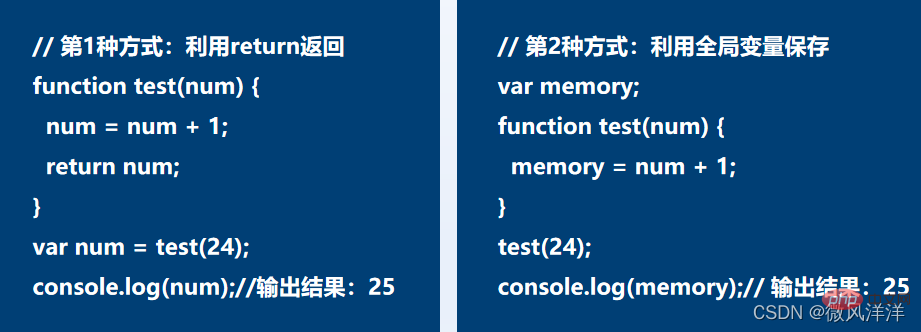
在开发中若要保留局部变量的值,可以通过以下两种方式实现:

二、匿名函数
概念:所谓函数表达式指的是将声明的函数赋值给一个变量,通过变量完成函数的调用和参数的传递,它也是JavaScript中另一种实现自定义函数的方式。
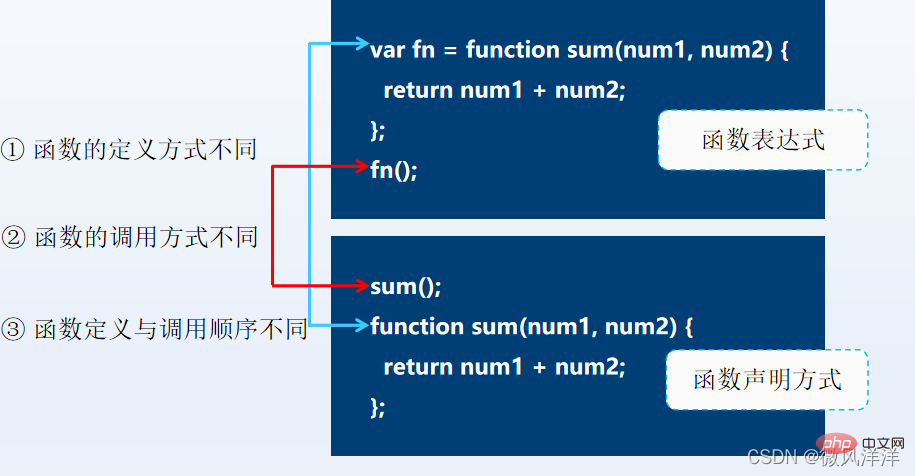
函数表达式

匿名函数
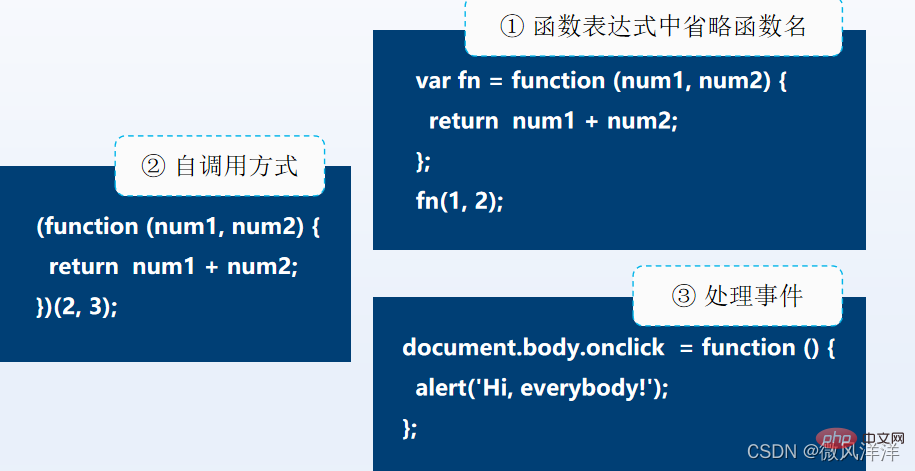
概念:匿名函数指的是没有函数名称的函数。
作用:可以有效的避免全局变量的污染以及函数名的冲突问题。
说明:既是函数表达式的另一种表示形式,又可通过函数声明的方式实现调用。

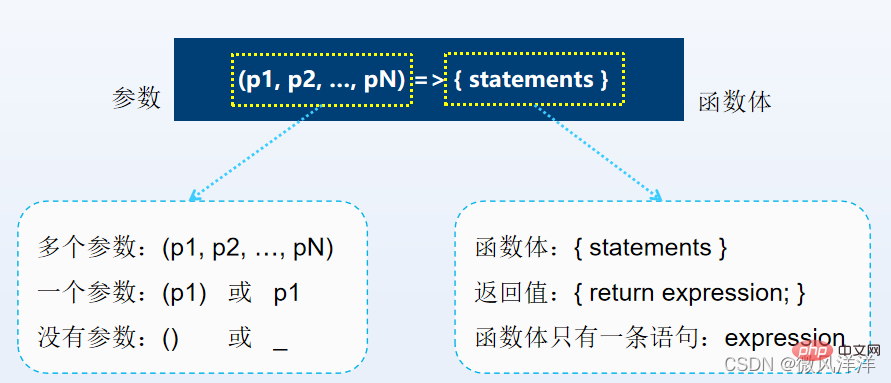
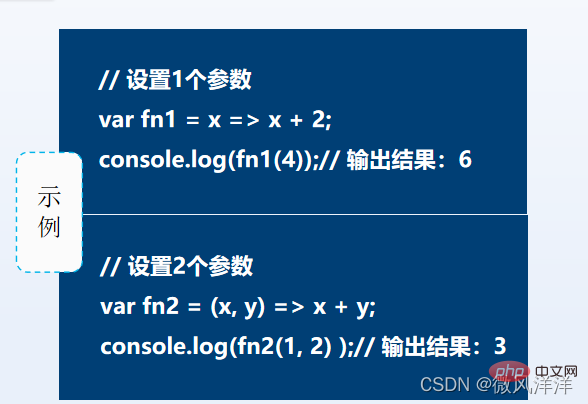
箭头函数
概念: ES6中引入了一种新的语法编写匿名函数,我们称之为箭头函数。
特点:一个箭头函数表达式的语法比一个函数表达式更短。


三、嵌套与递归
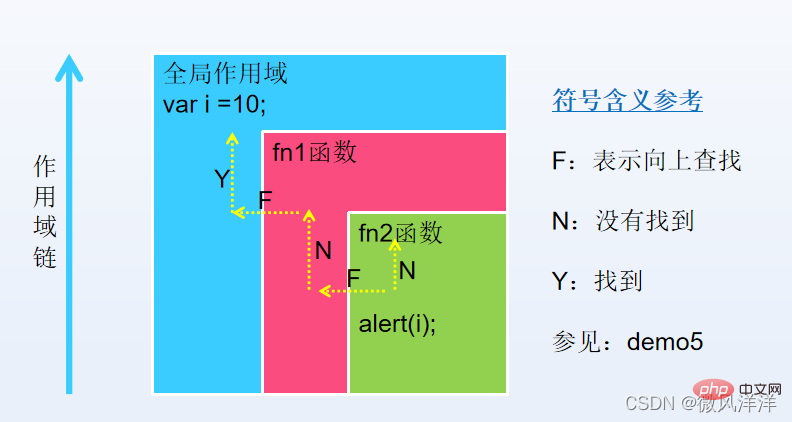
函数嵌套与作用域链
什么是嵌套函数:是在一个函数内部存在另一个函数的声明。
特点:内层函数只能在外层函数作用域内执行,在内层函数执行的过程中,若需要引入某个变量,首先会在当前作用域中寻找,若未找到,则继续向上一层级的作用域中寻找,直到全局作用域,我们称这种链式的查询关系为作用域链。

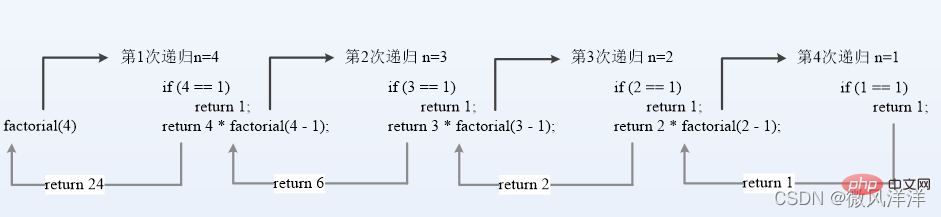
递归调用
概念:递归调用是函数嵌套调用中一种特殊的调用。它指的是一个函数在其函数体内调用自身的过程,这种函数称为递归函数。
下面以计算阶乘为例进行演示。

注意
递归调用虽然在遍历维数不固定的多维数组时非常合适,但它占用的内存和资源比较多,同时难以实现和维护,因此在开发中要慎重使用函数的递归调用。
案例
求斐波那契数列第N项的值
了解什么是斐波那契数列
斐波那契数列又称黄金分割数列,如 “1, 1, 2, 3, 5, 8, 13, 21……”。
找规律: 这个数列从第3项开始,每一项都等于前两项之和。
代码实现思路
- 小于0,给出错误提示信息。
- 等于0,返回0。
- 等于1,返回1。
- 大于1,按找到的规律并利用函数递归调用实现。
【相关推荐:javascript视频教程】
以上就是归纳整理JavaScript匿名函数知识点的详细内容,更多请关注自由互联其它相关文章!
【文章转自高防服务器 http://www.558idc.com 复制请保留原URL】