html怎样设置div固定位置不变
在html中,可以给div元素添加“position:fixed;”样式将其设置为固定定位,就可以固定div位置不变,语法为“<div style="position:fixed;">”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html怎样设置div固定位置不变
在html中可以利用style属性设置position规定元素的定位类型,只需要将其值设置为fixed,表示生成绝对定位的元素,相对于浏览器窗口进行定位。也就是固定位置不变。
下面我们通过示例来看一下怎样固定一个div位置不变,示例如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div style="width:100%; height:100px; background:red; position:fixed; bottom:0;">这是一个固定在底部的div</div>
</body>
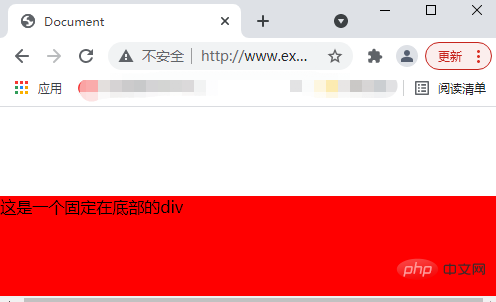
</html>输出结果:

上述示例中,div固定在了底部,就是通过style属性给div元素添加position:fixed样式即可。
推荐教程:《html视频教程》
以上就是html怎样设置div固定位置不变的详细内容,更多请关注自由互联其它相关文章!
【文章转自高防服务器 http://www.558idc.com 复制请保留原URL】