html怎么隐藏td标签
隐藏td标签的方法:1、给td标签设置hidden属性,语法“<td hidden="hidden">”;2、使用style属性给td标签添加“display:none”样式,语法“<td style="display: none;">”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
有这么一个表格:
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

想要在html中隐藏td标签,怎么做?下面给大家介绍一下方法:
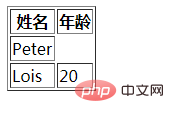
方法1:给td标签设置hidden属性
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td hidden="hidden">20</td> </tr> <tr> <td>Lois</td> <td>20</td> </tr> </table>

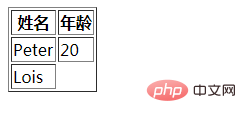
方法2:使用style属性给td标签添加“display:none;”样式
<table border="1"> <tr> <th>姓名</th> <th>年龄</th> </tr> <tr> <td>Peter</td> <td>20</td> </tr> <tr> <td>Lois</td> <td style="display: none;">20</td> </tr> </table>

推荐教程:《html视频教程》
以上就是html怎么隐藏td标签的详细内容,更多请关注自由互联其它相关文章!
【文章原创作者:华为云代理 http://www.558idc.com/hw.html处的文章,转载请说明出处】