怎样禁止html页面滚动
在html中,可以通过将body元素的style属性的值设置为“overflow:hidden”来禁止页面滚动,具体语法“<body style="overflow:hidden">..</body>”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html禁止页面滚动的方法:
1、首先新建一个index.html页面,来模拟演示下

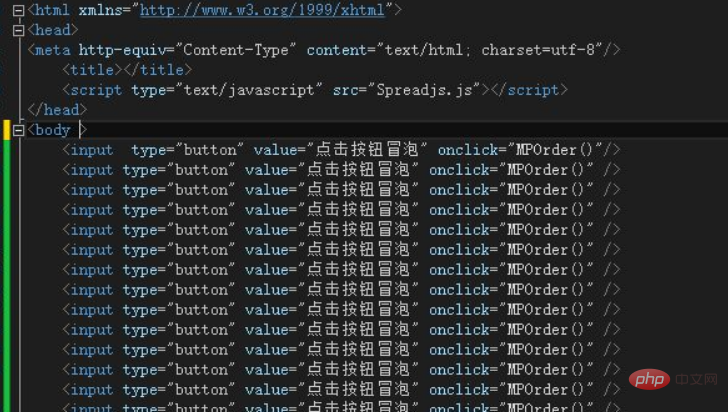
2、在body中预制大量数据,方便显示滚动条

3、在浏览器中打开可以看到纵向的滚动条

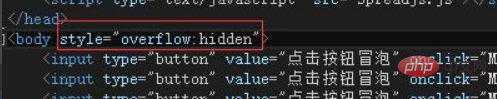
4、在html页面的body中增加一个样式控制style="overflow:hidden",增加之后保存

5、在浏览器中刷新之前展示的界面

6、刷新之后可以看到,已经不显示滚动条,界面就禁止滚动了
 更多编程相关知识,请访问:编程视频!!
更多编程相关知识,请访问:编程视频!!
以上就是怎样禁止html页面滚动的详细内容,更多请关注自由互联其它相关文章!
【文章原创作者:站群服务器 http://www.558idc.com/mggfzq.html 欢迎留下您的宝贵建议】