html怎么设置超链接字体颜色
在html中,可以通过给超链接标签“<a>”添加color属性样式来设置超链接字体颜色,color属性的作用就是设置元素字体文本的颜色;语法“<a style="color: 颜色值;">超链接文本</a>”。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html设置超链接字体颜色
在html中,可以通过给超链接标签“<a>”添加color属性样式来设置超链接字体颜色
示例:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <a href="#">默认字体颜色</a><br> <a href="#" style="color: pink;">字体颜色为粉色</a><br> <a href="#" style="color: #000;">字体颜色为黑色</a> </body> </html>
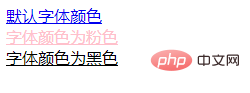
效果图:

说明:
color 属性规定文本的颜色。
这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
语法:color: 颜色值;
颜色值有多种写法,例如颜色的名称、十六进制、RGB、RGBA、HSL、HSLA等等。
饱和度和明度由百分数来表示。
100% 是满饱和度,而 0% 是一种灰度。
100% 明度是白色, 0% 明度是黑色,而 50% 明度是"一般的"。
HSLA,色相-饱和度-明度-阿尔法(HSLa)HSLa 扩展自 HSL 颜色模式,包含了阿尔法通道,可以规定一个颜色的透明度。 a 表示透明度:0=透明;1=不透明。
推荐教程:《html视频教程》
以上就是html怎么设置超链接字体颜色的详细内容,更多请关注自由互联其它相关文章!
【文章转自:日本站群服务器 http://www.558idc.com/japzq.html处的文章,转载请说明出处】