html图片的透明度怎么设置
html图片设置透明度的方法:1、在img元素中使用style属性设置“opacity: 透明度值;”样式;2、在img元素中使用style属性设置“filter:opacity(透明度值);”样式。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html图片
在HTML中,可以使用img 元素向网页中嵌入一幅图像。
请注意,从技术上讲,<img> 标签并不会在网页中插入图像,而是从网页上链接图像。<img> 标签创建的是被引用图像的占位空间。
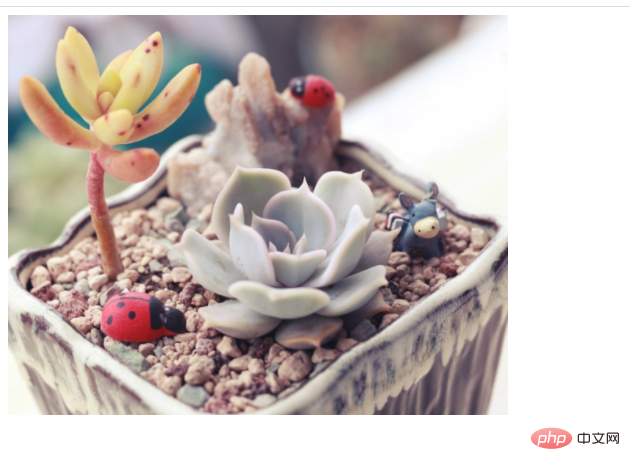
<img src="img/1.jpg" width="500" />

html图片设置透明度
方法1:在img元素中使用style属性设置“opacity: 透明度值;”样式
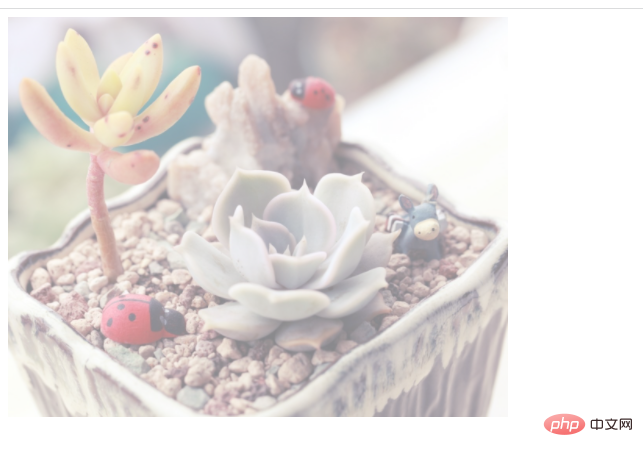
<img src="img/1.jpg" width="500" style="opacity: 0.5;"/>

方法2:在img元素中使用style属性设置“filter:opacity(透明度值);”样式
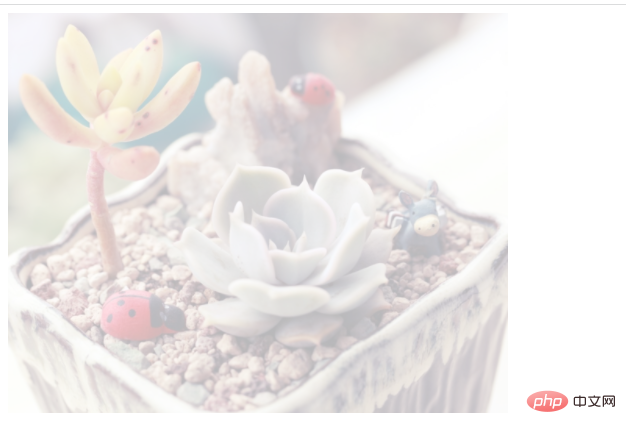
<img src="img/1.jpg" width="500" style="filter:opacity(0.3);"/>

推荐教程:《html视频教程》
以上就是html图片的透明度怎么设置的详细内容,更多请关注自由互联其它相关文章!
【文章原创作者:高防ip http://www.558idc.com/gfip.html欢迎留下您的宝贵建议】