如何编写html文件
编写html文件的方法:首先创建一个txt文件,在文件内使用“<html>”、“<head>”、“<body>”等标签对搭建网页骨架;然后在“<body>”标签对内添加需要显示的内容;最后保存文件内容,将文件后缀名改为“.html”即可。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
手动编写一个HTML文件,编写属于自己的网页。
方法步骤
1、首先在桌面新建一个.txt的文本文档。

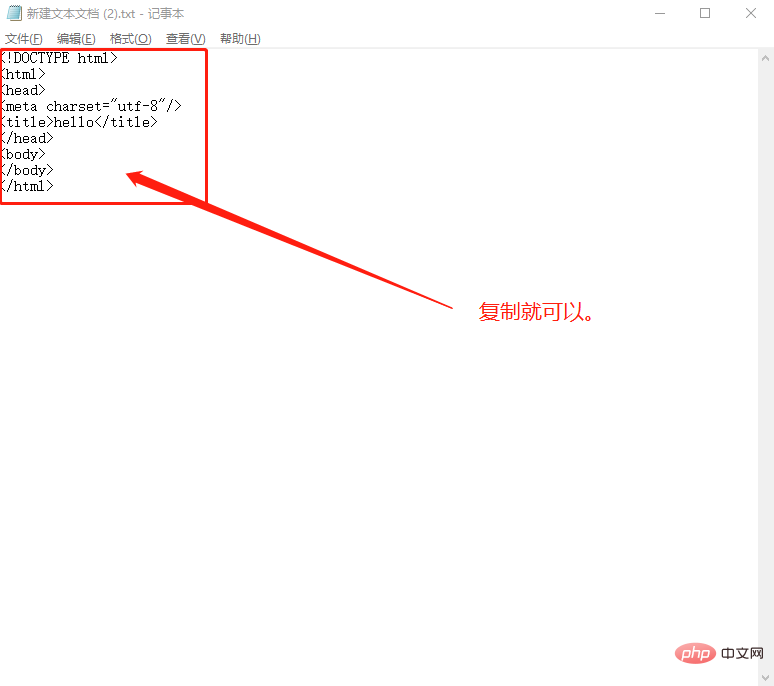
2、打开编辑器文本文档复制以下内容:到txt文件中
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <title>hello</title> </head> <body> </body> </html>

3、在body中添加自己需要输出的内容。
<body> <p>编辑内容</p> </body
4、ctrl+s保存后,返回桌面,将文件后缀改为.html即可

推荐学习:Html视频教程
以上就是如何编写html文件的详细内容,更多请关注自由互联其它相关文章!
【本文来源:韩国服务器 http://www.558idc.com/kt.html欢迎留下您的宝贵建议】