html中按钮颜色怎么设置
在html中,可以通过在button按钮元素使用style属性,添加“background-color:颜色值;”样式来设置按钮的背景颜色,添加“color:颜色值;”样式来设置按钮的字体颜色。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
html中设置按钮的背景颜色
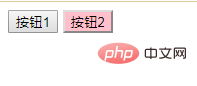
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <button>按钮1</button> <button style="background-color: #FFC0CB;">按钮2</button> </body> </html>
效果图:

说明:
background-color 属性设置元素的背景颜色。
background-color 属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
html中设置按钮的字体颜色
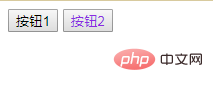
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <button>按钮1</button> <button style="color: blueviolet;">按钮2</button> </body> </html>
效果图:

说明:
color 属性规定文本的颜色。
这个属性设置了一个元素的前景色(在 HTML 表现中,就是元素文本的颜色);光栅图像不受 color 影响。这个颜色还会应用到元素的所有边框,除非被 border-color 或另外某个边框颜色属性覆盖。
推荐教程:《html视频教程》、《css视频教程》
以上就是html中按钮颜色怎么设置的详细内容,更多请关注自由互联其它相关文章!
【本文来源:美国服务器 http://www.558idc.com/mg.html提供,感恩】