html中浮动是什么
在HTML中,浮动就是让元素可以向左或向右移动,直到它的外边距碰到其父级的内边距或者是上一个元素的外边距,只需要给元素设置“float:left|right|none|inherit”样式即可。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
一.什么是浮动(float)?
浮动就是让元素可以向左或向右移动,直到它的外边距碰到其父级的内边距或者是上一个元素的外边距(这里指的上一个元素不管它有没有设置浮动,都会紧挨着上一个元素)
二.浮动(float)语法:
float:left或者right或者none或者inherit
left:让元素向左浮动
right:让元素向右浮动
none:让元素不浮动
inherit:让元素从父级继承浮动属性
三.浮动的特性
1.支持所有的css样式
2.内容撑开宽高
3.多个元素设置浮动,会排在一排
4.脱离文档流
5.提升层级半级
也就是说:一个元素设置了浮动属性后,下一个元素就会无视这个元素的存在,但是下一个元素中的文本内容依然会为这个元素让出位置使自身的文本内容环绕在设置浮动元素的周围
注意:不管是什么属性的元素,如果设置了浮动属性,该元素就变成了具有inline-block属性的元素
四.浮动的具体表现
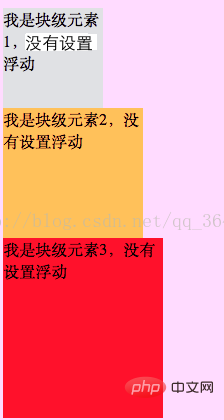
1、如果三个元素为block元素,在未设置浮动前
html样式:
<div class="class1">我是块级元素1,没有设置浮动</div> <div class="class2">我是块级元素2,没有设置浮动</div> <div class="class3">我是块级元素3,没有设置浮动</div>
css样式为:
.class1{width:100px;height:100px;background:palegreen;}
.class2{width:120px;height:130px;background:gold;}
.class3{width:160px;height:180px;background:red;}浏览器显示的结果为:

如果给第一个元素设置向左浮动:
<div class="class1">我是块级元素1,设置向左浮动</div> <div class="class2">我是块级元素2,没有设置浮动</div> <div class="class3">我是块级元素3,没有设置浮动</div>
css样式为:
.class1{width:100px; height:100px;background:palegreen;float:left;}
.class2{width:120px; height:130px;background:gold;}
.class3{width:160px; height:180px;background:red;}浏览器显示的结果为:

结论:
1)没有设置浮动的元素会填充浮动元素留下来的空间
2)浮动元素会和非浮动元素发生重叠,浮动元素会在图层的最上面
3)使用浮动时,该元素会脱离文档流,后面的元素会无视这个元素,但依然会为这个浮动元素让出位置,并且元素中的文字内容会环绕在其周围
2、如果一个块级元素和一个行内元素(或者是一个内敛块级元素)
<divclass="a">我是块级元素,没有设置float</div> <span class="b">我是行内元素,没有设置float</span>
css样式为:
.a{width:320px;height:230px;background:gold;}
.b{background:red;}浏览器显示的结果为:

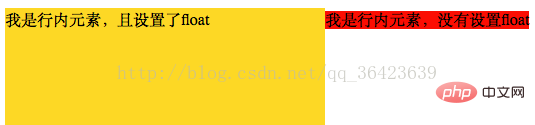
如果给第一个元素设置向左浮动:
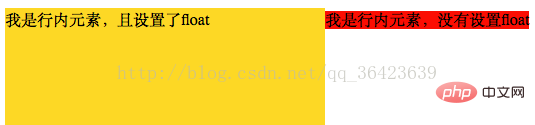
<div class="a">我是块级元素,且设置了float</div> <span class="b">我是行内元素,没有设置float</span>
css样式为:
.a{width:320px; height:230px; background:gold;float:left;}
.b{background:red;}浏览器显示的结果为:

结论;
后面的元素会紧跟在前面的元素后面,且后面的元素会根据自身元素的特点来决定是否需要换行
3、如果前面的元素为行内元素,后面的为块级元素
<span class="c">我是行内元素,没有设置float</span> <div class="d">我是块级元素,没有设置float</div>
css样式为:
.c{width:320px;height:230px;background:gold;}
.d{width:350px;height:280px;background:red;}浏览器显示的结果为:

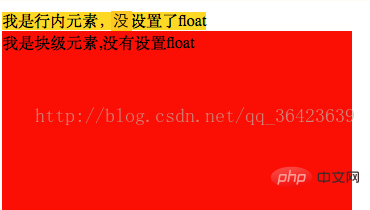
如果给第一个元素设置浮动
<span class="c">我是行内元素,并且设置float</span> <div class="d">我是块级元素,没有设置float</div>
css样式为:
.c{width:320px; height:230px; background:gold;float:left;}
.d{width:350px; height:280px;background:red;}浏览器显示的结果为:

总结:
1)行内元素设置了浮动,该元素则变成了内敛块级标签,可以设置宽高
2)脱离了文档流,原有的空间被后面没有设置浮动的元素占据
4、如果两个都是行内标签
<span class="e">我是行内元素,没有设置float</span> <span class="f">我是行内元素,没有设置float</span>
css样式:
.e{width:320px;height:230px;background:gold;}
.f{width:350px;height:280px;background:red;}浏览器显示的结果为:

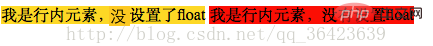
如果给第一个设置了浮动:
<span class="e">我是行内元素,且设置了float</span> <span class="f">我是行内元素,没有设置float</span>
css样式:
.e{width:320px; height:230px; background:gold;float:left;}
.f{width:350px; height:280px;background:red;}浏览器显示的结果为:

总结:
后面的元素会紧跟在前面元素的后面,后面的元素会根据自身元素的特点来决定是否需要换行
五.浮动的具体细节
1)浮动元素不会在其浮动方向上溢出父级的包含块
也就是说元素左浮动,其左外边距不会超过父级的左内边距,元素右浮动,其右外边距不会超过父级的右内边距
2)浮动元素的位置受到同级同向浮动元素的影响
也就是说同一父级中有多个浮动元素,后一个元素的位置会受到前一个浮动元素位置的影响,他们不会相互遮挡,后一个浮动元素会紧挨着前一个浮动元素的左外边距进行定位,如果当前空间不足,则会换行,否则会放置在前一个浮动元素的下面
<div id="wrap2"> <div class="class1"></div> <div class="class2"></div> <div class="class3"></div> <div class="class4"></div> </div>
css样式
#wrap2{width:550px;height:600px;border:3pxsolid red;}
.class1{width:200px;height:400px;background: blue;float:left;}
.class2{width:200px;height:200px;background: yellow;float:left;}
.class3{width:200px;height:200px;background: fuchsia;float:left;}
.class4{width:200px;height:200px;background: chartreuse;float:left;}3)浮动元素不会与不同方向的浮动元素相重叠
4)如果父级中的浮动元素的高度大于父级的高度,则该浮动元素会溢出该父级元素
<p id="wrap3"> <p class="class5"></p> <p class="class6"></p> <p class="class7"></p> <p class="class8"></p> </p>
css样式
#wrap3{width:350px;height:600px;border:3pxsolid red;}
.class5{width:200px;height:200px;background: blue;float:left;}
.class6{width:200px;height:200px;background: yellow;float:right;}
.class7{width:200px;height:200px;background: fuchsia;float:left;}
.class8{width:200px;height:200px;background: chartreuse;float:right;}推荐学习:html视频教程
以上就是html中浮动是什么的详细内容,更多请关注自由互联其它相关文章!
【文章转自高防服务器 http://www.558idc.com 复制请保留原URL】