html有序列表怎么弄自定义
在html中,可以使用list-style-type属性来自定义有序列表,只需要给ol元素设置“list-style-type:类型”样式即可。list-style-type属性设置列表项标记的类型。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
list-style-type 属性设置列表项标记的类型。
语法:
元素{
list-style-type:类型;
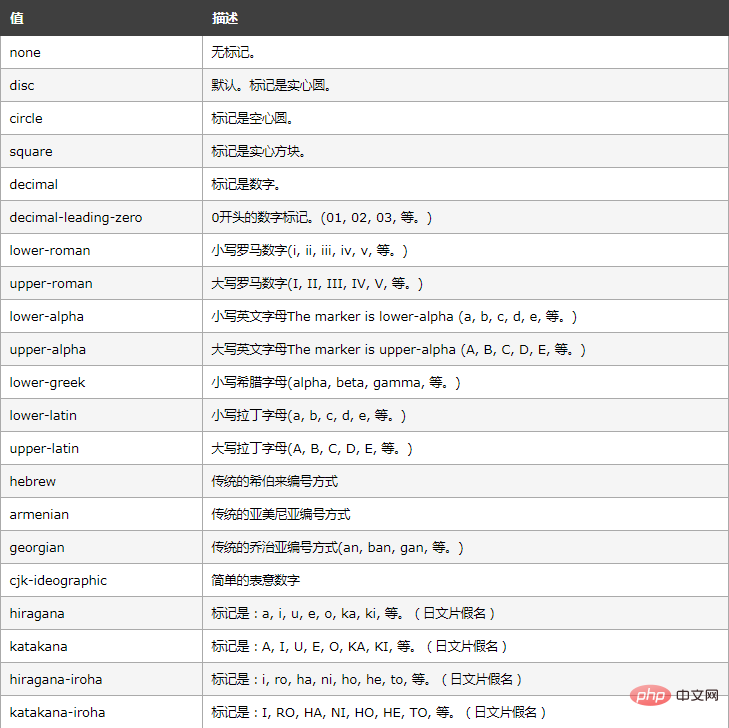
}属性值:

示例:
<html>
<head>
<style type="text/css">
ul.circle {
list-style-type: circle;
}
ul.square {
list-style-type: square;
}
ol.upper-roman {
list-style-type: upper-roman;
}
ol.lower-alpha {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<p>Type circle:</p>
<ul class="circle">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Type square:</p>
<ul class="square">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Type upper-roman:</p>
<ol class="upper-roman">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<p>Type lower-alpha:</p>
<ol class="lower-alpha">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>效果:
![1622797114366844.png S8$1JNEMP(]$SPR{06ZG4IV.png](http://img.hwidc.net/html-1/1622797114366844.png)
推荐学习:html视频教程
以上就是html有序列表怎么弄自定义的详细内容,更多请关注自由互联其它相关文章!
【本文由:高防服务器ip http://www.558idc.com/gfip.html 复制请保留原URL】