html标签中如何添加大于号
在html中,可以使用“>”添加大于号。在HTML中,某些字符是预留的。因此不能使用小于号(<)和大于号(>),浏览器会误认为它们是标签,所以会在HTML里将有冲突的字符进行转义。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
因为>或者<在HMTL里与标签的包裹的“<>”有冲突,所以会在HTML里将有冲突的字符进行转义。
<:转义字符为<
>:转义字符为>
则在你的例子中写成:
<a><</a> <a>></a>
扩展:
在 HTML 中,某些字符是预留的。
在 HTML 中不能使用小于号(<)和大于号(>),这是因为浏览器会误认为它们是标签。
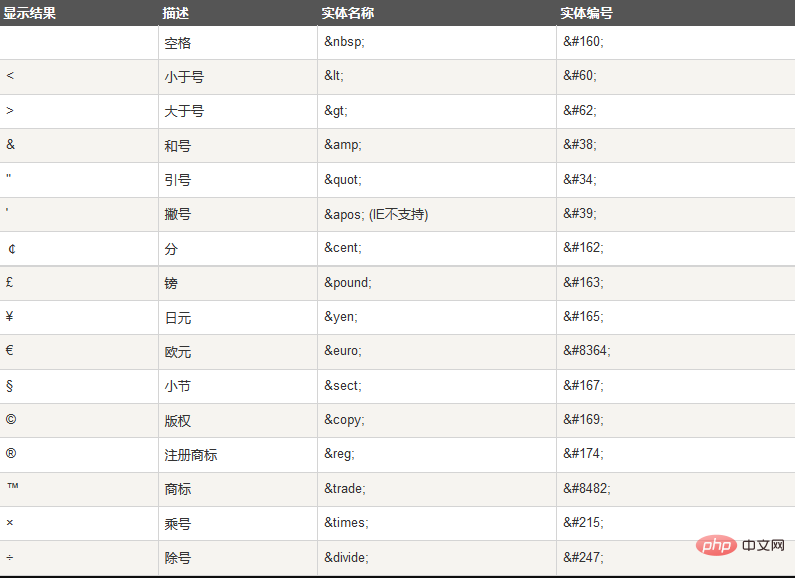
如果希望正确地显示预留字符,我们必须在 HTML 源代码中使用字符实体(character entities)。 字符实体类似这样:
&entity_name;或
&#entity_number;如需显示小于号,我们必须这样写:< 或 < 或 <
提示: 使用实体名而不是数字的好处是,名称易于记忆。不过坏处是,浏览器也许并不支持所有实体名称(对实体数字的支持却很好)。

推荐学习:html视频教程
以上就是html标签中如何添加大于号的详细内容,更多请关注自由互联其它相关文章!
【文章转自国外服务器 http://www.558idc.com处的文章,转载请说明出处】