在html中空格字符如何表示
空格字符的表示方法:1、“ ”,表示非间断空格;2、“ ”,表示半角空格;3、“ ”,表示全角空格;4、“ ”,表示窄空格;5、“ ”,“	”等,表示为普通空格。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
通常情况下,我们用空格键来打出多个空格,而在编写代码时,通过空格键、Tab键以及回车键打出的空格,都会被HTML(超文本标记语言)自动忽略。HTML将这样的键视为空白字符,并显示为单个空白间隔。尽管CSS提供了多种样式的空格和缩进,但是在HTML中也有一些工具可以让你自己定义空格。
1、非间断空格使用“ ”表示
![1622620765870618.jpg R46UD)CK2P$_6QF}D0)B]QD.jpg](http://img.hwidc.net/html-1/1622620765870618.jpg)
一般来说,无论你按多少次空格键,HTML也只会在单词之间显示一个空白间隔。当你需要插入多个空格时,请输入 或 代码。[1] 它们名为“空格占位符”,你输入几个,就能在页面中显示几个空格。之所以称之为非间断空格,是因为这样不会产生换行符。如果你滥用这种空格,浏览器可能无法以整齐易读的方式插入换行符。
2、半角空格使用“ ”表示
半角空格,全称是En Space,en是字体排印学的计量单位,为 宽度的一半。根据定义,它等同于字体度的一半,例如10px字体中就是5px,特性:就是其占据的宽度正好是1/2个中文宽度,基本上不受字体影响。
  — “en空格”是根据字体排印学的计量单位命名,宽度是两个普通空格的宽度
3、全角空格使用“ ”表示
“全角空格”,全称是Em Space,em是字体排印学的计量单位,相当于当前指定的点数。例如,1 em在16px的字体中就是16px。此空格也传承空格家族一贯的特性:透明的,此空格也有个相当稳健的特性,就是其 占据的宽度正好是1个中文宽度,而且基本上不受字体影响。
  — “em空格”大概是四个普通空格的宽度
4、窄空格使用“ ”表示
窄空格,全称是Thin Space。占据的宽度比较小。它是 六分之一的宽度。
5、普通空格
浏览器还会把以下字符当作空白进行解析:空格( )、制表位(	)、换行(
)和( )等等。
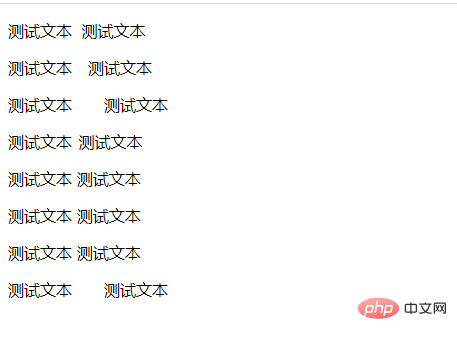
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p>测试文本 测试文本</p> <p>测试文本  测试文本</p> <p>测试文本  测试文本</p> <p>测试文本  测试文本</p> <p>测试文本  测试文本</p> <p>测试文本		测试文本</p> <p>测试文本

测试文本</p> <p>测试文本  测试文本</p> </body> </html>

推荐学习:html视频教程
以上就是在html中空格字符如何表示的详细内容,更多请关注自由互联其它相关文章!
【文章转自韩国多IP服务器 http://www.558idc.com/krzq.html 复制请保留原URL】