html的隐藏属性是什么
html的隐藏属性是“hidden”。hidden属性规定对元素进行隐藏,设置了该属性的标签元素会被隐藏,即不会被显示;语法格式“<element hidden="hidden">”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html的隐藏属性是“hidden”。
HTML 5 hidden 属性
hidden 属性规定对元素进行隐藏。
隐藏的元素不会被显示。
如果使用该属性,则会隐藏元素。
可以对 hidden 属性进行设置,使用户在满足某些条件时才能看到某个元素(比如选中复选框,等等)。然后,可使用 JavaScript 来删除 hidden 属性,使该元素变得可见。
语法
<element hidden="hidden">
示例:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>
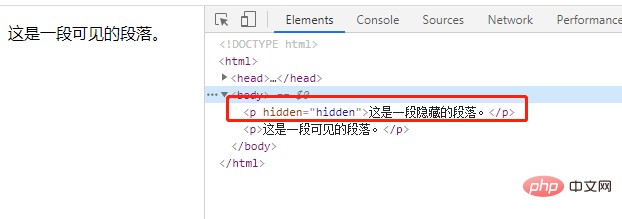
效果图:

推荐教程:《html视频教程》
以上就是html的隐藏属性是什么的详细内容,更多请关注自由互联其它相关文章!
【文章转自香港云服务器 http://www.1234xp.com 复制请保留原URL】