html怎么设置背景透明度
在html中,如果是背景颜色,可以利用rgba()函数或者opacity属性来设置颜色透明度;如果是背景图片,可以利用opacity属性和“filter:opacity(%)”样式来设置图片透明度。

本教程操作环境:windows7系统、CSS3&&HTML5版、Dell G3电脑。
1、设置背景颜色的透明度--利用rgba()函数或者opacity属性
示例1:
<style>
#p1 {background-color:rgb(255,0,0,0.3);}
#p2 {background-color:rgb(0,255,0,0.3);}
#p3 {background-color:rgb(0,0,255,0.3);}
#p4 {background-color:rgb(192,192,192,0.3);}
#p5 {background-color:rgb(255,255,0,0.3);}
#p6 {background-color:rgb(255,0,255,0.3);}
</style>
</head>
<body>
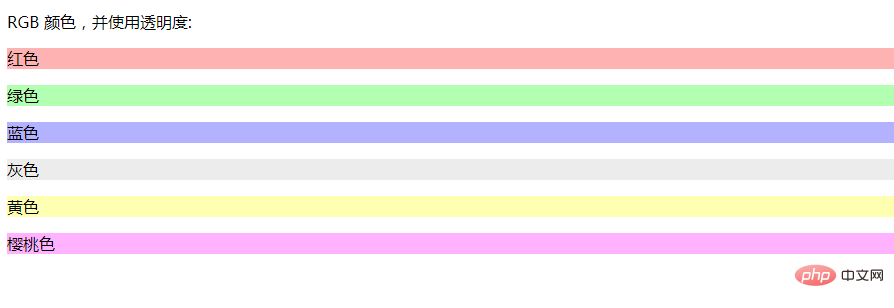
<p>RGB 颜色,并使用透明度:</p>
<p id="p1">红色</p>
<p id="p2">绿色</p>
<p id="p3">蓝色</p>
<p id="p4">灰色</p>
<p id="p5">黄色</p>
<p id="p6">樱桃色</p>
</body>效果图:

示例2:
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">
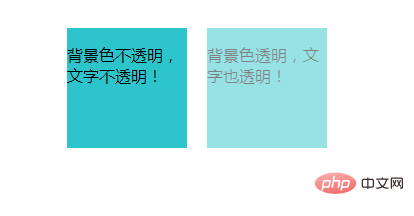
<p>背景色不透明,文字不透明!</p>
</div>
<div class="demo2">
<p>背景色透明,文字也透明!</p>
</div>
</div>
</body>效果图:

2、设置背景图片透明度--使用opacity属性和“filter:opacity(%)”样式
示例1:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 300px;
height: 200px;
background-image: url(img/1.jpg);
background-size: 300px;
}
.div1{
-webkit-filter: opacity(50%); /* Chrome, Safari, Opera */
filter: opacity(50%);
}
.div2{
-webkit-filter: opacity(20%); /* Chrome, Safari, Opera */
filter: opacity(20%);
}
</style>
</head>
<body>
<div>
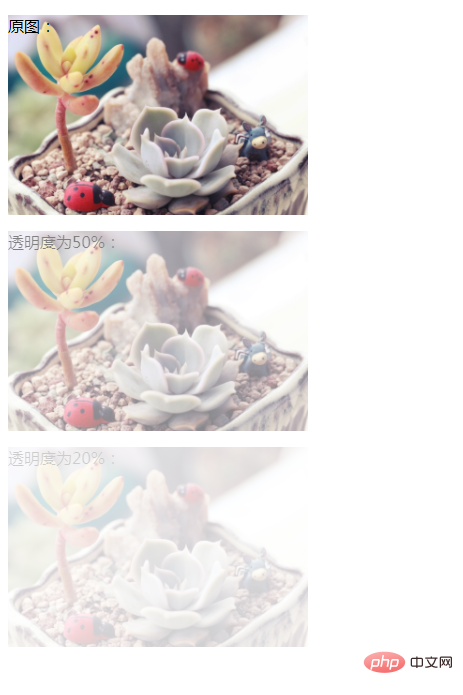
<p>原图:</p>
</div>
<div class="div1">
<p>透明度为50%:</p>
</div>
<div class="div2">
<p>透明度为20%:</p>
</div>
</body>
</html>
示例2:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
width: 300px;
height: 200px;
background-image: url(img/1.jpg);
background-size: 300px;
}
.div1{
opacity: 0.5;
}
.div2{
opacity: 0.2;
}
</style>
</head>
<body>
<div>
<p>原图:</p>
</div>
<div class="div1">
<p>透透明度为0.5:</p>
</div>
<div class="div2">
<p>透明度为02:</p>
</div>
</body>
</html>
(学习视频分享:css视频教程、《html视频教程》)
以上就是html怎么设置背景透明度的详细内容,更多请关注自由互联其它相关文章!
【文章转自日本多IP站群服务器 http://www.558idc.com/japzq.html提供,感恩】