html文本框怎么设置只读
在html中,可以通过给文本框元素(input或textarea)设置readonly属性来实现只读功能,语法“<input readonly="readonly"/>”或“<textarea readonly></textarea>”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
在html中,文本框元素有两种:
input
textarea
想要让文本框只读,只需要给文本框元素设置readonly属性即可。
readonly 属性是一个布尔属性。
readonly 属性规定文本区域为只读。
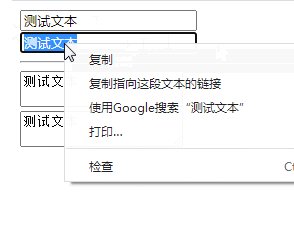
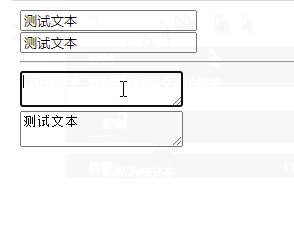
在只读的文本区域中,无法对内容进行修改,但用户可以通过 tab 键切换到该控件,选取或复制其中的内容。
可以设置 readonly 属性,直到满足某些条件(比如选择一个复选框),才恢复用户对该文本区域的使用。然后,可以使用 JavaScript 来移除 readonly 属性的值,以使文本区域变为可编辑状态。
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
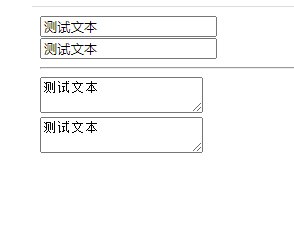
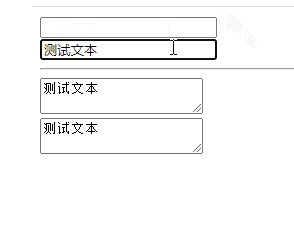
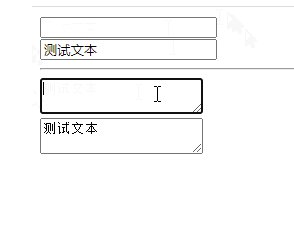
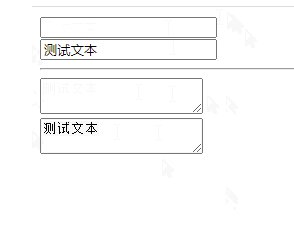
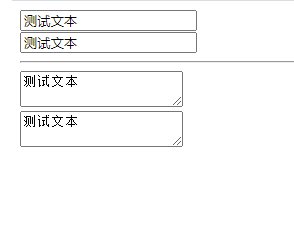
<input type="text" value="测试文本"/><br>
<input type="text" value="测试文本" readonly="readonly"/>
<hr>
<textarea>测试文本</textarea><br>
<textarea readonly>测试文本</textarea>
</body>
</html>

推荐教程:《html视频教程》
以上就是html文本框怎么设置只读的详细内容,更多请关注自由互联其它相关文章!
【本文转自:美国服务器 http://www.558idc.com/mg.html欢迎留下您的宝贵建议】