html input如何只能输入数字
input只能输入数字的方法:在input标签中使用oninput属性配合正则表达式添加输入限制事件即可,语法格式“<input oninput = "value=value.replace(/[^\d]/g,'')">”。

本教程操作环境:windows7系统、HTML5版、Dell G3电脑。
html input标签 要求只能输入纯数字
在input标签添加oninput = "value=value.replace(/[^\d]/g,'')"代码即可
示例:
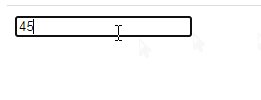
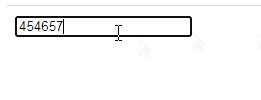
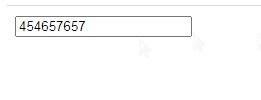
<input type="text" oninput = "value=value.replace(/[^\d]/g,'')">
效果图

说明:
oninput 事件在用户输入时触发。
该事件在 <input> 或 <textarea> 元素的值发生改变时触发。
HTML 中:
<element oninput="myScript">
JavaScript 中:
object.oninput=function(){myScript};推荐教程:《html视频教程》
以上就是html input如何只能输入数字的详细内容,更多请关注自由互联其它相关文章!
【文章转自高防服务器 http://www.558idc.com 复制请保留原URL】