html怎么给button设置图片
html给button设置图片的方法:首先创建一个新的HTML文件;然后创建<button>标签;最后通过“style="background: url(small2.png);”给button设置图片即可。

本文操作环境:windows7系统、HTML5&&CSS3版,DELL G3电脑
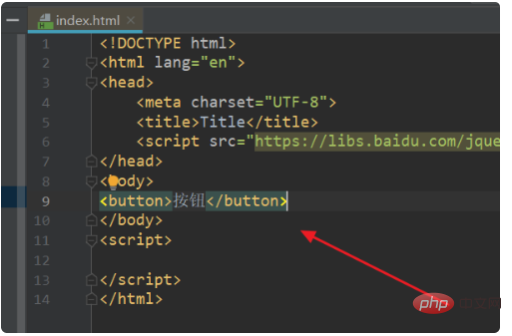
1、首先,打开HTML编辑器并创建一个新的HTML文件,比如index。html,写出的基本问题代码。

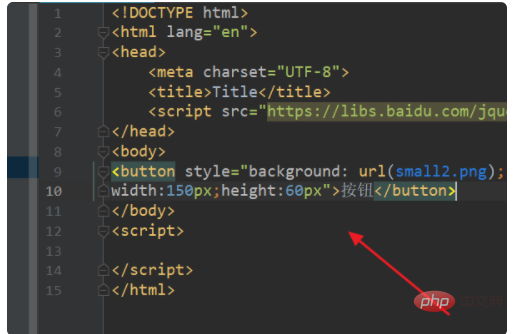
2、 在<button>标签的索引。style="background: url(small2.png);宽度:150 px;高度:60px "。

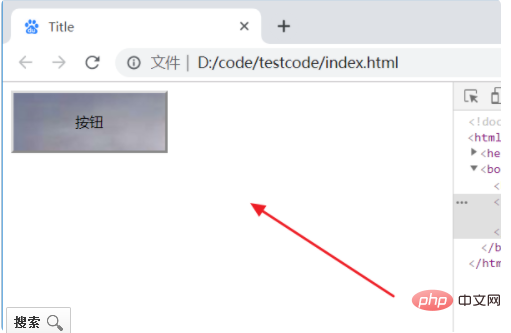
3、当浏览器运行索引时。HTML页面中,按钮成功添加了图像。

推荐学习:《HTML视频教程》
以上就是html怎么给button设置图片的详细内容,更多请关注自由互联其它相关文章!
【本文由:高防cdn http://www.558idc.com/gfcdn.html 复制请保留原URL】