html表格怎么做
html表格的制作方法:首先使用标签table在html中输入table标签;然后设置行和列;接着通过border给table标签设置边框;最后使用caption标签给表格添加标题即可。

本文操作环境:windows7系统、HTML5版、Dell G3电脑。
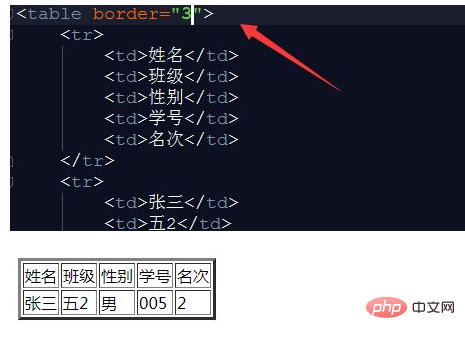
制作表格我们需要使用标签table在html中输入table标签,然后设置行和列,,tr代表行,td代表列,然后在行和列中输入相关的内容。

预览网页我们发现,网页显示格式看起来不像是表格,因为没有框线,这时候我们需要给table标签设置边框,border,如图所示,在table标签中,定义border的值,这样再预览网页我们就可以看到表格样式。

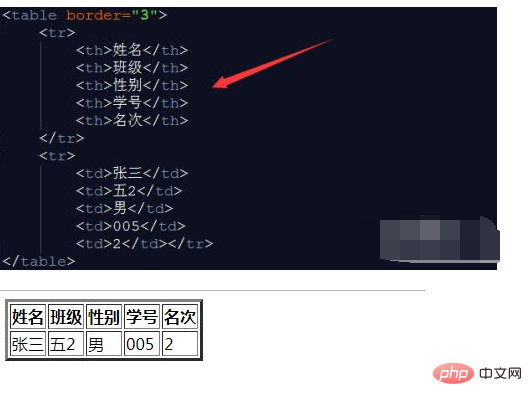
图中的表格表头和文本内容显示格式一致,我们可以使用th标签代替td标签作为表格的表头,系统自动将表头内部的文本内容加粗居中显示,这样表头格式就被着重定义出来。

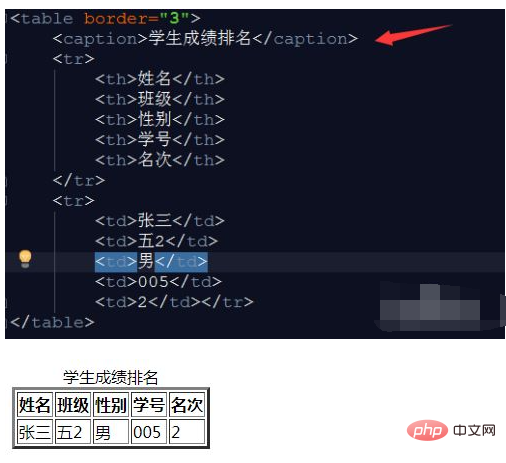
可以使用caption标签给表格添加标题,caption是table标签的子标签需要写在table标签内部,将需要定义的标题文本输入到caption中。

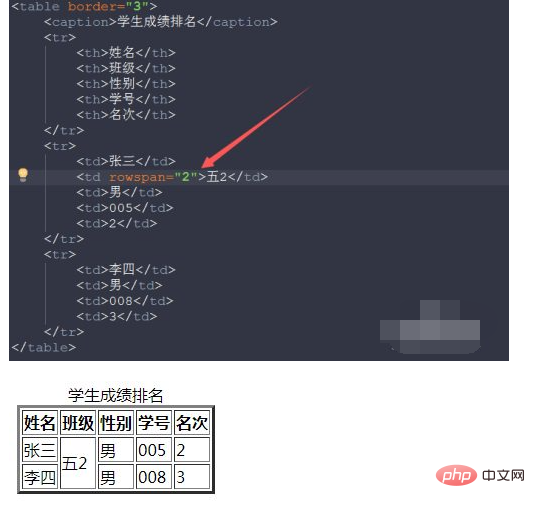
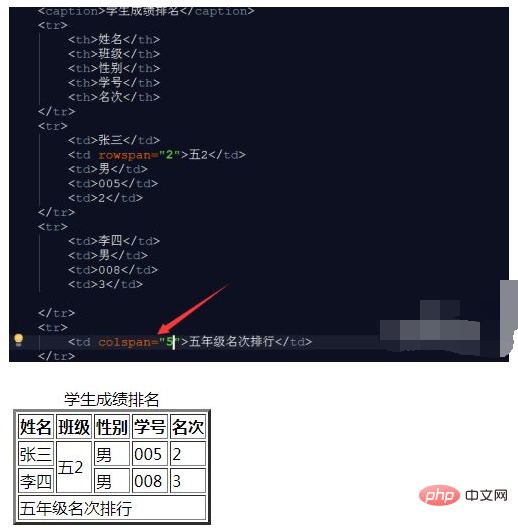
两行数值一样的话可以设置为rowspan值,如图所示,两行数据一致,直接设置rowspan值为2,下一行的这个数值就不必单独定义了,如果是三行数值一致,那么可以直接设置为3.

将多列相同数据一起显示可以使用colspan来进行设置,如图所示,第三列所有的内容都全部显示一致,我们可以设置像表格中的合并效果然后一起显示,这样就不必每一列都输入内容。

更多详细的HTML/CSS知识,请访问HTML视频教程栏目!
以上就是html表格怎么做的详细内容,更多请关注自由互联其它相关文章!
【文章出处:香港cn2服务器 http://www.558idc.com/st.html 复制请保留原URL】