html怎么设置文字大小
html设置文字大小的方法:1、通过font-size后面加px值的方式设置文字大小;2、通过inherit继承父元素的字体大小;3、通过固定的值设置文字大小,如“xx-smal”。

本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
方法:
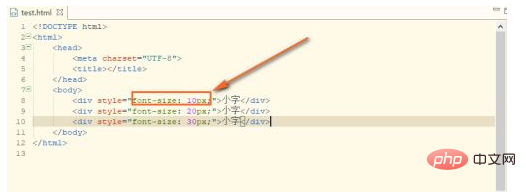
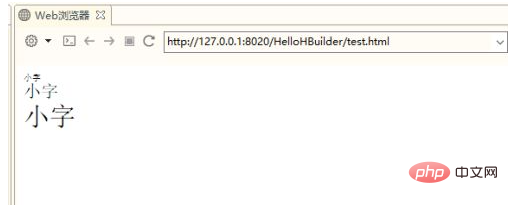
第一种:font-size后面加px值的方式

如图,px越大,字体也就越大

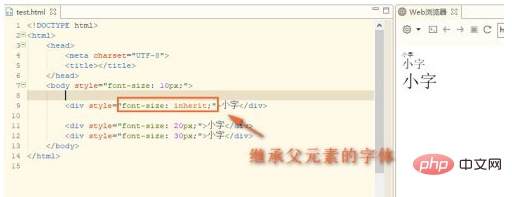
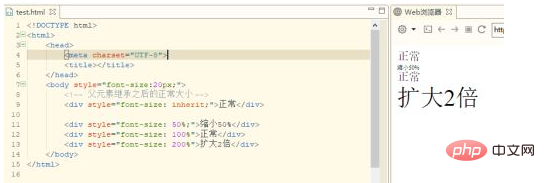
第二种:inherit,继承父元素的字体大小,比如说父元素是10px,那么子元素也是10px

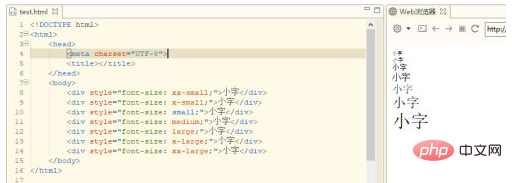
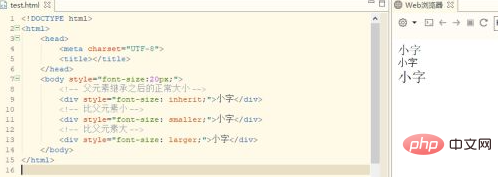
第三种:固定的几个值(默认值是medium):
xx-small、x-small、small、medium、large、x-large、xx-large

第四种:smaller和larger
这两个是相对于父元素的大小

第五种:百分比的形式
同样也是在父元素大小的基础上,进行百分比的调节

【推荐学习:css视频教程】
以上就是html怎么设置文字大小的详细内容,更多请关注自由互联其它相关文章!
【本文转自:美国cn2站群服务器 http://www.558idc.com/mggfzq.htm提供,感谢支持】